error loading page (frontend.app.min.js)
-
Hey :)
On my landing page i add my projects as project thumbs and I noticed when I click on them it doesn't scroll up to the top again and kind of stays at the scroll position i was at before.
I tried to add a click event on the "data-type=project" in order to then set a jQuery(window).scrollTop(0);. But If I add the function (in the lay html&css option inside the head script), the console log for my click event fires once and when i go back to the main page i get a "error loading page" message and the javascript is not getting triggered anymore.Do you guys have any idea whats happening or a different way how I could achive it?
best,
kimberly -
Dear Kimberly
@kimberlyxx
There was mention of something similar at the start of the year but i believe was fixed with updates.
Could you test this behaviour in a vanilla Lay Theme environment to be sure?
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed.
Any third-party plugins are de-activated to see if this resolves the issue.
If you could post a link to your website with the problem behaviour this will also help 🌝
Talk soon Kimberly and have a wonderful day 🏖
Richard
-
Hey Richard,
thank you for your answer!
The thing is, other custom js are triggered totally normal :/
I will put a console log in the function, so you can see what I mean :)Issue: The click function is only triggered once and not everytime a data-type="project" is getting clicked.
Achieve: On project thumbnail click, scroll to top.
How it is now: when you scroll down the landing page (project overview) and click on one project, the scrollbar stays at the same position and doesnt automatically scroll to the top.
thank you so much!
-
Dear Kimberly
@kimberlyxx
Cool website! To be sure is your JS added via a "newpage event"? 🔍(realised i didnt ask this first)
Lay Theme is a Single page app meaning the ready event only fires once on page load. This creates seamless navigation as new projects and pages are not a new 'Hard load'. This may help answer you question as to why the behaviour is a certain way.
Example:
window.laytheme.on("newpageshown", function(layoutObj, type, obj){ // JS inserted here -- });Am i correct this is your Code?
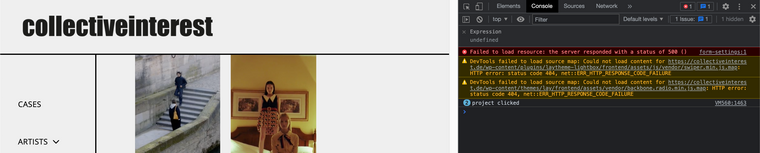
jQuery('[data-type="project"]').on('click', function() { console.log('project clicked'); });The console log seems to be working:

So you want some JS saying similar to:
jQuery('[data-type="project"]').on('click', function() { console.log('project clicked'); jQuery("body").scrollTop() });
Talk soon Kimberly & best wishes ✨
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it