Mobile menus customization
-
Hi!
I need to make it so the primary and the secondary menus are displayed in two different fonts.I tried to target one in the Mobile CSS customization with both
nav.primaryand
nav.primary li abut it keeps showing the same font on both menus.
What's the best way to get around this / successfully target one out of multiple menus?
Thank you! -
Dear @Warul-Kawa
Could you please post a link to your website with the menu in question 🔍
Best wishes 🌝
Richard
-
Dear @Warul-Kawa
Could you please post a link to your website with the menu in question 🔍
Best wishes 🌝
Richard
@Richard Hi Richard,
here's the draft :) https://vivaiocosmico.it/shelf/ -
Dear @Warul-Kawa
Could you please post a link to your website with the menu in question 🔍
Best wishes 🌝
Richard
@Richard
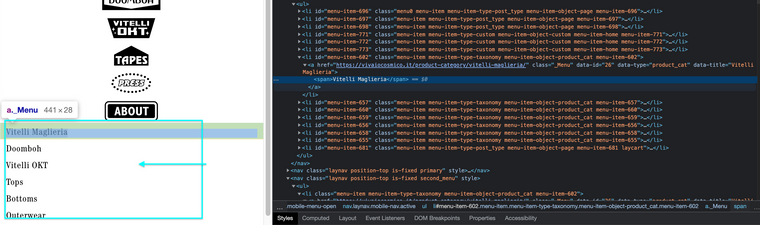
Also, I'm trying to change the color of each item of the primary menu, but I'm not able to make it work neither using.menu-item-696 { color: blue; }nor through assigned class.
Any tips? Thank you :)
-
Dear @Warul-Kawa
Cool Website! 💥
You were really close 🌝its a bit of an interesting one, because it's also a Link <a> .
When including the a within your css works (links are a bit funny sometimes)
.menu-item-602 a { color:blue; font-family: "Lucida Console", "Courier New", monospace; }
Let me know how you go! and best wishes 🏖
Richard
-
Dear @Warul-Kawa
Cool Website! 💥
You were really close 🌝its a bit of an interesting one, because it's also a Link <a> .
When including the a within your css works (links are a bit funny sometimes)
.menu-item-602 a { color:blue; font-family: "Lucida Console", "Courier New", monospace; }
Let me know how you go! and best wishes 🏖
Richard
hi @Richard
thank you for your reply,
unfortunately it still isn't working :/Actually, it seems to be working with the second menu, but there's no way for me to target the primary
-
Dear @Warul-Kawa
Sorry that its not working, happy to help you further - To clarify here on the mobile menu we have two different styles - Which is the primary you wish to target? ( i assume the lower portion ). The Top menu items are graphically styled you do not wish to change the font of these right?

Talk soon & best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it