Carousel mouse over video thumbnail
-
Hi! I really love everything about Lay Theme! There is just one thing I would like to figure out: When creating a carousel, I noticed that the video thumbnails don't work. I saw that someone brought this up 3-4 years ago – is it still something that might be implemented at some point? Or is there any way to work around this? In an ideal world, I would love to have a carousel that shows still images but turns to video snippets when hovering over the images. Any ideas? ( work in progress landing page: https://offshoot-berlin.com/home-new )
Thank you for any input on this! -
Dear @jendrik
Project Thumbnail Videos work fine outside a Carousel but you are right that when within, the project Thumbnail defaults to the Image. The Slides are "Behind Glass" in a way in that the Hover does not affect the inside.
Sorry that my answer doesn't get you any further, this would need to be Custom Coded and you may wish to ask a developer to do this.
These Links may help:
https://stackoverflow.com/questions/26082409/change-inner-html-on-hover
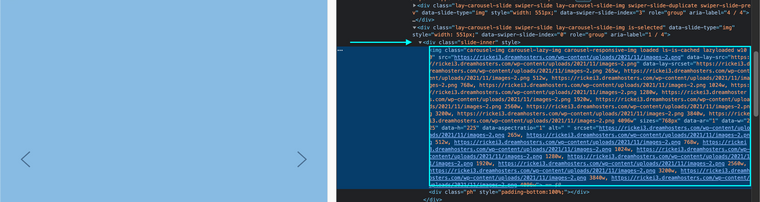
The Slides have an Image element <img> inside of them:

There is
slide-inneras the parent and within as it's child theimg class="carousel-img". So the step would be to use Javascript or JQuery to take the <img> and replace it with a <video> on Hover (mouseover or mouse-enter).
Best wishes ✨
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it