Carousel Text Link with hover
-
Hey Lay Theme Team, thank you for your great work.
I am working on a Website and using the carousel add-on. However I want to have text with links in the carousel which get underlined while hovering. I was able to achieve that, but unfortunately the whole text is jumping when hovering over the links. Probably the line height changes because of the underline. On a different subpage without a carousel the hover within a text is working completely fine.
Do you have idea how to solve this problem?
Would be really great if you could help.All the best,
luis -
Hi Richard,
thank you for your response. :)https://hyper-raum.de/info/
that is the link and it is a Carousel without pictures but instead with text.
If you hover over "->forum" it gets underlined and the text above moves a little bit higher. How can I stop that, it should not move?Luis :)
-
Dear Luis
@luis
Thank you for the update,
I don't want to be difficult but when testing on Chrome, Safari & Firefox i am unable to recreate the 'Jumping' when hovering "Forum".Has something recently changed ? - Wish to help! 🌝
Sincerely
Richard
-
Hi Richard, thank you for all your effort. :)
The problem remains the same for me. Probably I have explained it too difficult :D. I made a screen recording to show you what is going on.
https://shared-assets.adobe.com/link/27298080-8f4b-49e4-6370-ac50a66cca78I am talking about the links within the text and not the menu points.
Have a look, maybe it is understandable now.All the best,
Luis -
Dear Luis
Thank you for the video, great use of Shared Adobe ✨
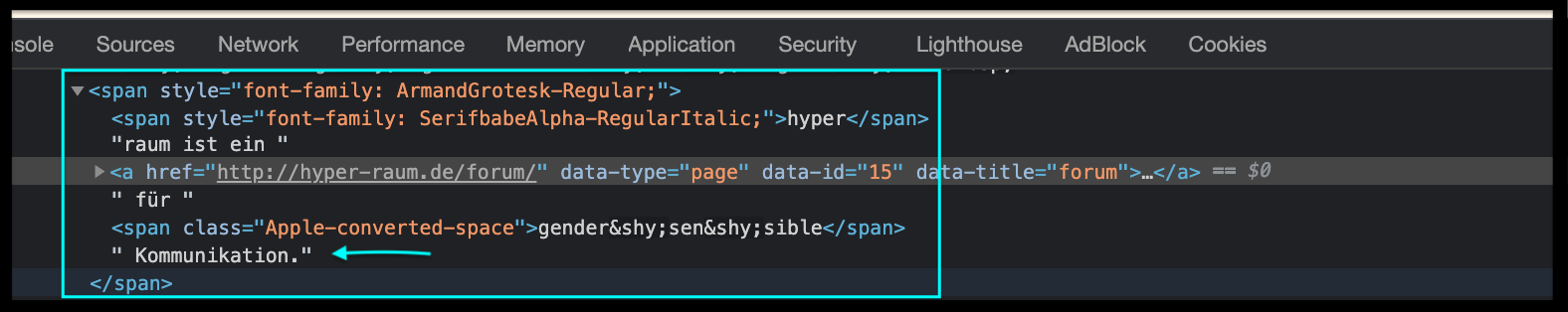
The Bottom border when activated adds 3 px of padding to the Link. This is what causes the 'push'The <span> elements also dont help this seperation:

Does this shed any insight into the Issue?
Best wishes
Richard
-
Hi Richard, thanks for your insights.
Unfortunately, I am not good at coding. How can I change the extra padding underneath the link?
On the front page, for example, the bottom border works perfectly fine. I think it has something to do with the carousel plugin.I reduced the span elements a little bit.
All the best,
Luis
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it