Adding site title within mobile menu
-
Hi,
Is it possible to add my logo SVG to the inside of my mobile burger menu? I’d like to align the headings to the left of page and place my logo in top left in the same place as it is on the site header. I’m sure there’s a way with css. Any help would be greatly appreciated.
Garrod
-
Dear @Garrod
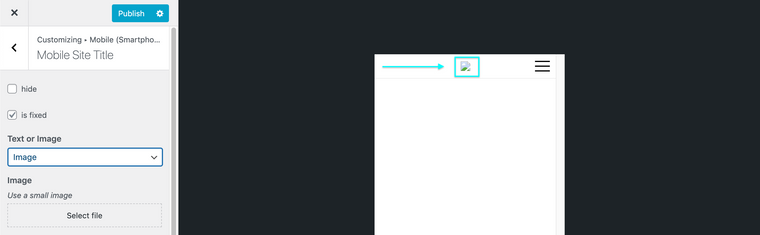
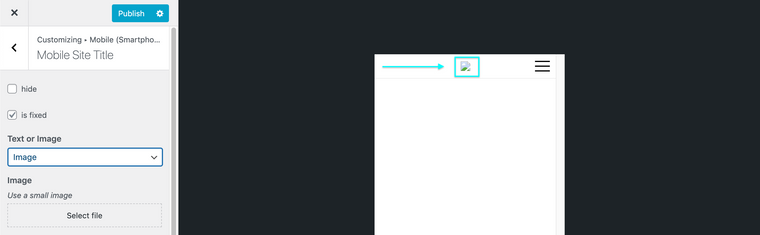
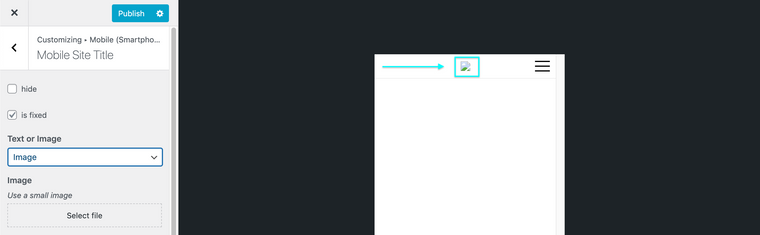
If it suits your design, you could make use of the Mobile site title already built in and place an image. Then with CSS you would only need to push it to the right a bit:

If interesting in further custom coding then you can add the image into your website via HTML and then position it correctly.
https://www.w3schools.com/tags/tag_img.asp
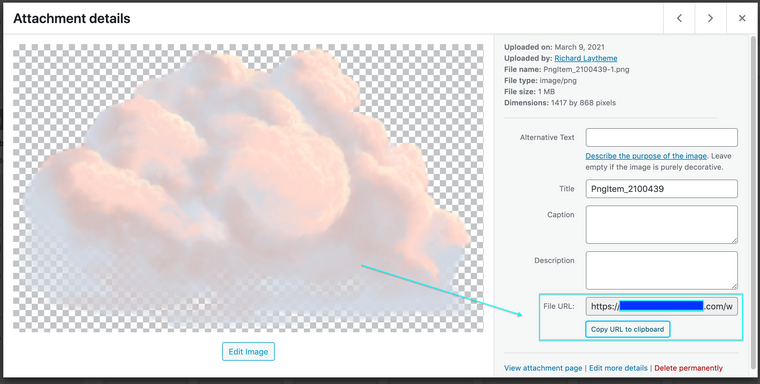
You can get the
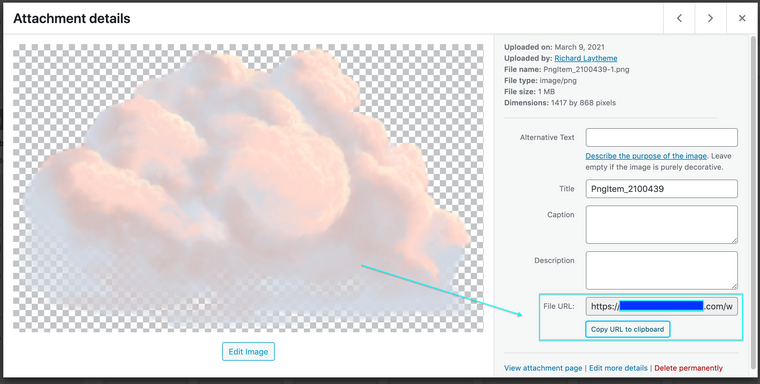
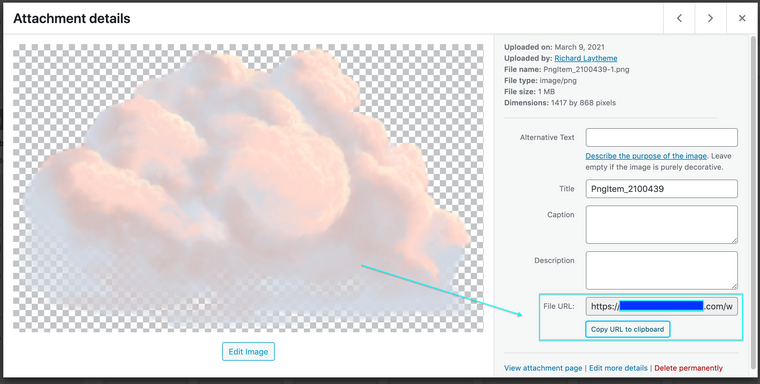
srcof your image/svg from the media library where you have uploaded your image/svg. When viewing an image in more detail you can copy the URL file path in the bottom right corner:
Hope this helps you in the right direction & best wishes ✨
Richard
-
Dear @Garrod
If it suits your design, you could make use of the Mobile site title already built in and place an image. Then with CSS you would only need to push it to the right a bit:

If interesting in further custom coding then you can add the image into your website via HTML and then position it correctly.
https://www.w3schools.com/tags/tag_img.asp
You can get the
srcof your image/svg from the media library where you have uploaded your image/svg. When viewing an image in more detail you can copy the URL file path in the bottom right corner:
Hope this helps you in the right direction & best wishes ✨
Richard
-
Dear @Garrod
If it suits your design, you could make use of the Mobile site title already built in and place an image. Then with CSS you would only need to push it to the right a bit:

If interesting in further custom coding then you can add the image into your website via HTML and then position it correctly.
https://www.w3schools.com/tags/tag_img.asp
You can get the
srcof your image/svg from the media library where you have uploaded your image/svg. When viewing an image in more detail you can copy the URL file path in the bottom right corner:
Hope this helps you in the right direction & best wishes ✨
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it