Maintenance/coming soon
-
Thanks @funeral-studio ! 🌝
@pandeli
The code:
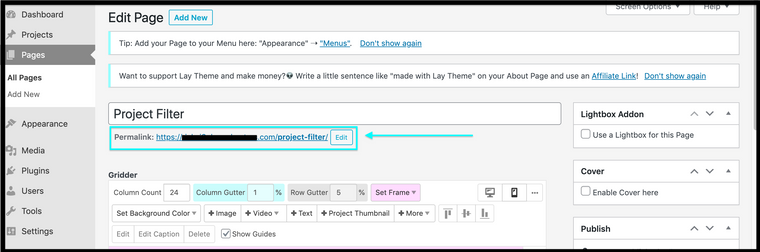
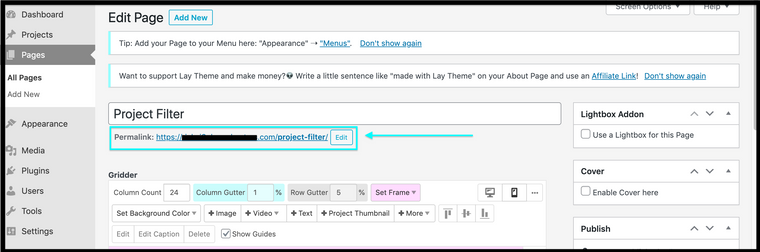
slug-yourfrontpageMust be altered to the name of your page.If you are not comfortable with 'Developer Tools' you can find this 'slug' via a Project or Page's Permalink. In the Image below you can see the page has a permalink with /project-filter/ this will very likely be your 'slug' also. This means my code would be
.slug-project-filter:
Good luck @pandeli remember the Documentation page if you are unsure as well as Google! 🌝
Sincerely
Richard
-
Thanks @funeral-studio ! 🌝
@pandeli
The code:
slug-yourfrontpageMust be altered to the name of your page.If you are not comfortable with 'Developer Tools' you can find this 'slug' via a Project or Page's Permalink. In the Image below you can see the page has a permalink with /project-filter/ this will very likely be your 'slug' also. This means my code would be
.slug-project-filter:
Good luck @pandeli remember the Documentation page if you are unsure as well as Google! 🌝
Sincerely
Richard
-
Dear @pandeli
I think i see the dilemma there. You could open two Customizer tabs in your browser. Firstly go to your desired page to work upon (customize) then in another tab go and set your homepage to the "Coming soon page" then hit publish. Now you can exit this tab. You can continue working on your desired page like this i believe yes? 🌝
Best wishes & have a great day 🏖
Richard
-
@Richard yet he has to change the front-page every time he saves the changes in the customizer. MAYBE armin can incorporate a "show page XYZ" feature in the customizer, so you can directly choose the page to display from a list. I would love this because the customizer is not really meant/made for navigation. for example, when you use the browser back button you don't navigate back in the website but you get back to your Wordpress dashboard.
-
Dear @pandeli
I think i see the dilemma there. You could open two Customizer tabs in your browser. Firstly go to your desired page to work upon (customize) then in another tab go and set your homepage to the "Coming soon page" then hit publish. Now you can exit this tab. You can continue working on your desired page like this i believe yes? 🌝
Best wishes & have a great day 🏖
Richard
-
@Richard yet he has to change the front-page every time he saves the changes in the customizer. MAYBE armin can incorporate a "show page XYZ" feature in the customizer, so you can directly choose the page to display from a list. I would love this because the customizer is not really meant/made for navigation. for example, when you use the browser back button you don't navigate back in the website but you get back to your Wordpress dashboard.
@felix_rabe insert michael scott's thank you gif
-
Dear @felix_rabe @pandeli
Thank you for the Valid input, I agree the Customizer has some UI issues with Navigation. I personally have always found ways around this, but that doesn't mean there isn't room for improvement.
This has been added to the Development notes & forwarded to Armin ✅
Have a great day both of you, & thank you for supporting Lay Theme ✨
Richard
-
Hm i think there are "coming soon" plugins for wordpress you could use.
Also if you'd create a coming soon page and set it as a frontpage, you could still create a new page that will be your future frontpage. Just for now it wouldn't be set as the frontpage in the customizer.
You could create a link in your menu in appearance -> menus to access that page that is going to be your frontpage.
the customizer controls aren't really meant for navigating the website
-
HI @arminunruh !
I set my custom "coming soon page" page as a frontpage via "customize".
Then i put this css in "custom CSS" in lay option:
.slug-coming-soon-page nav { display:none; }
.slug-coming-soon-page .sitetitle { display:none; }Sitetitle and menu have disappeared but the navbar remain. How can I hide this header (the green bar in the screenshot) - only for this coming soon page?
 image url)
image url)⭐️SOLVED⭐️
With
.slug-coming-soon-page div.navbar {display:none;} -
HI @arminunruh !
I set my custom "coming soon page" page as a frontpage via "customize".
Then i put this css in "custom CSS" in lay option:
.slug-coming-soon-page nav { display:none; }
.slug-coming-soon-page .sitetitle { display:none; }Sitetitle and menu have disappeared but the navbar remain. How can I hide this header (the green bar in the screenshot) - only for this coming soon page?
 image url)
image url)⭐️SOLVED⭐️
With
.slug-coming-soon-page div.navbar {display:none;}
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it