fixed image size (project page)
-
Dear @Richard,
thanks again, maybe we didn't explained well enough yet what we achieve.
We would like that the Page "https://www.marthekrueger.com/work/" functions like this website: http://www.nofoundry.xyz/
So yes, we achieving horizontal and vertical scrolling.
Do you have any idea?
Thanks a lot! Appreciate it very much.
All best wishes
Daniel
-
Dear Daniel
@danny
Not possible with current laytheme options sorry, this will need to be custom coded. The main area of the example website has the id
all. Here the CSS added forces dimensions off the browser screen ( width 10000px ).#all { height: 10000px; width: 10000px; position: relative; }You could apply your own custom css to Lay Theme adding these big dimensions. Another option could be to use the Fullscreen Slider for downwards scrolling and carousels on each row for horizontal scrolling but this is still restricted movement. Not as free moving as the example http://www.nofoundry.xyz/
Best wishes Daniel and talk soon 🌝
Richard
-
… and one more example website for what we achieve: https://www.lutzbacher.com/8.html
Greetings!
D -
Dear Daniel
@danny
Likely you do not have an HTML element within your website with the id 'all' -
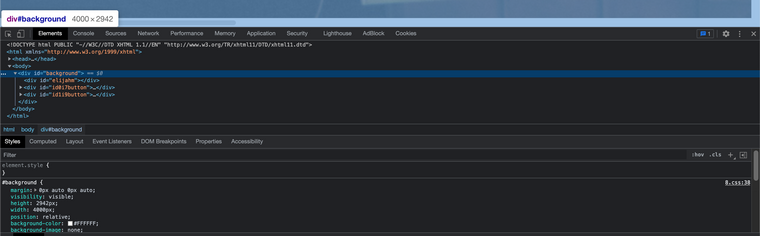
#allThe above CSS is being applied to whatever has the id 'all' .The example provided does the same thing by defining the 'background' container to have a large width and height:

The CSS:
#background { margin: 0px auto 0 px auto; visibility: visible; height: 2942px; width: 4000px; position: relative; background-color: #FFFFFF; background-image: none; }
If you would like to apply similar CSS you must define an ID or Class for the CSS to be applied to.
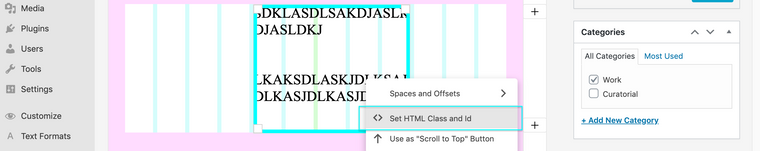
#my-custom-id{ width:4000px; height:2000px; }For example, within the Gridder i can click an element and define a custom Id or Class for it:

Now with the above code added within > Lay Options > Custom CSS & HTML > My text element in the Gridder will be given a height of 2000px & a width of 4000px.
https://www.khanacademy.org/computing/computer-programming/html-css
Hope this helps Daniel & best wishes 🌝
Richard
-
Dear @Richard,
thanks a lot for this and sorry for my late reply.
I tried it out - it actually works with websites that are not build with Laytheme but with Laytheme it does not work. The Custom CSS seems to crash with the actual laytheme code.
Would you know of any other website that is build with laytheme that features infinitive horizontel and vertical scrolling?
Many thanks! Appreciate your help a lot!
All best wishes
Daniel
-
Dear Daniel
@danny
"Would you know of any other website that is build with laytheme that features infinitive horizontel and vertical scrolling?"
Not off the top of my head sorry but i would imagine it makes use of Carousel and Fullscreen Slider addon's both active and set to "loop" creating the infinite experience.
Best wishes 🌝
Richard
-
Dear @Richard,
many thanks - now how do you mean exactly with Carousel and Fullscreen Slider set to "loop"?
Would it be possible that I provide you with the login data and you could have a look yourself?
I know thats not the usual - I just thought it might be a benefit, cause in the end this infinite vertical and horizontal screening can be useful for other users as well I believe.
Many thanks!
Best wishes
Daniel -
Dear Daniel
@danny
Sorry for delay💥
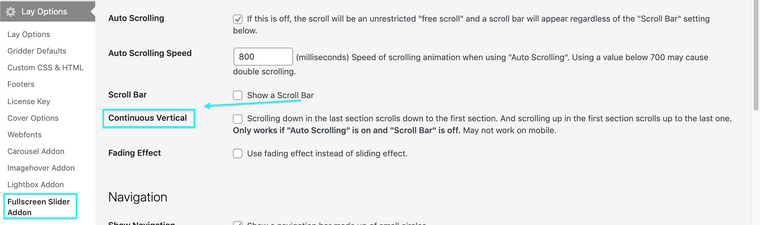
Setting the Carousel or Fullscreen Slider to Loop can be done within the Settings of either the Carousel Addon or Fullscreen Slider Addon.Here for the Fullscreen Slider Addon - "Continous Vertical":

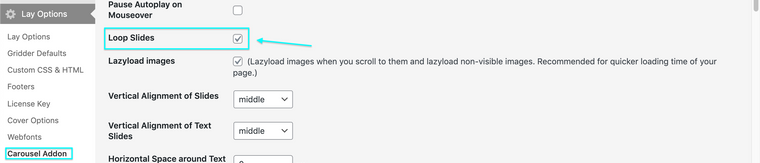
And for the Carousel Addon - "Loop Slides":

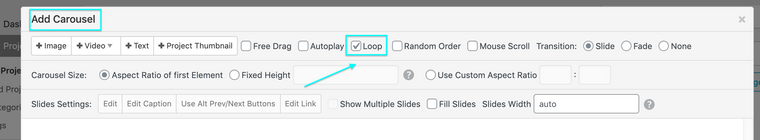
When adding a Carousel into the Gridder you will see the "Loop" Option:

Hope this helps & best wishes, have a great day Daniel 🌻
Richard
-
Dear @Richard,
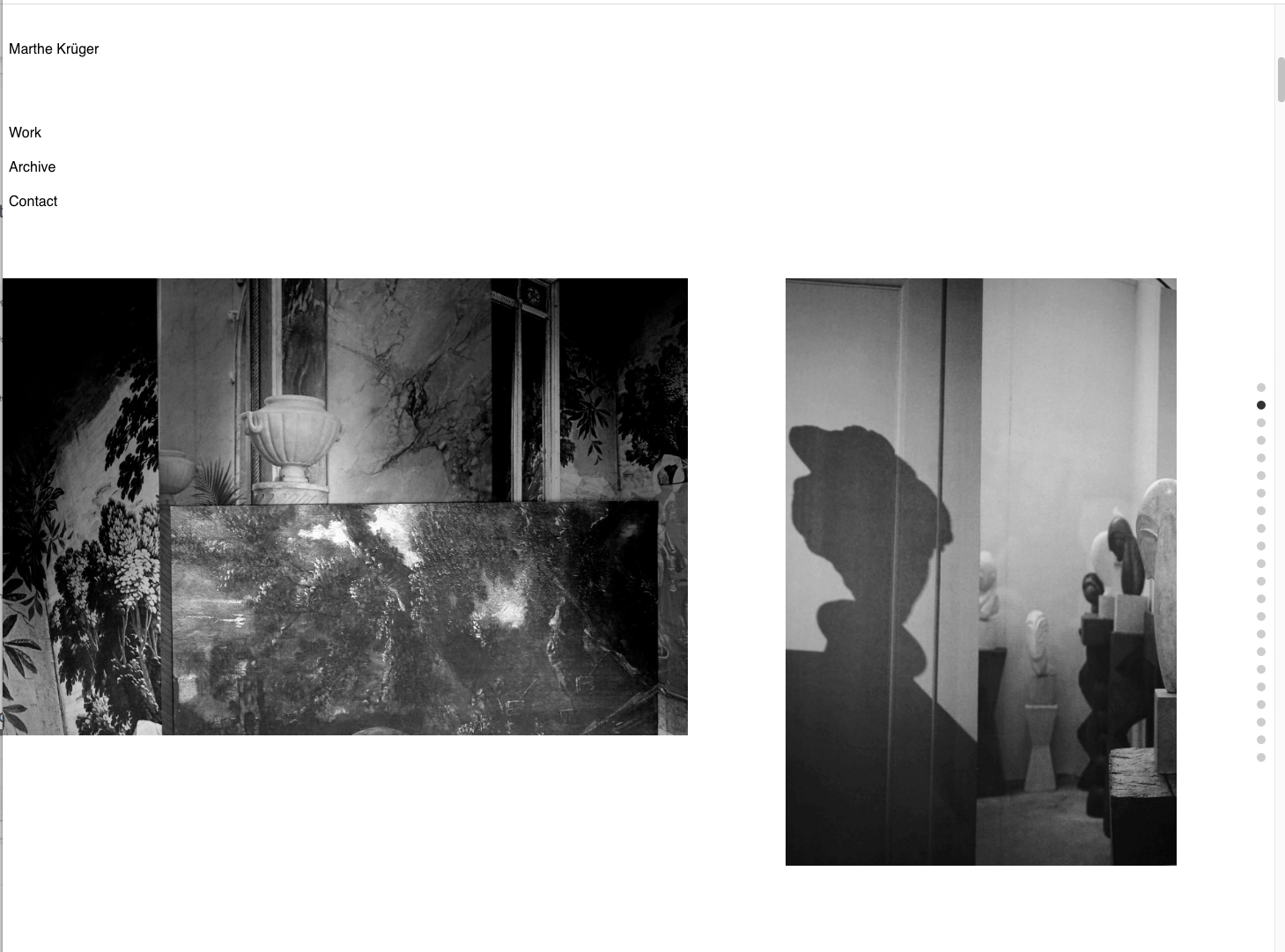
thanks a lot. I tried the Fullscreen Slider Addon. But as far I understand this is for single images as a Slideshow? It's turning the images into into single slides (see below), thats unfortunalty not something we looking for.
As we would like to achieve a vertical and horizontal scrolling of the page https://www.marthekrueger.com/work/. So we would need a scroll bar vertical and horizontal as in this example website here http://www.nofoundry.xyz/.
I'm happy to provide you with the logins for the website and you could maybe try it out?
Thanks again for your help! All best wishes Daniel

-
Dear Daniel
@danny
The Fullscreen Slider creates it's "Slides" based on the "row". Unfortunately as a Forum helper I cannot go as far as design your website for you - If you would like these designs as per example you will have to find a solution or ask the aid of a Developer.
A true 10000 pixel wide/high webpage like your example will need to be custom coded. If you want to use standard Lay Theme options to achieve a similar but not the same design then use the Fullscreen Slider for vertical movement & the carousel within a Row for horizontal movement.
Best wishes Daniel 🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it