Sold / Out of Stock Badge
-
Hello there! I have been trying to find a solution / plug-in to mark the sold products (and still show them) in my webshop with a "sold" badge — but as Lay Theme uses the ”Product Thumbnail Grid" to show the products it doesn't seem to work. I know that there is an option to work with tags or categories, but I don't want to change them manually all the time.
Does anybody have an idea how to fix this problem?Thanks, Elena
-
Hi Elena & /C
@moloken @earieser
" I have been trying to find a solution / plug-in to mark the sold products (and still show them) in my webshop with a "sold" badge — but as Lay Theme uses the ”Product Thumbnail Grid" "
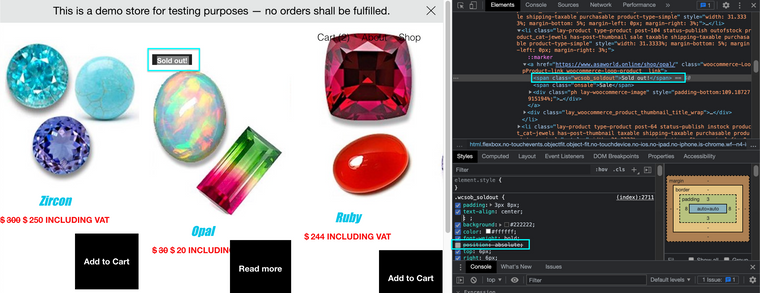
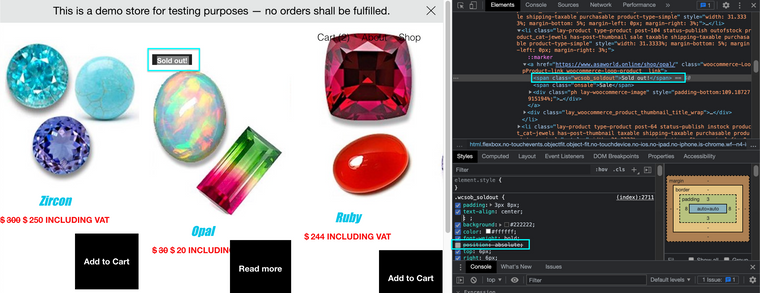
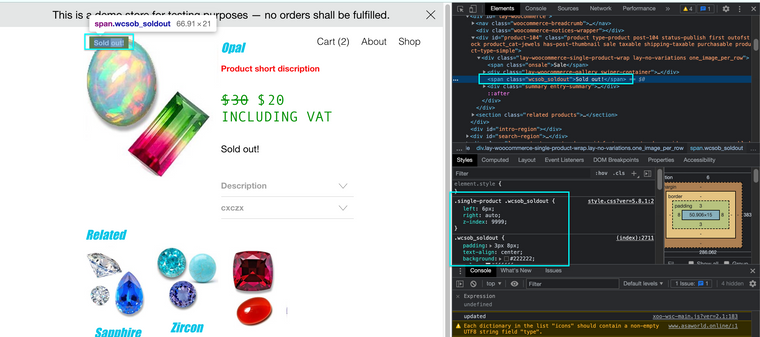
I gave https://wordpress.org/plugins/sold-out-badge-for-woocommerce/ a test. Its a third-party plugin yes but Woocommerce integration will take some time to gain more features. There are some issues but i was able to successfully add a "Sold out Badge" onto Thumbnail images within the "product Thumbnail Grid":

NOTE: In the above i had to disable the
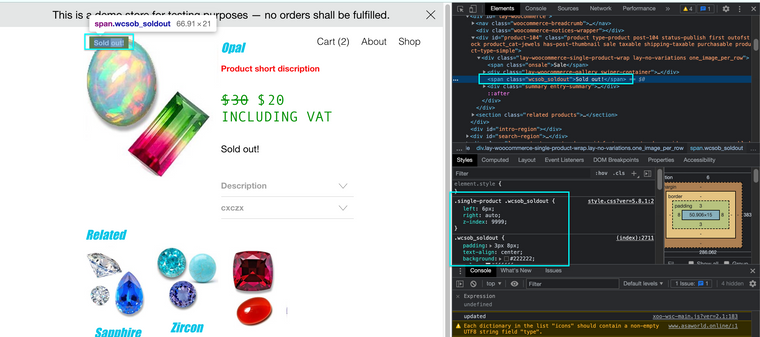
position:absolutefrom the sold out badge to have it sit correctly over Thumbnail.Single Product:

According to the documentation:
- Badge text (you can replace “Sold Out” with any text you want, like “Out of stock” or “Coming Soon“)
- Badge background color
- Badge text color
- Badge font size
- An option to hide “Sale” badge if you get an overlap (checked by default)
I havent looked further, but if you cannot change options in the back-end. The class
wcsob_soldoutcan be targeted & CSS applied to suit your design needs . E.g:.wcsob_soldout{ // insert css here }
Hope this has provided some options for you moving forwards, best wishes 🌝
Richard
-
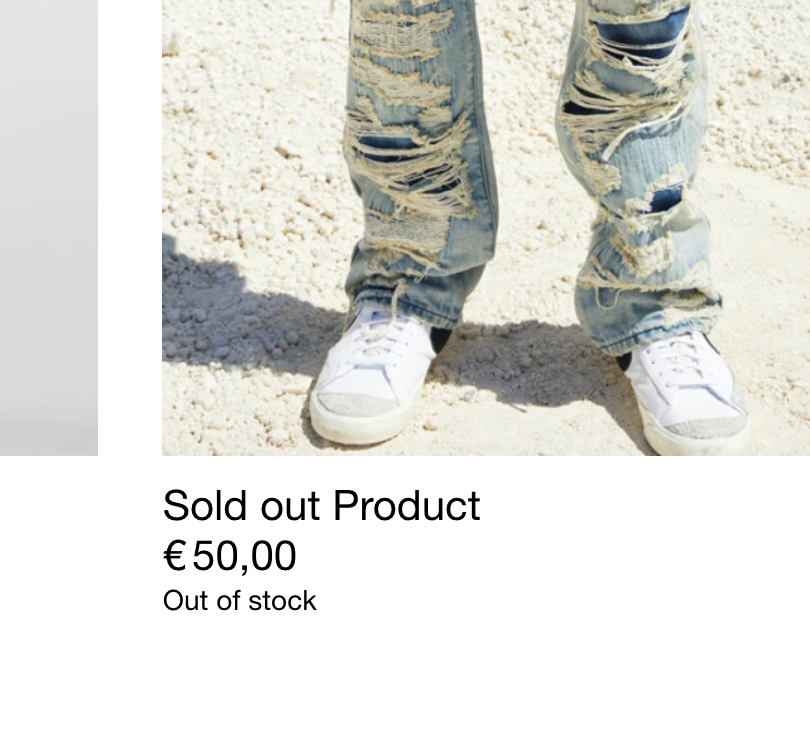
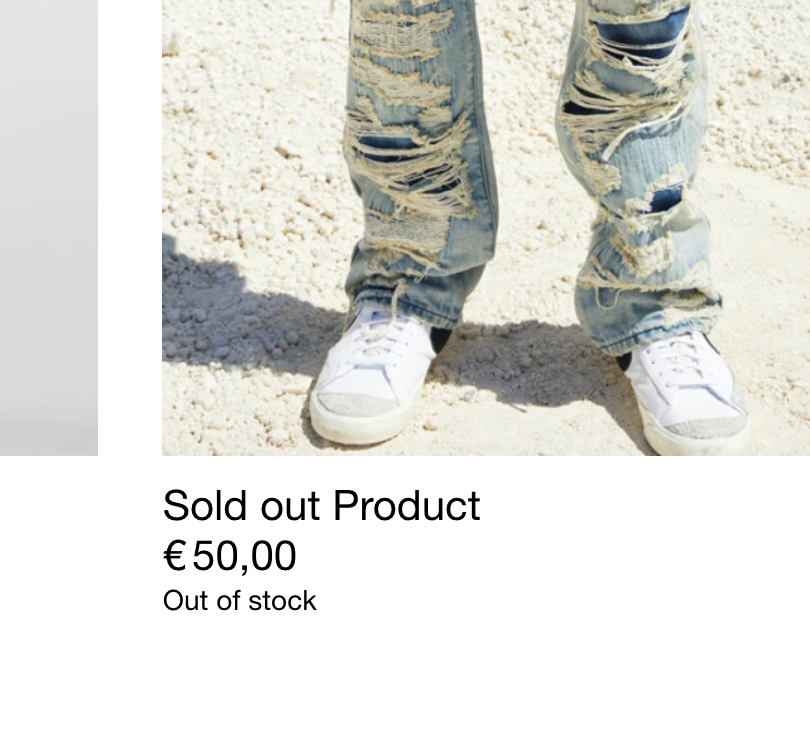
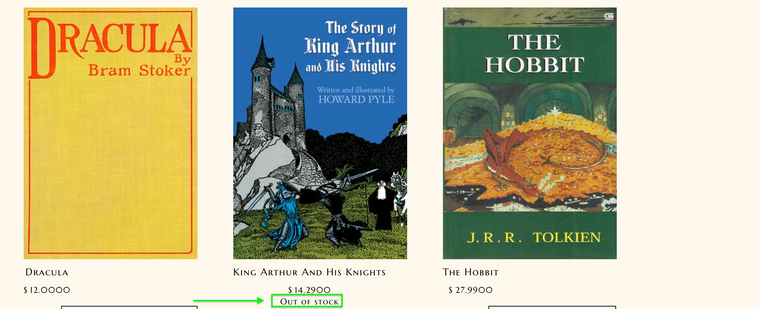
hey! a "out of stock" text will be included with the next update underneath a product thumbnail:

you can customize it in:
Customizing ▸ WooCommerce
Product Thumbnails -
Hi Elena & /C
@moloken @earieser
" I have been trying to find a solution / plug-in to mark the sold products (and still show them) in my webshop with a "sold" badge — but as Lay Theme uses the ”Product Thumbnail Grid" "
I gave https://wordpress.org/plugins/sold-out-badge-for-woocommerce/ a test. Its a third-party plugin yes but Woocommerce integration will take some time to gain more features. There are some issues but i was able to successfully add a "Sold out Badge" onto Thumbnail images within the "product Thumbnail Grid":

NOTE: In the above i had to disable the
position:absolutefrom the sold out badge to have it sit correctly over Thumbnail.Single Product:

According to the documentation:
- Badge text (you can replace “Sold Out” with any text you want, like “Out of stock” or “Coming Soon“)
- Badge background color
- Badge text color
- Badge font size
- An option to hide “Sale” badge if you get an overlap (checked by default)
I havent looked further, but if you cannot change options in the back-end. The class
wcsob_soldoutcan be targeted & CSS applied to suit your design needs . E.g:.wcsob_soldout{ // insert css here }
Hope this has provided some options for you moving forwards, best wishes 🌝
Richard
-
Hey ! I'm actually really interested to show the numbers in stock / out of stock option too but can't find anything in Woocommerce/project thumbnails , it is available with laytheme ?
-
Dear @cactusauvage
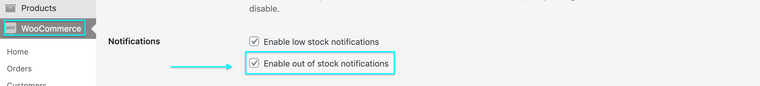
Just to be sure are you updated to the current version (4.0.5) ?
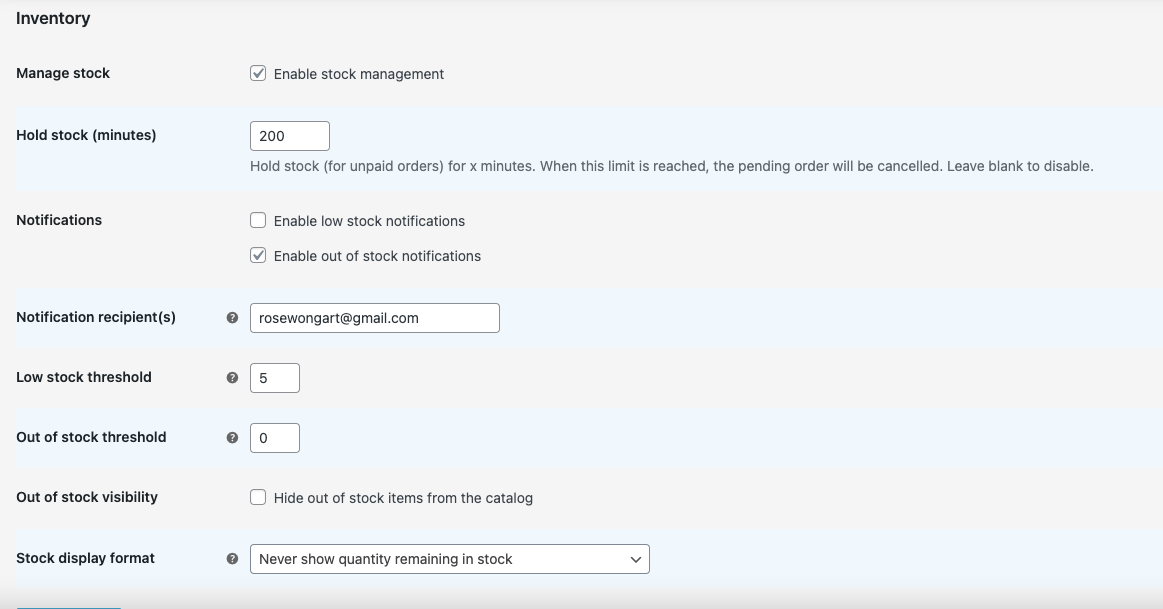
Also within:Woocommerce > Settings > Products > Inventory >
Are "out of stock notifications" enabled?

Best wishes 🏖
Richard
-
hey! a "out of stock" text will be included with the next update underneath a product thumbnail:

you can customize it in:
Customizing ▸ WooCommerce
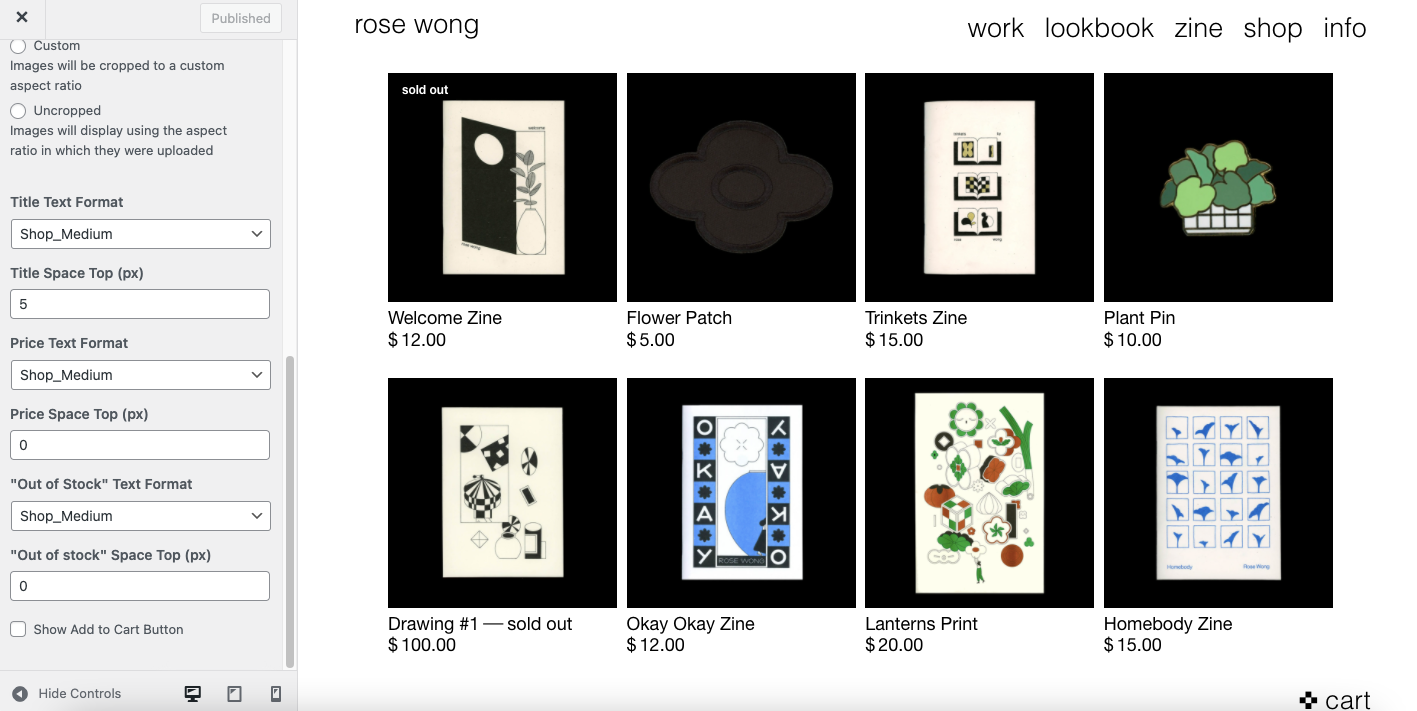
Product ThumbnailsHi! I have this enabled but it still doesn't show up in the catalog page?
-
Dear @rosewong
I can confirm with the newest version of Lay Theme, the 'out of stock' badge is still visible:

Is there any more information available? a link to your website or some screenshots? 🌝
Out of Stock format = Customizing ▸ WooCommerce
Product ThumbnailsAre Out of Stock Notifications enabled?
Woocommerce > Settings > Products > Inventory >
Are the single products truly out of stock within the inventory settings?
Talk soon & have a wonderful day 🌻
Richard
-
Hi @Richard
Thank you for replying so quickly!
!

https://www.rosewongart.com/shop
Everything is turned on but the 'out of stock' is still not visible.
Also don't pay mind to the 'sold outs' sprinkled around, I'm trying to figure out other alternatives as well haha.
Thank you!
Rose -
Hello Richard,
I was also looking for a Sold Out badge, but one that's more visible, directly on the product image for example.
I have tried to use this plugin for it https://wordpress.org/plugins/sold-out-badge-for-woocommerce/ but unfortunately there were several problems with the placement on desktop and mobile and also the z-index ( I think?) that I couldn't solve.My questions are:
- Can something like a simple "Sold Out" badge be included in future updates?
A badge that shows both in the shop overview and the single product?
For now:
- How can I change the Lay Theme "out of stock" text to "sold out"?
- How can I show this message in the single product when I have "show stock" disabled? I only want the stock to show if it's sold out, since it doesn't really make sense to have 1 in stock written on every product when it's original art.
But I think hiding the stock also hides the sold out message in the single product.
Or what would actually be ideal for the Single product view: Is there a way to change the "Add to Cart" Button to a "Sold Out" Button (in a different style of course)?
I think that might be visually clearer.Thank you!
- Can something like a simple "Sold Out" badge be included in future updates?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it