fixed image size (project page)
-
Dear @Richard,
thanks for this, good to know!
I applied the Class ID and the Custom CSS which works - nice. Now what happens is, that the images lay above each other instead of being next or under each other.
Is there any way to control that?
Or would the only other option that I upload one huge image that includes all the images that I want to have under WORK? Like I would do the layout in Indesign and upload one image instead of all the images individually?


Thanks again a lot!
Have a wonderful day.
Daniel
-
Dear Daniel
@danny
I see you have since changed to a carousel? The images overlapping each other relates to either the display or position properties:
Making one large image how you want it may be an option & then everything is exact however if this is a huge file size it will take a while to load, to keep that in mind 🌝
best wishes
Richard
-
Dear @Richard,
I was trying to make the horizontal scrolling as well as the vertical scroll following the steps and tricks you explained, although it seems i am in conflict with the actual lay theme setup.
so I see that it says literally this "Your CSS below is inserted into the media query for the desktop version: @media (min-width: 901px){…}" on the "Custom CSS for Desktop Version/Custom CSS & HTML" page.is it maybe this that i have to tackle? In the Lay Options, I turned to "0(zero)" the max with of the desktop version in order to not make it responsive in desktop/tablet versions (yet i want it responsive just when it gets to the mobile size). but has done noting. could you give me some hints about it?
Thanks!
-
Dear Daniel
@danny
I don't quite understand this statement sorry( i understand IT but not what you are trying to achieve as an end result) I know that on the forum are many different nationalities so allgood!
" In Lay Options I turned the max width of the desktop version to 0px in order to not make it responsive on desktop or tablet (yet i want it responsive just when it gets to the mobile size). but this has done nothing"
You have a carousel, originally you wanted one large image and three smaller ones, what are you trying to achieve now? both horizontal and vertical scrolling?
I also wish to add with sincerity Danny so you understand me correctly 🌝
If you wish to go deeper customising, my function as a forum moderator can only go so far. At some point i must step back and say that if you are required to sort out customisation yourself and if not you may require the aid of a developer. I hope i have explained that correctly and that i wish to help but my capacity as a forum moderator has limits.
Talk soon and best wishes 🌻
Richard
-
Dear @Richard,
thanks again, maybe we didn't explained well enough yet what we achieve.
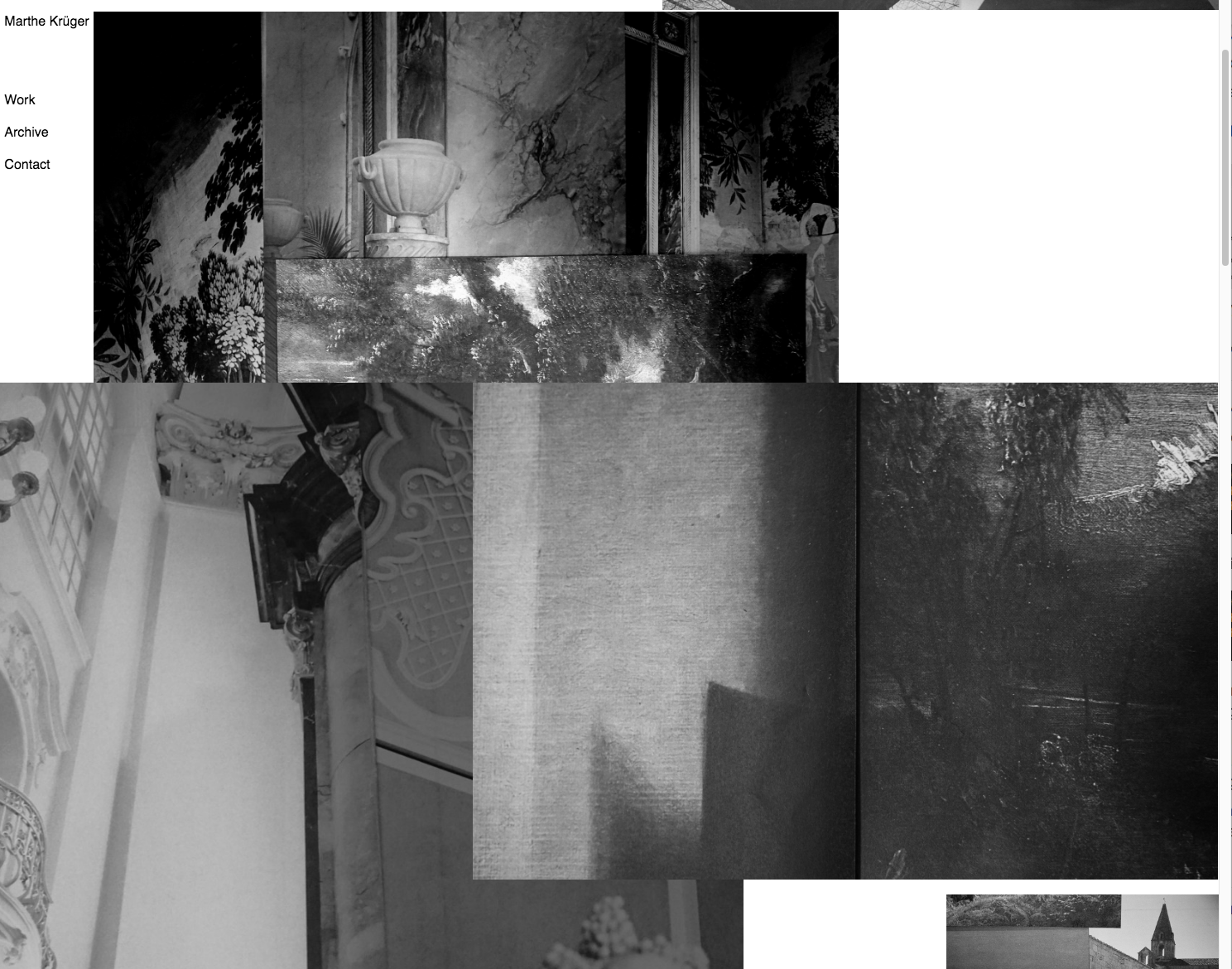
We would like that the Page "https://www.marthekrueger.com/work/" functions like this website: http://www.nofoundry.xyz/
So yes, we achieving horizontal and vertical scrolling.
Do you have any idea?
Thanks a lot! Appreciate it very much.
All best wishes
Daniel
-
Dear Daniel
@danny
Not possible with current laytheme options sorry, this will need to be custom coded. The main area of the example website has the id
all. Here the CSS added forces dimensions off the browser screen ( width 10000px ).#all { height: 10000px; width: 10000px; position: relative; }You could apply your own custom css to Lay Theme adding these big dimensions. Another option could be to use the Fullscreen Slider for downwards scrolling and carousels on each row for horizontal scrolling but this is still restricted movement. Not as free moving as the example http://www.nofoundry.xyz/
Best wishes Daniel and talk soon 🌝
Richard
-
… and one more example website for what we achieve: https://www.lutzbacher.com/8.html
Greetings!
D -
Dear Daniel
@danny
Likely you do not have an HTML element within your website with the id 'all' -
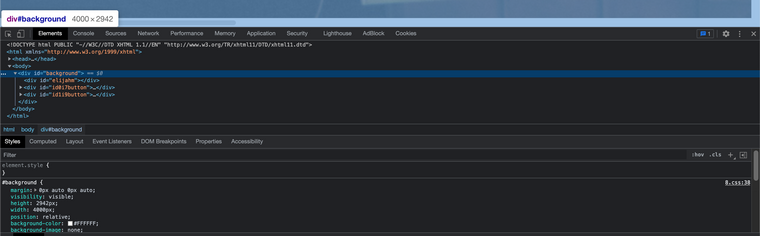
#allThe above CSS is being applied to whatever has the id 'all' .The example provided does the same thing by defining the 'background' container to have a large width and height:

The CSS:
#background { margin: 0px auto 0 px auto; visibility: visible; height: 2942px; width: 4000px; position: relative; background-color: #FFFFFF; background-image: none; }
If you would like to apply similar CSS you must define an ID or Class for the CSS to be applied to.
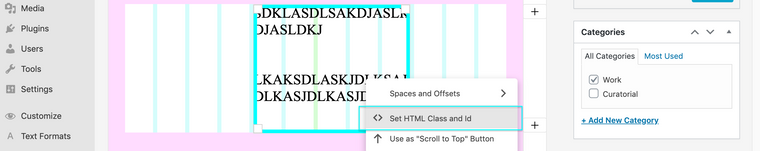
#my-custom-id{ width:4000px; height:2000px; }For example, within the Gridder i can click an element and define a custom Id or Class for it:

Now with the above code added within > Lay Options > Custom CSS & HTML > My text element in the Gridder will be given a height of 2000px & a width of 4000px.
https://www.khanacademy.org/computing/computer-programming/html-css
Hope this helps Daniel & best wishes 🌝
Richard
-
Dear @Richard,
thanks a lot for this and sorry for my late reply.
I tried it out - it actually works with websites that are not build with Laytheme but with Laytheme it does not work. The Custom CSS seems to crash with the actual laytheme code.
Would you know of any other website that is build with laytheme that features infinitive horizontel and vertical scrolling?
Many thanks! Appreciate your help a lot!
All best wishes
Daniel
-
Dear Daniel
@danny
"Would you know of any other website that is build with laytheme that features infinitive horizontel and vertical scrolling?"
Not off the top of my head sorry but i would imagine it makes use of Carousel and Fullscreen Slider addon's both active and set to "loop" creating the infinite experience.
Best wishes 🌝
Richard
-
Dear @Richard,
many thanks - now how do you mean exactly with Carousel and Fullscreen Slider set to "loop"?
Would it be possible that I provide you with the login data and you could have a look yourself?
I know thats not the usual - I just thought it might be a benefit, cause in the end this infinite vertical and horizontal screening can be useful for other users as well I believe.
Many thanks!
Best wishes
Daniel -
Dear Daniel
@danny
Sorry for delay💥
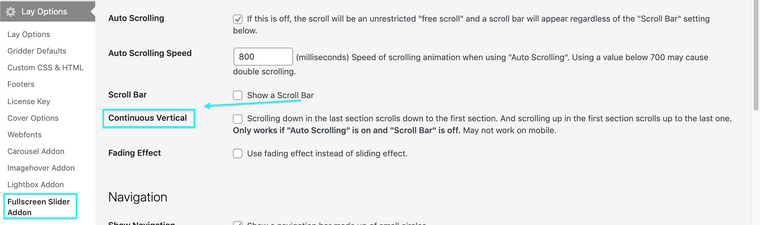
Setting the Carousel or Fullscreen Slider to Loop can be done within the Settings of either the Carousel Addon or Fullscreen Slider Addon.Here for the Fullscreen Slider Addon - "Continous Vertical":

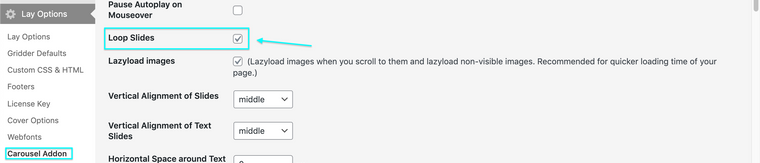
And for the Carousel Addon - "Loop Slides":

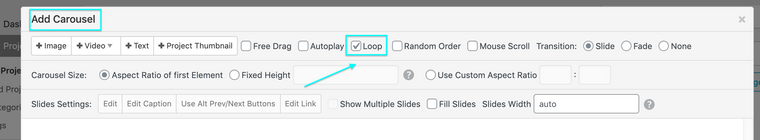
When adding a Carousel into the Gridder you will see the "Loop" Option:

Hope this helps & best wishes, have a great day Daniel 🌻
Richard
-
Dear @Richard,
thanks a lot. I tried the Fullscreen Slider Addon. But as far I understand this is for single images as a Slideshow? It's turning the images into into single slides (see below), thats unfortunalty not something we looking for.
As we would like to achieve a vertical and horizontal scrolling of the page https://www.marthekrueger.com/work/. So we would need a scroll bar vertical and horizontal as in this example website here http://www.nofoundry.xyz/.
I'm happy to provide you with the logins for the website and you could maybe try it out?
Thanks again for your help! All best wishes Daniel

-
Dear Daniel
@danny
The Fullscreen Slider creates it's "Slides" based on the "row". Unfortunately as a Forum helper I cannot go as far as design your website for you - If you would like these designs as per example you will have to find a solution or ask the aid of a Developer.
A true 10000 pixel wide/high webpage like your example will need to be custom coded. If you want to use standard Lay Theme options to achieve a similar but not the same design then use the Fullscreen Slider for vertical movement & the carousel within a Row for horizontal movement.
Best wishes Daniel 🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it