Mobile Site Title: full width + difference effect.
-
Hey everyone,
Maybe I'm missing something on the css, but is there a way to make the title image (logo) full width on mobile and apply the"mix-blend-mode:difference" attribute? I cannot seem to make both things happen.
Here's the site:
-
Dear @josehoudini
You could use Custom CSS to adjust the Image but you must then make changes to fit your content as well:
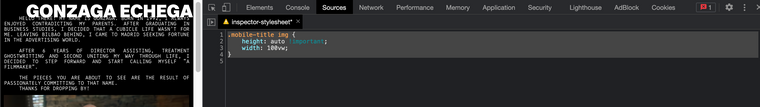
.mobile-title img { height: auto !important; width: 100vw; }( Here you see it takes over the lower text ⬇️)

Hope this points you in the right direction Jose and Good Luck! 🌝
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com