Change position of close-icon mobile menu
-
Hi guys,
sorry, could you maybe help me with changing the position of the X-icon of the mobile menu? what's the class for it , I can't find it?
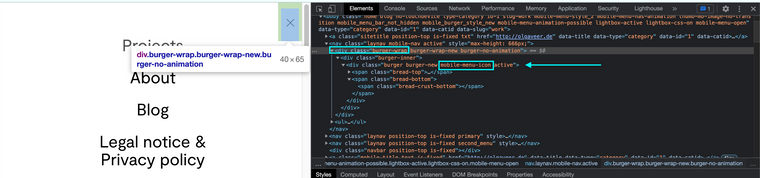
website: olgaveer.de
thanks a lot in advance,
olga -
Dear @Olga-V
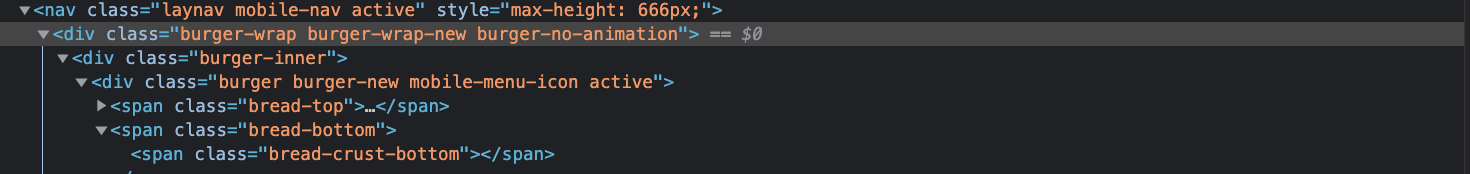
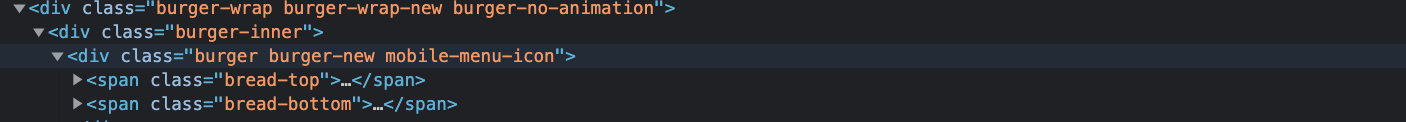
The Class for the X-icon ( there are a few depending on container heirachy) is
burger-wrap(outer) ormobile-menu-icon(inner).

It should be noted however that the x icon (open) has the same class naming as the default (closed) burger icon:
Open Burger:

Closed Burger:

To get around this we can take advantage of
activeclass. When the burger menu opens and changes to the x-icon, the classactiveis added tolaynavormobile-nav.So you can specify to make sure you are dealing with the x-icon, E.g:
.active .burger-wrap{ background:red; }or
.active .mobile-menu-icon{ background:red;
Hope this helps Olga and have a wonderful day 🏖
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it