Horizontal lines display on Windows
-
Hey,
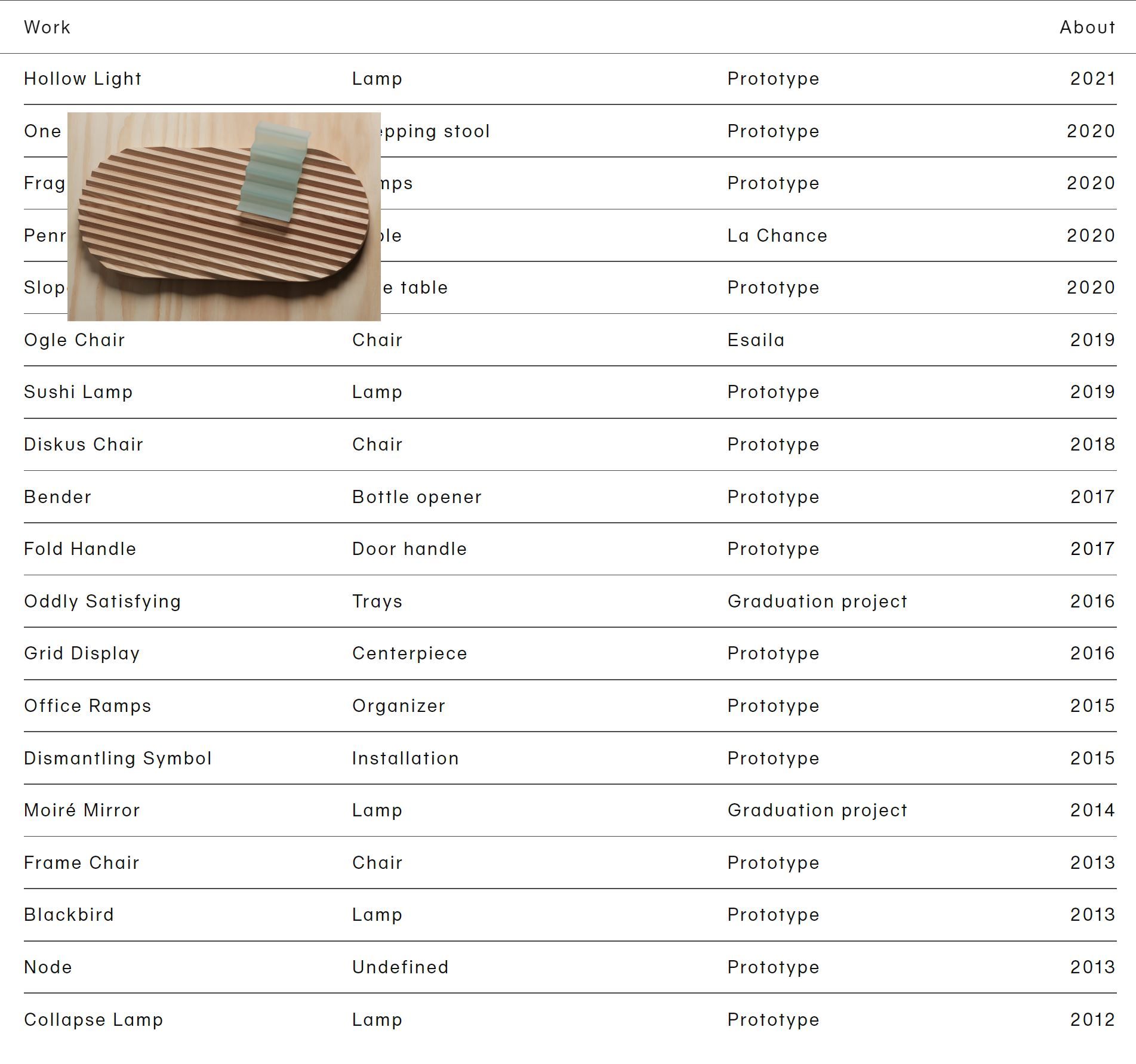
Whenever I view my website: www.hayogebauer.com on Windows 10 (4k Display) the horizontal lines seem to have different thicknesses.

E: no problem on MacOS and Windows with a regular Display
-
Dear @Hayo-Gebauer
Thank you for the update - I have forwarded this for futher inspection ✅
Best wishes 🌼
Richard
-
hm not sure why this happens :/
-
Hi, i have the same problem on a regular display.
https://vuarchitects.hu/Is there any solution?
-
@vua on my 5k apple studio display it looks fine. if your display does not have a high end resolution the thickness of very thin lines can vary.
-
hello!
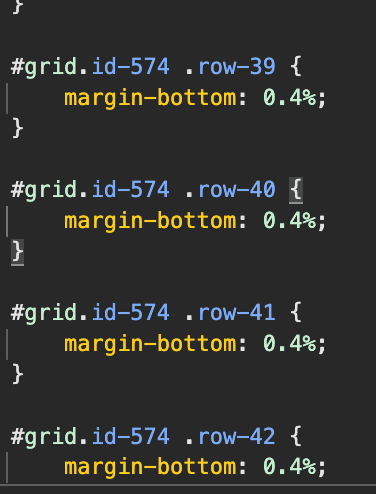
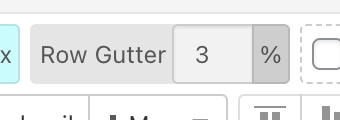
you have your row spaces set in %

you can set them in px instead and try if that changes it
my guess is when using percentage based spaces, an element can be rendered in 0,1 or 0,5 px steps.
for example a line is not rendered at 1400px from the top but at 1400,2px from the top, causing a blurry line
-

so on your page in the gridder you would click on the %sign, to make it px.
but im not sure if that will help because it also depends on all the of things around it. and im not sure if for example the texts also have a perfect pixel height. or the things above your lines.
the texts inside your rows are links. to make them have a round pixel height, you could use this css
body.home a{ line-height: 25px; } -
@vua on my 5k apple studio display it looks fine. if your display does not have a high end resolution the thickness of very thin lines can vary.
@felix_rabe
I have a lenovo legion laptop where I notice these varying lines.
On a mac there is no problem.
maybe thats, the issue, but it's hard to believe they sell such shity displays:/ -
its probably a combination of how a browser renders lines and how the screen displays the lines
i dont do anything special with the lines like special css.
its literally just:.lay-hr { height: 1px; background-color: #000000; }maybe try this css:
body { -webkit-font-smoothing: none!important; text-rendering: initial!important; }maybe this css changes sth?
but im not sure, this is just for fonts i think.
maybe you can find something on google
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it