Fixed text, scrollin images in the background
-
Hi there!
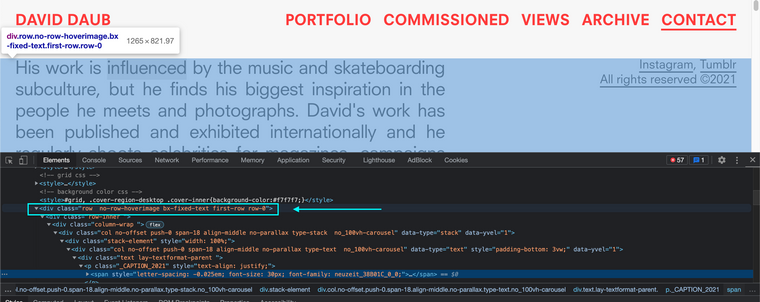
I trying to figure out how he did this scrolling images, while the text ist fixed.
https://daviddaub.com/contact/
Any suggestions?
Best regards,
Stefan -
Dear Stefan
@stefanstraeter
The first Row in the Gridder (row with text) has a 'Custom Class'
bx-fixed-textadded:
Then some Custom CSS has been applied to that Class:
.bx-fixed-text { position: fixed; z-index: 999; top: 100px; left: 0; }
Best wishes Stefan
Richard
-
Perfect! Works fine for me :) Thank you!
-
Dear @stefanstraeter Looks great! 💥
-
Hi there,
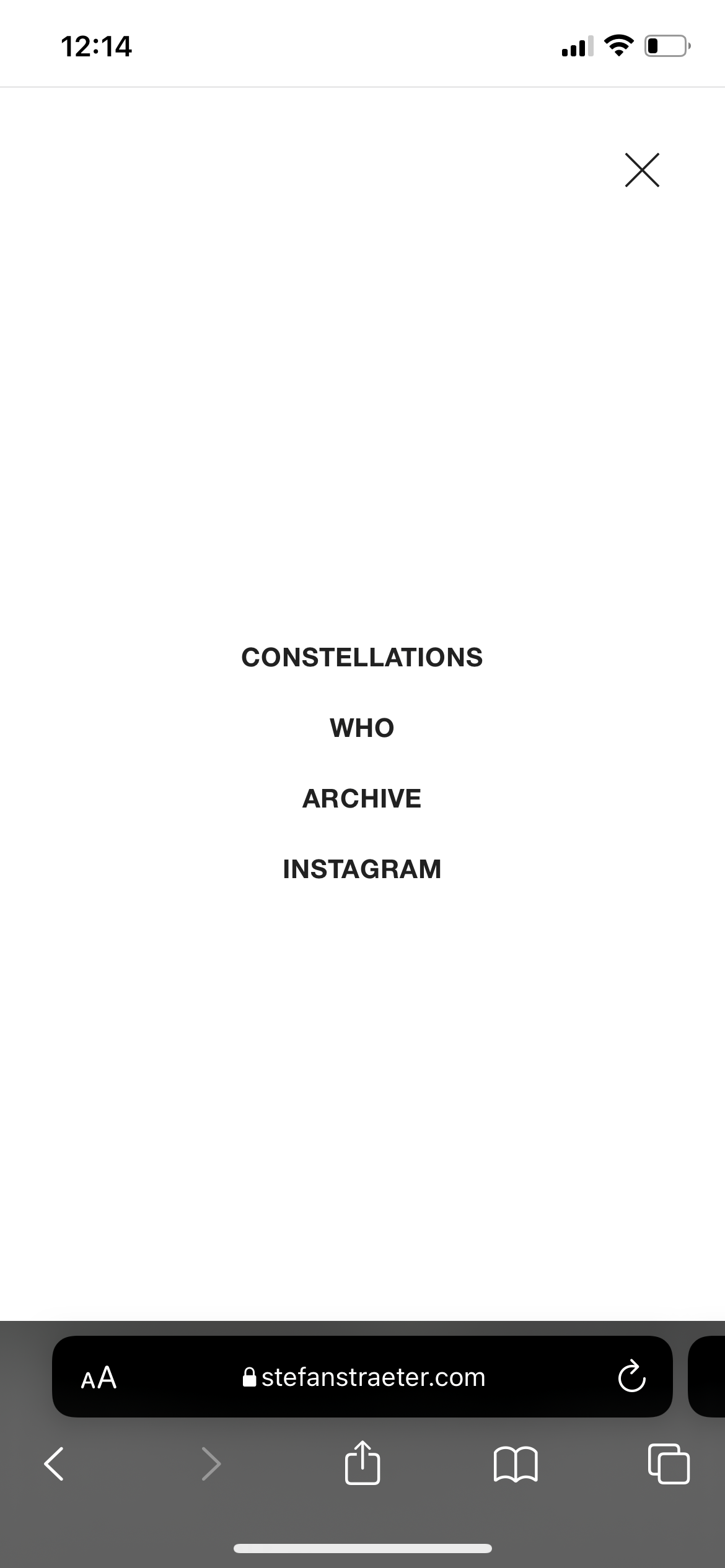
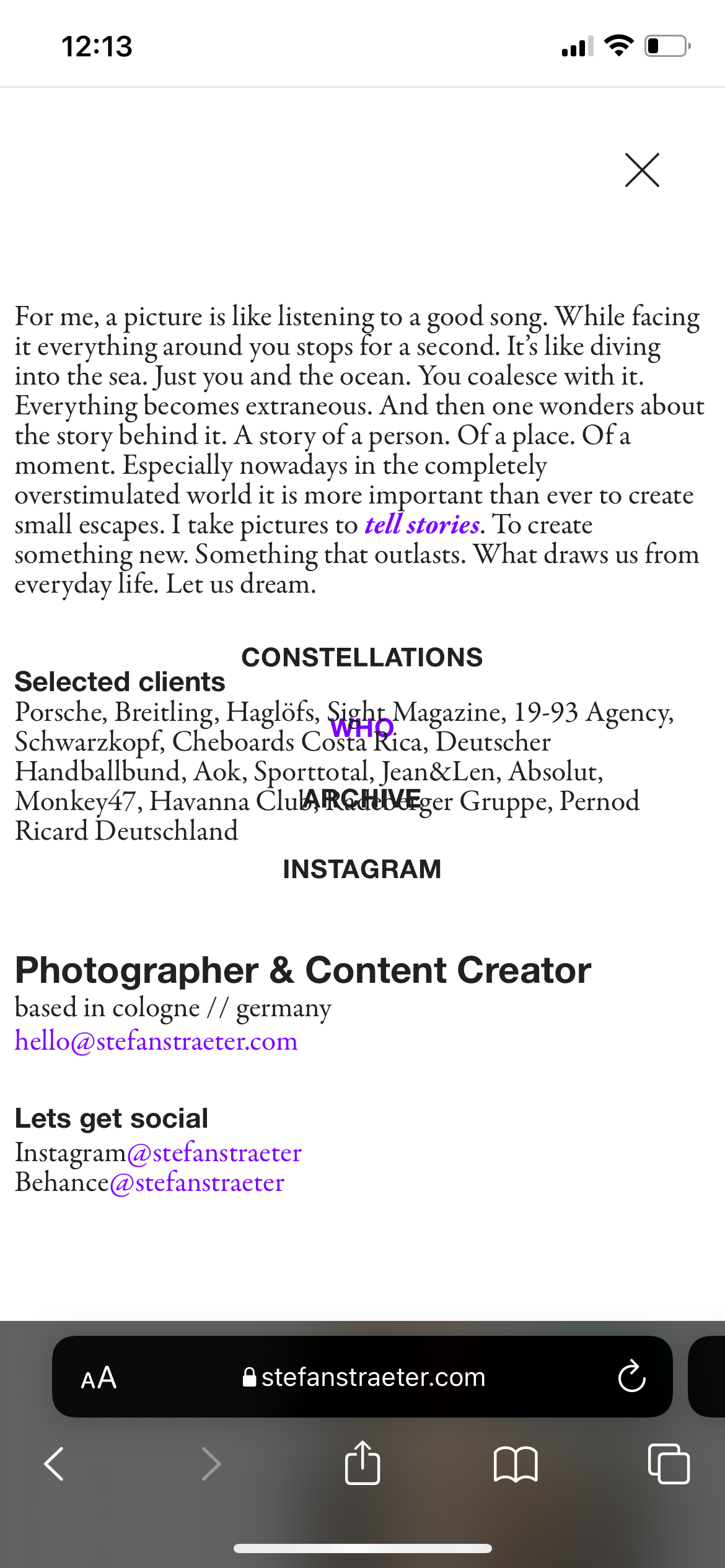
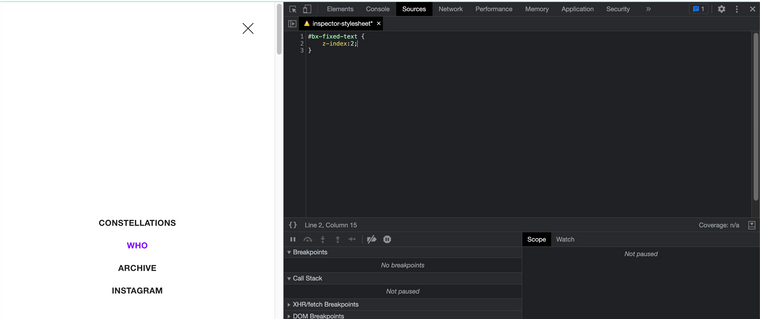
I'm using fixed elements on my "who" website. On mobile the menu is transparent and look like this (screenshot). I attached another one how it should look like. How can I fix this?
Bes regards,
Stefanhttps://stefanstraeter.com/who/


-
Dear @stefanstraeter
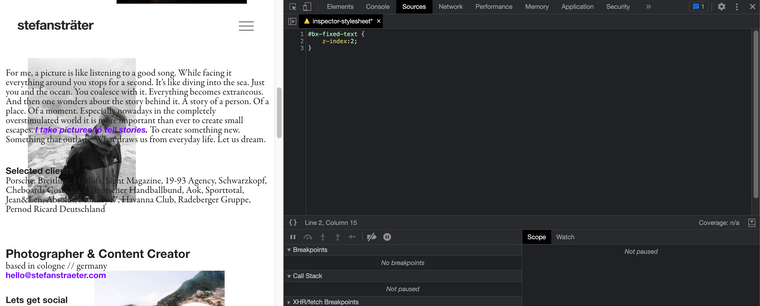
Give your custom ID' row a
z-indexof 2, that way it will stay in front of your images but be behind the Menu when it appears:#bx-fixed-text { z-index:2; }

have a great day 🏖
Richard
-
Works perfect! Thanks Richard 🙏🏼
-
Great @stefanstraeter , thank you for supporting Lay Theme! 👍
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it