Mobile spacing
-
My one page site is split into 3 sections – I have 3 anchor points defined by 3 different ids.
The 3 items on the menu link to each of these anchor points.
Because of the set spacing on mobile, the top of each section loads too high up. I would like it lower. I'm trying this:#works { padding-top: 9vw; } #press { padding-top: 9vw; } #contact { padding-top: 9vw; }I imagine it may be too basic. Once again, any advice would be much appreciated, thanks! 🥀
-
Dear Sally
@sallyobrien
To confirm, do you still want the anchor to arrive further up on the page ( therefore content further down page ) Here i have clicked "Press":

Best wishes Sally 🌝
Richard
-
Hi @Richard, no I would like the anchor to arrive lower.
In theory { padding-top: 9vw; } works as I need it to, but I must find the right selector.
Thanks!
-
Dear Sally
@sallyobrien
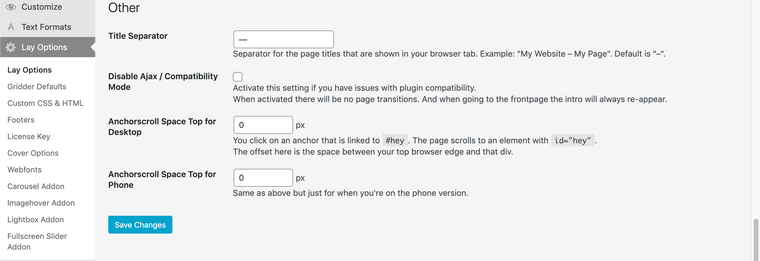
You should be able to set the distance within Lay Options > Anchorscroll space top:

Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it