Shop Navigation active
-
Dear @dingdong
Thanks for the update, i can confirm this and will let Armin know.

Best wishes 🌝
Richard
-
Dear @dingdong
Unfortunately not but i have updated Armin.
If needed urgently - the following JS can be added into:
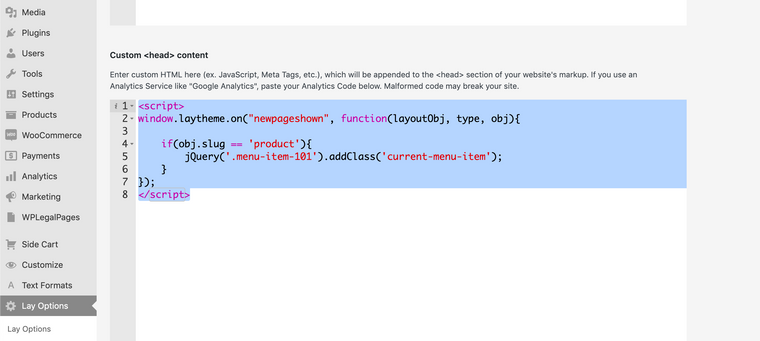
Lay Options > Custom CSS & HTML > Custom <head> Content >
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(obj.slug == 'product'){ jQuery('.menu-item-101').addClass('current-menu-item'); } }); </script>
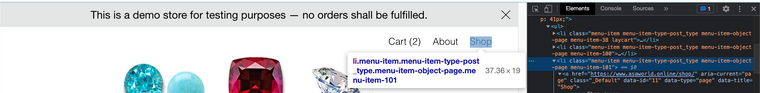
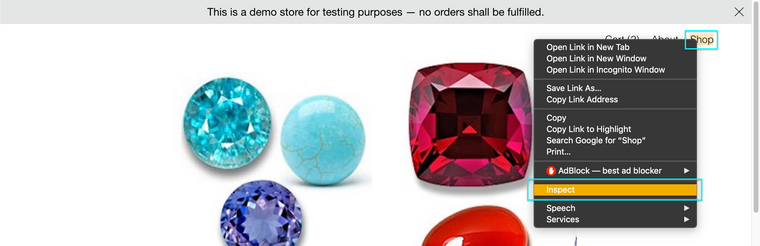
You may have a different 'menu-item' number e.g ```menu-item-195' that you need to insert into the above code. You can always 'inspect' the Shop menu item to find out:

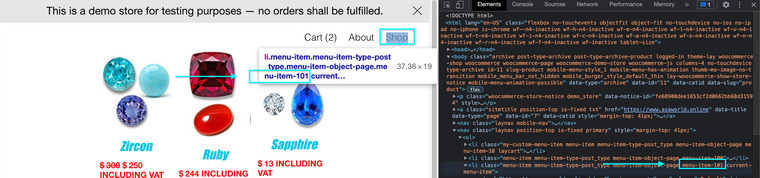
Then look at the 'classes' of the shop menu item:

If for example your menu-item is
.menu-item-123the above code would change to:<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(obj.slug == 'product'){ jQuery('.menu-item-123').addClass('current-menu-item'); } }); </script>
Hope this helps @dingdong & have a wonderful day 🏖
Richard
-
If needed I will start a new thread about this problem with Short term fixes.
Have a great day & thank you for using Lay Theme 🌞
Richard
-
sorry everybody!
im releasing an update later today that fixes this
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it