Various issues with Updating Site
-
Hi Armin, I hope you are fine!
Since a couple of days some strange things have been occurring with my laytheme-sites:
– Changes in my "info"-category on my portfolio are not shown when I reload the site (cache is empty).
– In the mobile version, project titles are suddenly always displayed over the thumbnails, also when there is no mouseover state. (by the way: is there a possibility to disable mouseover state for the mobile version at all, or only show it on tap?)– My other site is loading the menu bar, but nothing else. Images are not displayed anymore.
Thanks for your help, and for all of your great work.
Till -
hey!
About this problem:
"– In the mobile version, project titles are suddenly always displayed over the thumbnails, also when there is no mouseover state."
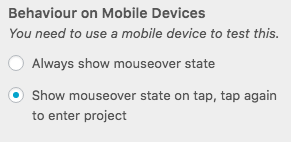
In "Customize" -> "Project Thumbnails" -> "Project Thumbnail Mouseover" please take a look at this:

I hope the above also answers this question of yours:Edit: Please update to 1.9.4 that should fix it.
"by the way: is there a possibility to disable mouseover state for the mobile version at all, or only show it on tap?"
For me the website http://silent-letters.com/ shows the images correctly. Did you fix that by yourself maybe?
-
Hey Armin, thanks for your answer.
– As for the image loading problem, it loaded again when I disabled all plugins…
– These mouseover settings were what I was referring to, but maybe I picket the wrong words:
I have set them like the image above. But because my mouseover state is a 100% colour (which I'd like to keep), the thumbnail – of course – disappears completely already when just scrolling up and down. This makes it kind of annoying for the user cause he doesn't see the project anymore. So I was wondering if it would be possible to only activate mouseover state at the first "click" (thats what I meant with "tap") but not when scrolling.
Or even better to deactivate mouseover state for mobile completely, like "never show mouseover state".– In addition to that, since a few days the project titles have been placed over the images permanently in the mobile view on my portfolio site, which shouldn't be and seemed like a bug to me… Any idea why this happens?
Big thanks again for your help.
Till
-
Hey Till!
– In addition to that, since a few days the project titles have been placed over the images permanently in the mobile view on my portfolio site, which shouldn't be and seemed like a bug to me… Any idea why this happens?
Please update your lay theme, then this should be fixed.
So I was wondering if it would be possible to only activate mouseover state at the first "click" (thats what I meant with "tap") but not when scrolling.
This is an interesting detail and I'm gonna think about that.
Or even better to deactivate mouseover state for mobile completely, like "never show mouseover state".
Not sure about this one, if we wouldn't show the mouseover state here, ppl might not know that it is a clickable thumbnail and would think its a regular image.
What about this solution for now: In "Lay Options" -> "Custom CSS"
enter:.touchdevice .thumb.hover .ph span { opacity: 0.5; }This way your colored thumbnail has just 50% opacity but only on touchdevices. This way people can
-
Hey Till!
– In addition to that, since a few days the project titles have been placed over the images permanently in the mobile view on my portfolio site, which shouldn't be and seemed like a bug to me… Any idea why this happens?
Please update your lay theme, then this should be fixed.
So I was wondering if it would be possible to only activate mouseover state at the first "click" (thats what I meant with "tap") but not when scrolling.
This is an interesting detail and I'm gonna think about that.
Or even better to deactivate mouseover state for mobile completely, like "never show mouseover state".
Not sure about this one, if we wouldn't show the mouseover state here, ppl might not know that it is a clickable thumbnail and would think its a regular image.
What about this solution for now: In "Lay Options" -> "Custom CSS"
enter:.touchdevice .thumb.hover .ph span { opacity: 0.5; }This way your colored thumbnail has just 50% opacity but only on touchdevices. This way people can
@arminunruh Well thank you a lot for your solutions for now!
If it wasn't that big of a thing to create an option for "showing mouseover state on click" I'd still appreciate it a lot, since to me it seems a bit inconsequent to change the mouseover opacity on different devices. But thanks again for all your help – great service. -
Sure I wrote it down, but can't work on it right now. ^^
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it