Captions position below image
-
Hi, i set my carousel with the 60% in slide width but the captions is still stick to the bottom of the page. I would like to have it visible just below the picture, how can i do it?
https://www.francescomigliorini.comThanks
-
Dear @francesco_migl
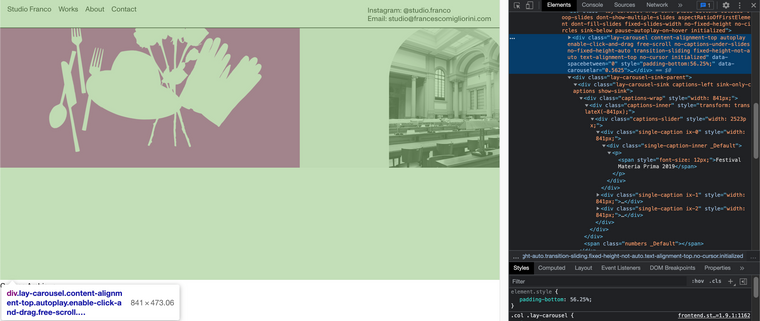
The captions are correctly below the Carousel, but the carousel window has a large height:

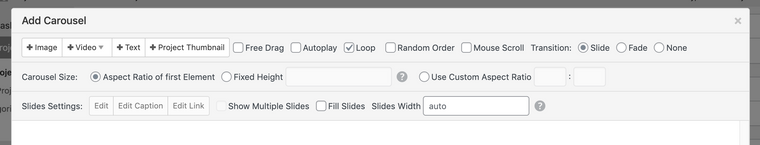
What settings have you defined for the carousel?

Have you possibly set the row to "use browser height for row height" ?

When debugging please make sure of the following:
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed.
Any third-party plugins are de-activated to see if this resolves the issue.
Talk soon @francesco_migl & have a great day 🌝
Richard
-
Hi Richard,
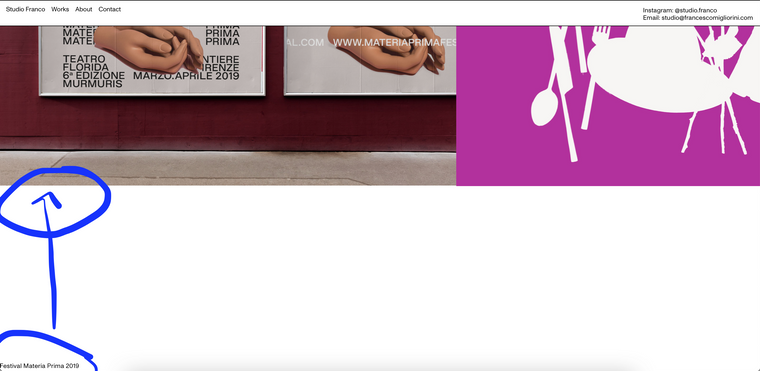
i checked everything, but probably i didn't understand what i was trying to say. The slideshow's height is right, it's just the caption that i would like to display at the bottom of the image not the browser page.I attached a screenshot!
Thank you so much!
-
Dear @francesco_migl
Because the Captions Container exists outside the the Carousel Slide, you will need to apply Custom CSS to 'force' it upwards if this is necessary for your design.
Best wishes 🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it