Active “current menu item” not changing anymore
-
Hi!
As I said in the title, the different current menu items of my website (https://theomarielle.com/work/ ) are not changing anymore when I click on them to change the current page. I don't know why it happened because I didn't do major changes – except installing the fullscreen slider addon, but I don't think it has anything to do with it, and i'm not even using it at the moment.
As an exemple here's the top navigation of my website. On this “Gallery” page, the menu item “gallery” is supposed to be highlighted and not “projects”…

I would be grateful if you could help me with that small – yet annoying – problem! :)
Cheers!
-
EDIT: That's weird because everything seems to work perfectly in the "Customize" mode…
I've tested my website in Firefox, Safari and Chrome but the same problem happens with the current-menu-item/current-page-item…
It seems that the website does not take into account change of pages and doesn't know which page is active or not. The only to make it understand that is to refresh the page – but the problem persists everytime we go to another page from the menu.Don't know if that could be a general issue with the theme, or a plugin, or if I may have fucked up my own code in any way…
-
Dear @TYLM
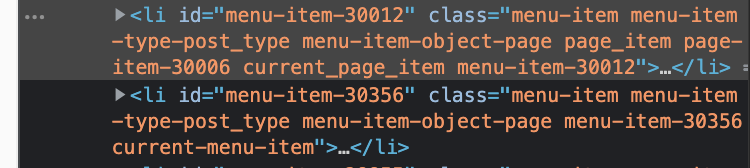
The Projects menu-item is keeping the class "current-page-item" giving it the underline. The Gallery menu-item gets the correct "current-menu-item" however this does not apply an underline. Is this because you do not have the Border Bottom settings currently applied?

Are you able to do tests with the following applied?
Wordpress, Lay Theme & Laytheme's Addons are all updated to current versions ?
Any custom code </> that may interfere is temporarily removed.
Any third-party plugins are de-activated.
Talk soon @TYLM and have a wonderful day 🌝
Richard
-
Hi @Richard
Thanks for your answer!So I checked, Wordpress, Laytheme and Laytheme's Addons are all updated to last versions. Also I tested my website without custom code or plugins but nothing changes.
The ‘Border Bottom’ settings are supposed to work because they're applied in the "Customize” mode – and they were working before… So I added this line in my custom code and now the borders appear again! I don't really understand why I need that all of a sudden…
nav.laynav .current-menu-item > a { border-bottom:4px solid; }BUT it seems to be just a bandage and not a cure, if I may say :)
Indeed if you try – as an exemple – to refresh the “Gallery” page THEN go to the “Projects” page, you'll have a border on both of those menu items as shown in this image:
It's like the first page we arrive on is the ‘current page’ and stay ‘the current stay’ all along the website navigation, even if we change pages…
Also I don't know if that can help but when everything was working perfectly I had only two pages activated on my website: the ‘Projects Page’ and the ‘About Page’. I added the ‘Gallery’ Page after.
Anyway, thanks for your help on that matter! :)
Enjoy your day as well,TYLM
-
Dear @TYLM
Thank you for such a good update. I will flag this as a bug 🐛 and forward it as it worth noting for investigation. 🔍
I agree that a short-term solution has been reached but will likely affect others in the future as well.
Thank you TYLM and talk soon, have a wonderful day 🌝
Sincerely
Richard
-
thanks, fixing this!
-
Cool, thanks for your work @arminunruh !
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it