side cart menu doubled
-
Hello,
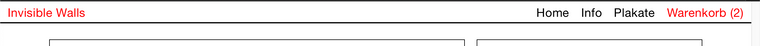
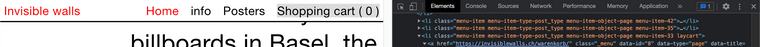
I am experiencing an issue with the cart menu point when using the sidecart plugin. The "Cart" menu point switches to "CartCart" after the page has loaded.
Here's what I found so far:
– Changing browsers doesn't make a difference.
– Changing the word "Chart" to something else does't change the behaviour, then the new word is doubled (it's not a fixed "CartCart" no matter what I call the menu point).
– For half a second it's just a single "Cart" then there appears to be an event that changes it to "CartCart". My browser shows me an event within a div with the class "xoo-wsc-modal" which could be where the issue is but thats just a wild guess since my coding skills are really basic.I found the same issue in the forum, all the posts link to this post. There the final solution is to just not use the side cart which is not really a solution to the issue since using the plugin is recommended and it's even customised for laytheme?
I tried using the code that @Richard suggested in the post mentioned above;
jQuery('.laycart span').text('Warenkorb');but then the "Cart" just completely dissapears (after the event was triggered) leaving the "(0)" behind it as a working cart menupoint.
Since the flying cart semms to be working perfectly in the official sample shop the has to be a solution for this? Can anybody help me?
Thank you, Leon
-
Dear Leon
@leoncov
Thanks for the post, could we confirm the following for testing purposes?
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed.
Any third-party plugins are de-activated to see if this resolves the issue. ( Not woo-commerce and side-cart though )
Are you using any Multi-language plugins?
Does this apply for you?
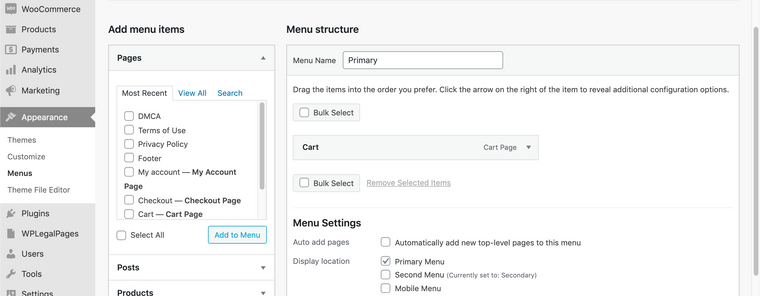
""You should not add the cart-page to the mobile menu. Instead the mobile menu should stay empty as the cart icon is displayed on mobile anyways. The only way I found to disable the mobile cart icon is to remove the sidecart plugin."
If you post a link to your Website with the Cart issue i can take a closer look for you Leon 🔍
Talk soon & best wishes 🌻
Richard
-
Hello Richard,
thank you for your answer.
Wordpress, Laytheme and addons are up to date, yes.
I only have a tiny bit of css but the issue was there before I added any custom code.
WooCommerce and the Side Cart are the only plugins active.
I'm not using a Mulit-Language plugin, not even any other plugin than the two above.
As far as I understood the last quote the problem there was to remove the cart from the mobile menu. I don't mind having the cart there so it doesn't apply for me no.
Here's the link to the website: https://invisiblewalls.ch/
Hope that helps,
Leon -
Dear Leon
@leoncov
I have tested on Safari, Chrome & Firefox:


I am not getting the "Cart" double up. Have you de-activated the side-cart plugin? Also could you update from Lay Theme version 4.0.4 to 4.0.7?
You may also wish to test in an Incognito window to make sure it's not a browser cache problem (unlikely though).
Talk soon & best wishes 🌻
Richard
-
Hello Richard
@RichardYes, I've deactivated the side-cart plugin, since the shop went live and I had no solution…
I now updated LayTheme, didn't solve the problem. Same with the incognito window.
Since the shop is live I would prefer not to re-activate the plugin right now and make the problem visible for everyone, how should we continue?
-
Dear @leoncov
I see. The plugin needs to be activated to create the bug, but understand that you do not want that Live.
Is there a time of the day when it would be ok?
another option would be to create a sub-domain and clone the website onto it for testing using a migration plugin, that way anything could happen and would not affect your live Site.Finding CSS to remove the second Cart would not take long.
The final option would be to create your setup in my test site and try to re-create the bug., but would need your info.This Thread is the only other reference i know of to the "Cart Cart" bug.
http://laythemeforum.com:4567/topic/6771/flying-sidecart-bug/7
Best wishes @leoncov talk soon ⭐️
Richard
-
Hello @Richard
If you think it wouldn't take long too long for you to take a look, I guess a couple hours in the morning (european time) would be totally ok for me to have the bug live. Let me know which day and I'll turn the plugin on!@leoncov Hey! Did you and @Richard found out a solution? Because I have the exact same problem on a website I'm designing and as I saw on your website it seems you don't have that problem anymore. I removed the cart from the mobile menu but it didn't fix the problem…
I'd really appreciate your help! :)
Cheers,
-
I manage to fix the problem! Apparently with multilingual websites, having every languages of your site displayed in the menu cause the “Cart” to double (if you have two languages, in my case english and french). FYI you can get around this by hiding the current langage in the menu :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it