Scroll to Bottom Button?
-
Hi, I have an Info/About Me button at the top of my website. I want to make the Info button, scroll to the bottom of the page where there is an Info/About Me section.
I'm unsure of how to call out just the "Info" text. If anyone knows how to do this, then I'd really appreciate it thank you!

-
Dear Susanna
@reallybadatstuff
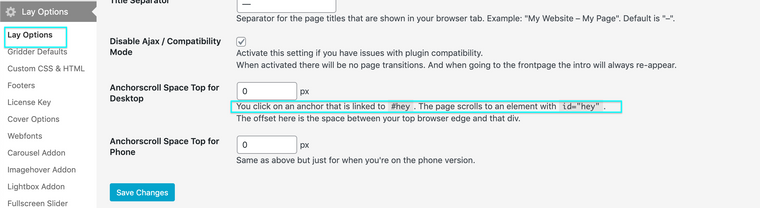
Try looking into an "Anchor Scroll", also:
https://laytheme.com/documentation.html#scroll-to-top-button
https://stackoverflow.com/questions/3163615/how-to-scroll-an-html-page-to-a-given-anchor
When applying Anchor Scrolls to elements on your Page or Project:

You would use an Anchor Scroll. One Button at the top that when clicked takes you to the lowest element on the page ( the bottom ). You would give this element ( likely the #footer-region ) an ID # that would make it a target of your Button (link).
Have a wonderful day 🌞
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it