Possible to have Numbers outside (meaning: left of the) Carousel?
-
Hi.
Is it possible to position numbers on the left side of the window and left of the carousel which doesn't use the full width.
I want to have a caption centered below the carousel and the numbers should be on the same vertical position but on the left side of the window.
-
Dear @jr
Unsure of your setup but if this works for you:
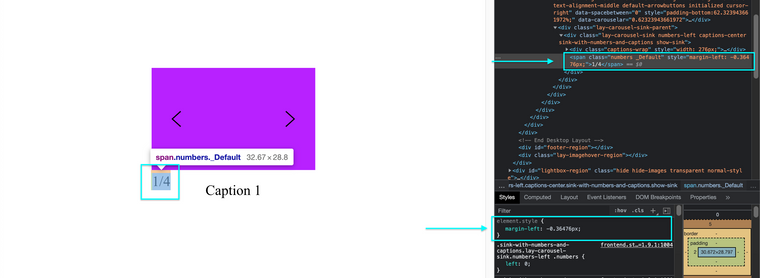
Below you can see the Carousel with the number's element and a
margin-leftapplied to it:
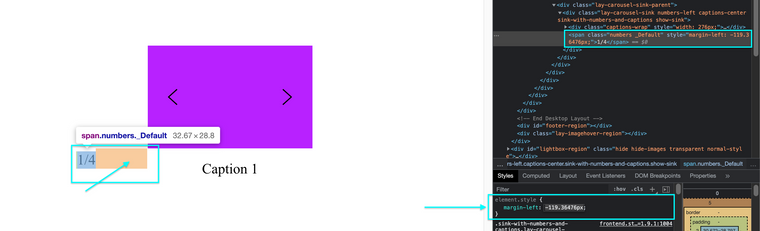
You could change the amount of
margin-leftto push it way outside it's container:
If you have content to the left of your Carousel this may not work for you as it will push it. Need to test.
Example Code:
.lay-carousel-sink-parent .numbers { margin-left: -100px !important; }This can be added via > Customize > CSS or > Lay Options > Custom CSS & HTML > Custom CSS
(NOTE: the number settings within Carousel settings should be set to "below" and "left" to suit the above code)
Hope this helps JR & best wishes for 2022! 🌻
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it