Column space adjustment
-
hello everyone,
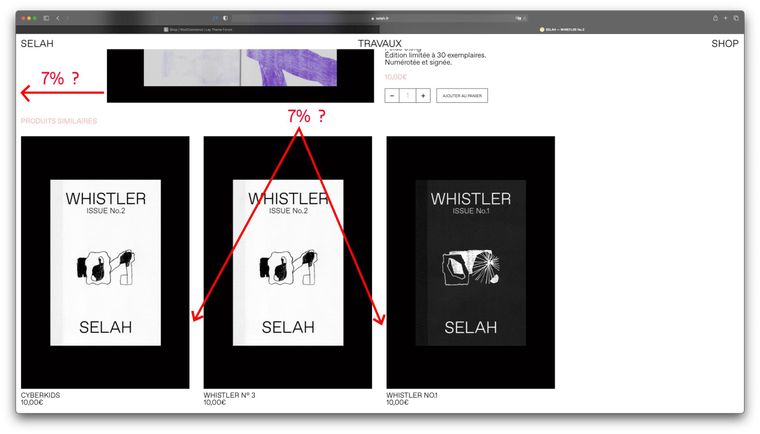
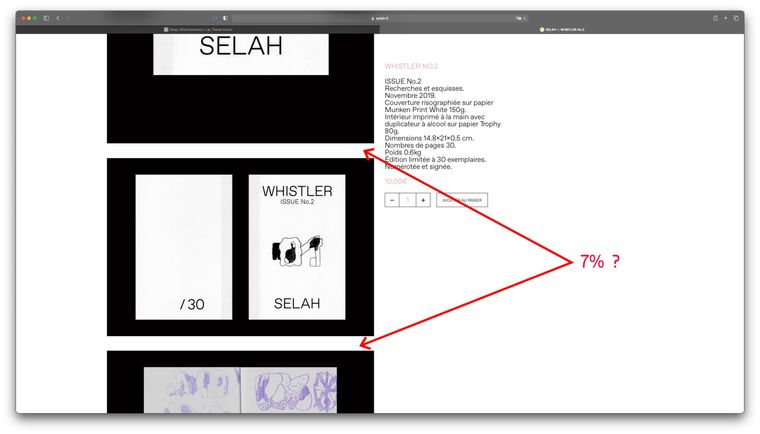
I would like to know if it is possible to adjust the space between the columns in the shop? https://selah.fr/boutique/
In my shop I have set the space on the left and right sides to 7%, and I would like to do the same for the center columns.Can you explain to me how to proceed please?
I've attached photos below.Thank you in advance!

 -
You could possibly do this in CSS if you know the name of the column elements. You would set margins on the left or right side using numbers in pixels or percentage.
-
Dear Antoine
@Antoine
On the Lay Theme Documentation page:
Are some Links that may help you 🌝
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it