Accordion Bug, in laygridder
-
Hi,
I have a problem with my accordion function.
I followed all HTML, CSS and jQuery according to this thread:
http://laythemeforum.com:4567/topic/4896/accordion-bug/27I have put the jQuery and CSS in the "Custom CSS & HTML",
the HTML in the laygridder via "+HTML".So far so good.
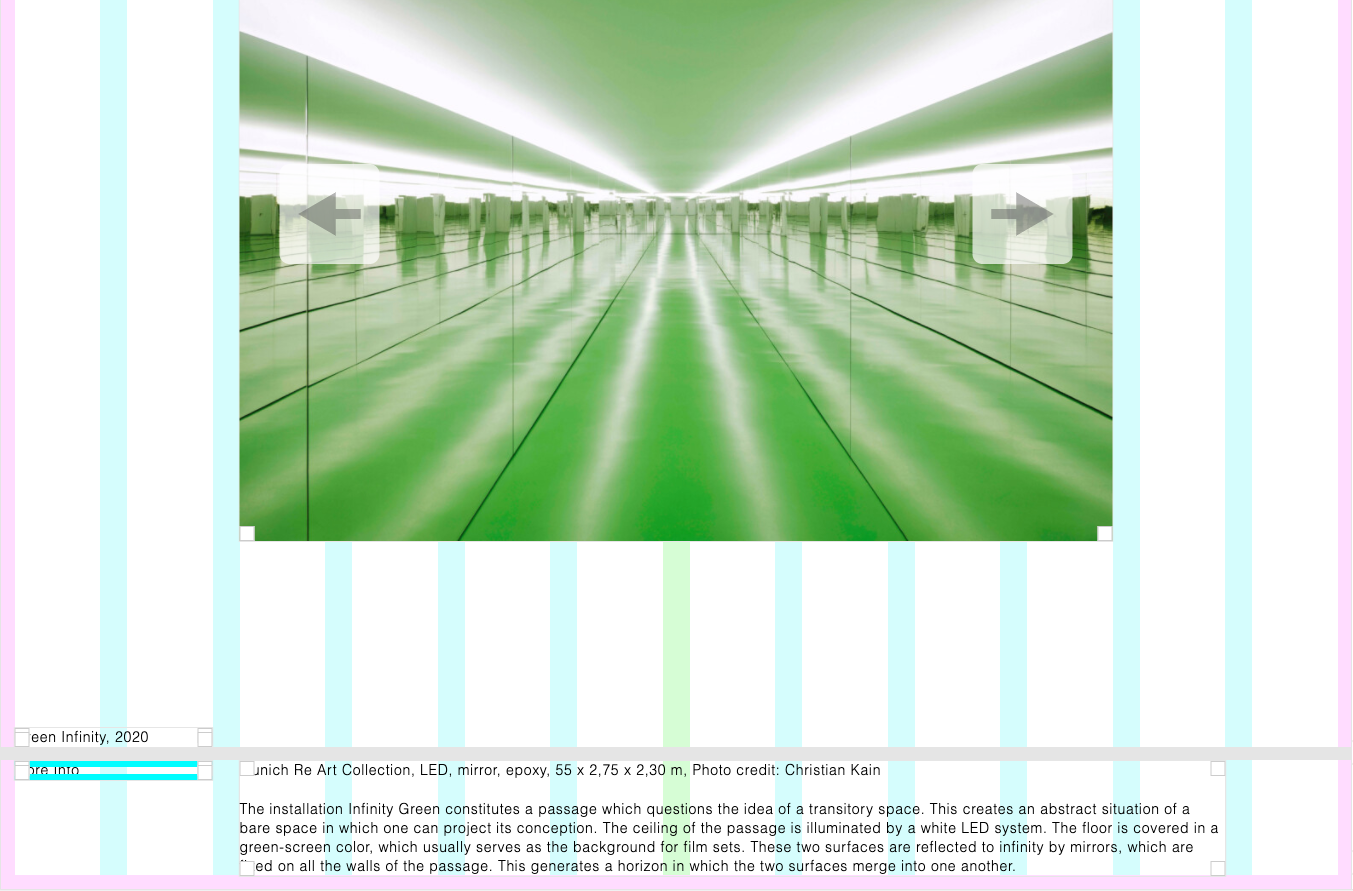
When I put the "accordion" in the same row as the "panel", everything works fine. See site here: http://roland-burkart.net/xp04vr_green_infinity-2/
See screenshot here:

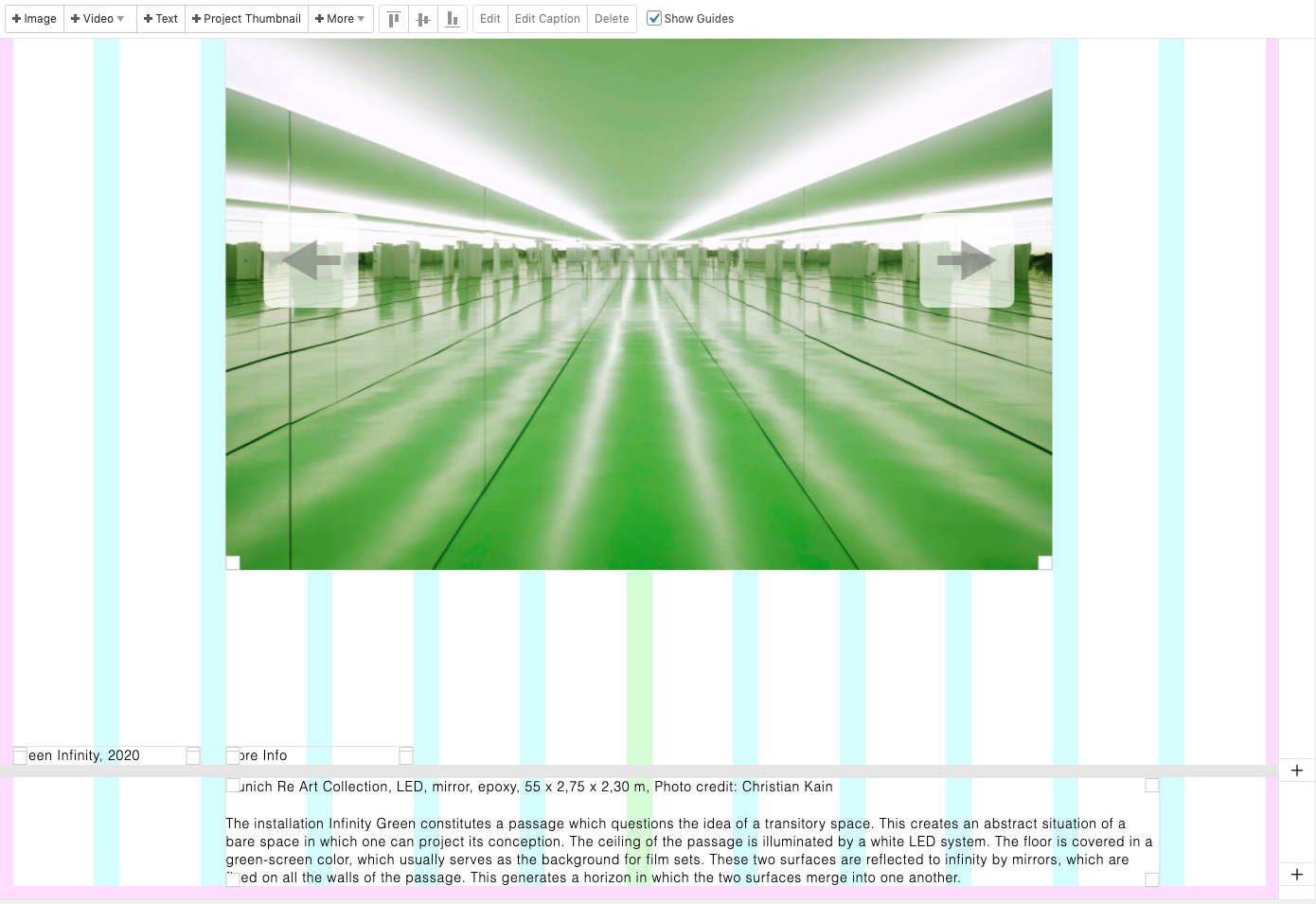
However, when I put the "accordion" in the same row as the working title (Green Infinity, 2020), the "panel" does not function anymore. See the site: http://roland-burkart.net/xp04vr_green_infinity/
See screenshot here:

I want the option, where I put the "accordion" in the same row as the working title, since I need these texts to be visible on the first load of the page. If I put it in a separate row, even with a Row Gutter 0%, I always have to scroll, until any text is visible.
Can someone please help me out on this problem?
If it shouldn't be possible to separate the "accordion" and the "panel", and they'd always have to be on the same row – it would help me a lot if I'd know how to make the work title (Green Infinity, 2020) and the "accordion" visible in the first load of the page, without having to scroll down.
Thanks in advance.
S
-
Can anyone help me out with this please?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it