Spacing around Video incorrect
-
Hi, I embed a video (vimeo) and make 1% space on top and 1% on bottom (black).
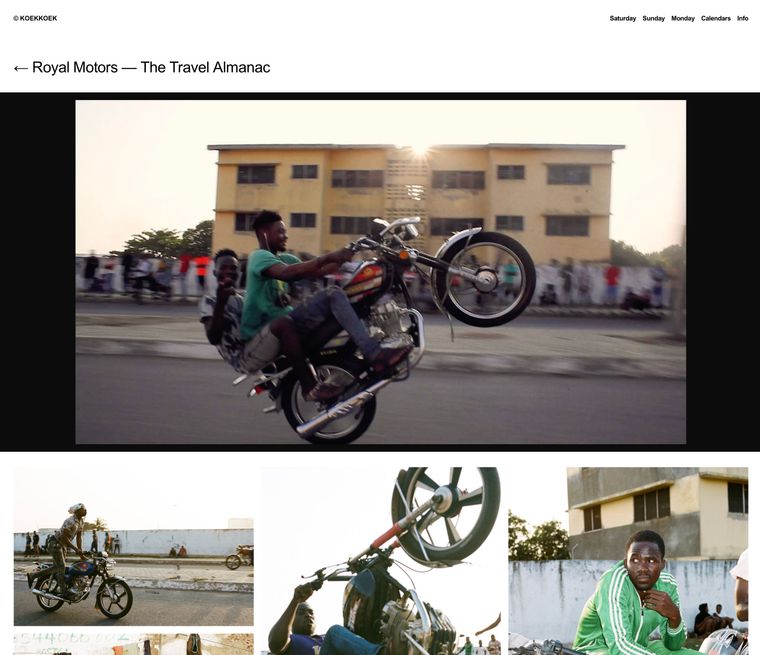
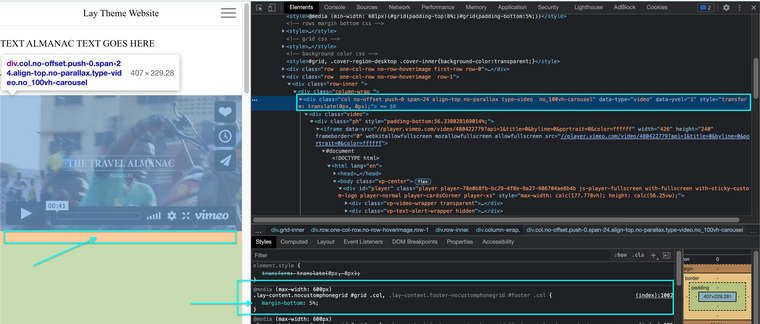
It works fine in safari on desktop:

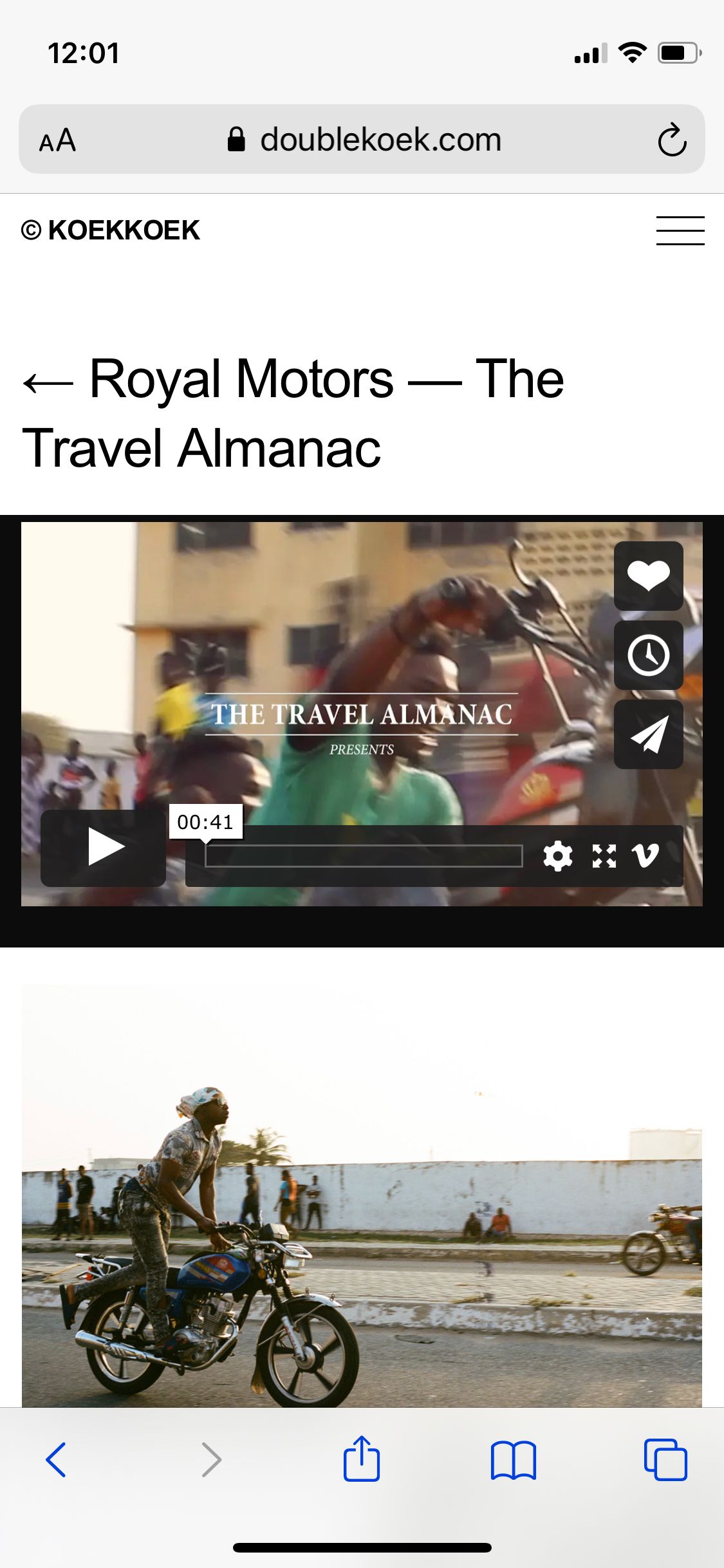
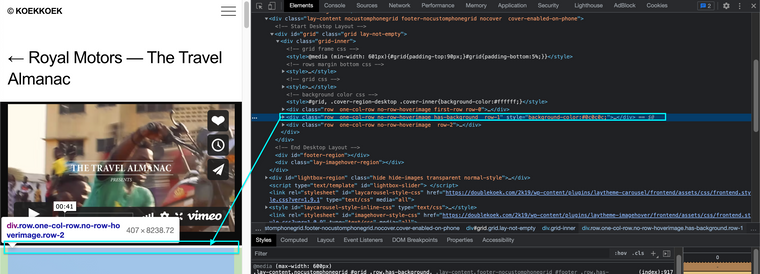
but sadly its not working on mobile (iphone). the bottom space is much bigger. how to get this fixed?

link to site: https://doublekoek.com/royal-motors/
-
-
Dear @gdk
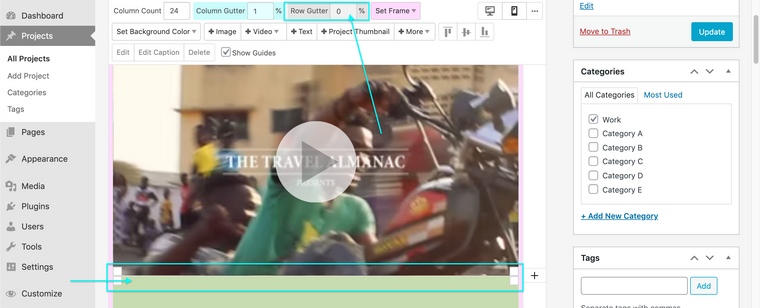
Have recreated the issue so thank you for bringing to attention. It's not the vimeo embed but with the row gutter 1% not being applied on smaller screens.
You can see here it behaves exactly the same.
https://rickei3.dreamhosters.com/video-cropping-test/


I have forwarded to Armin for further inspection but in the meantime let me know if this suits:
.row.one-col-row.row-1 { margin-bottom: 1% !important; }Code added to > Customize > CSS
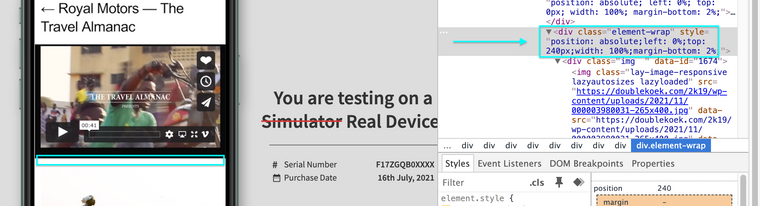
Result, 1% is kept:

Talk soon & best wishes for 2022 ✨
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it