Full Screen Slider Mobile Image CutOff
-
Hello Lay Community and happy new years to everyone!
First of all, I gotta say how much I love laytheme. Coming from Indesign etc. it is the perfect tool for me and so far I could get most of the things that I wanted to do to work.
Now I've run into an issue I cant solve myself.
What I am trying to do is to have an image aligned to the bottom of my page while using the full screen slider.
However, I cant manage to have it flush with the button. When I try to use offset or something, the image is just cut of and I have this border on the button which pretty much takes away the effect I am trying to achieve.
I tried everything I could find with the frame boarder, distance to bottom etc. The issue seems to be related to the Full Screen Slider maybe?
website is located at: https://www.richardlennox.de
I am using an iPhone 11 with Safari to evaluate right now.
Here are some screenshots to illustrate my problem.
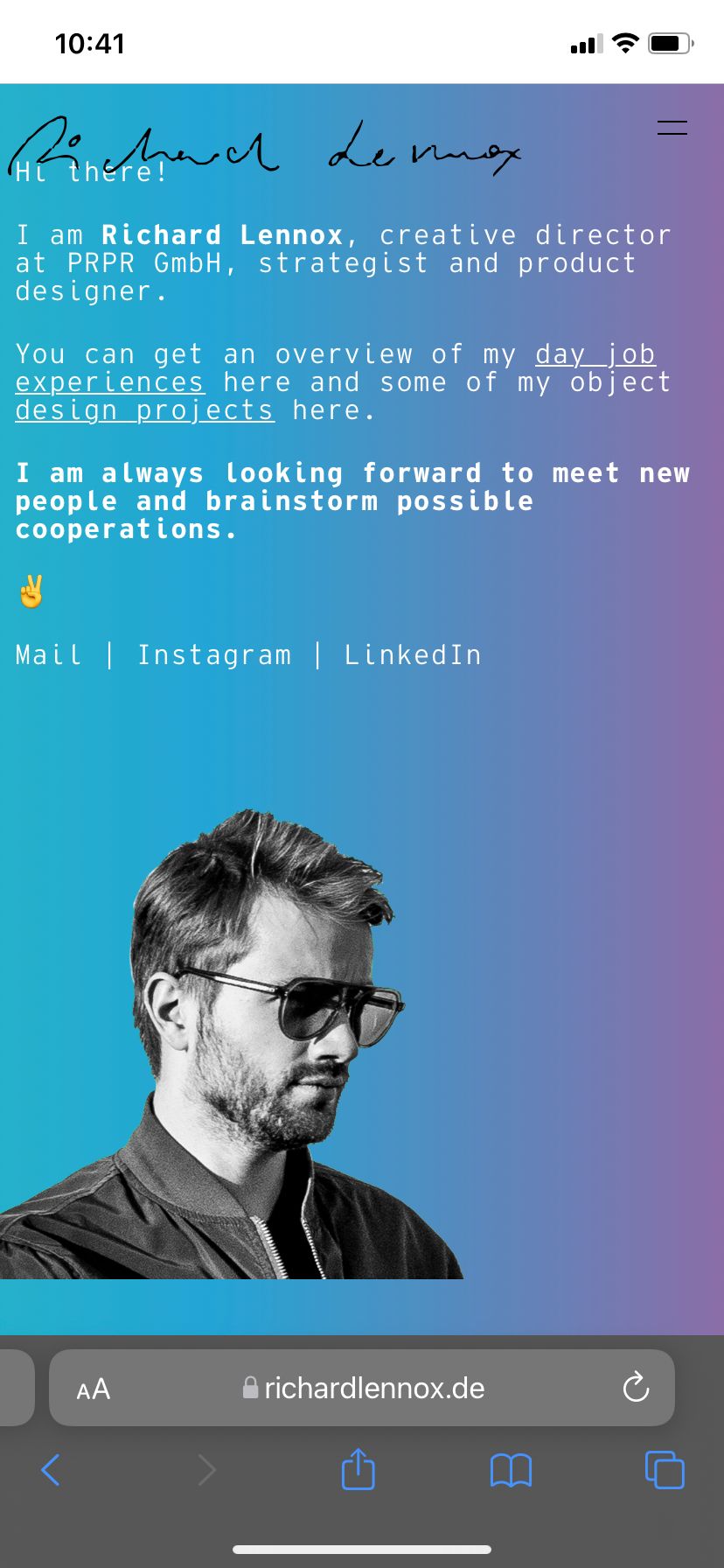
(I got an animated background on the page to explain the changes)How it looks right now:

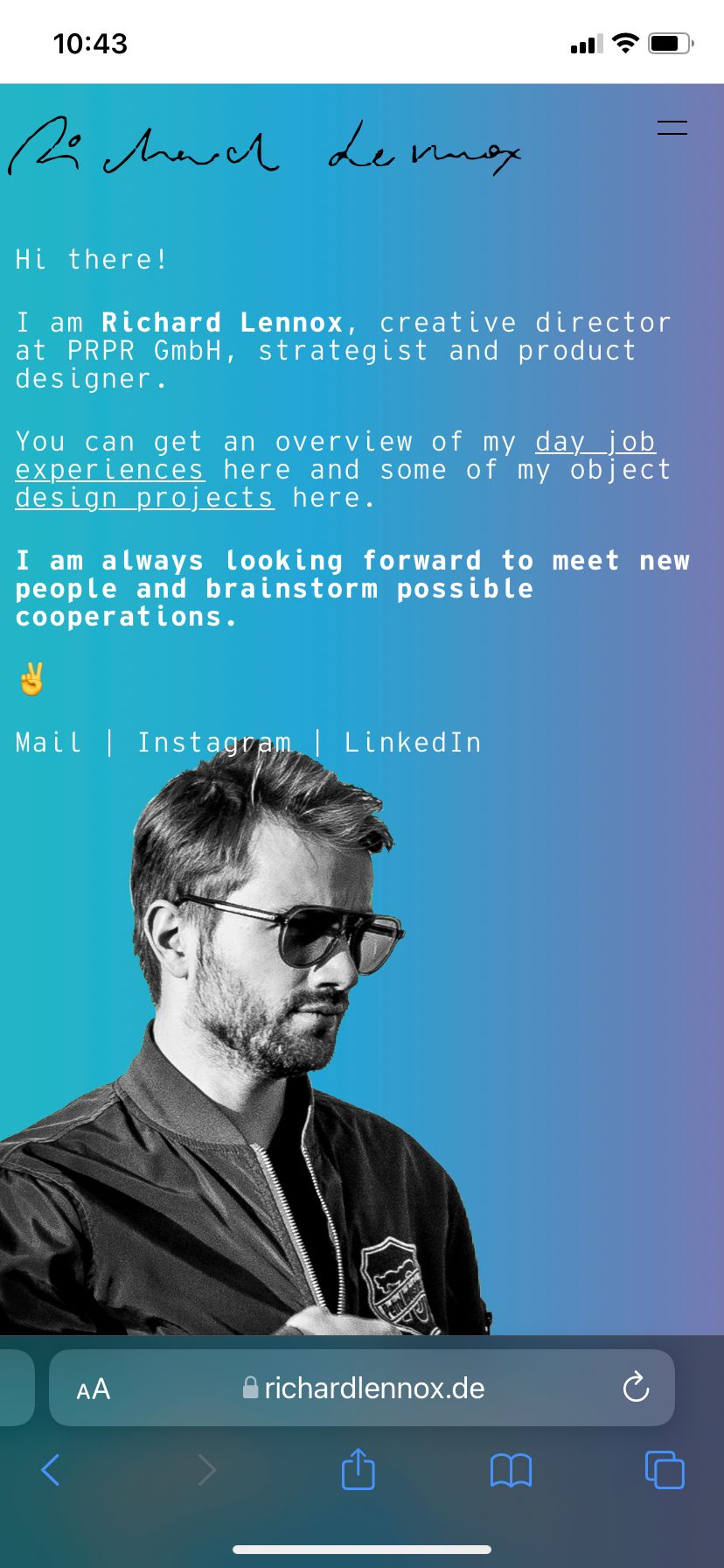
How it looks when I use the offset:

And this is how I would like it to look, I turned full screen slider off for this one but I wanna use it to have the page scroll horizontally:

I might add that I only have very, very basic CSS etc. understanding.
Does anybody have an idea how to fix this?
-
Dear @robochicken
Best wishes and a happy 2022 to you as well ⭐️
Some bugs have been posted relating to Fullscreen slider's and Safari IOS. I feel this is the same bug and has been forwarded to Armin ✅
Hope to have a fix with the coming updates, sorry for any inconvenience in the meantime.
Talk soon
Richard
-
Thank you for the Feedback Richard! I ll keep an eye out for the next updates then!
-
Thanks for understanding @robochicken and have a wonderful start to your new year 🌻
-
@Richard said in Full Screen Slider Mobile Image CutOff:
Some bugs have been posted relating to Fullscreen slider's and Safari IOS. I feel this is the same bug and has been forwarded to Armin ✅
Hi hi team Lay Theme,
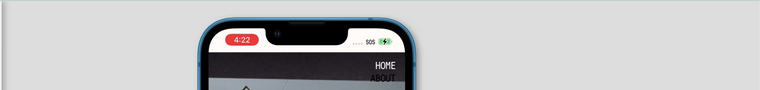
have been experiencing similar issues - when viewing the full screen slider on a mobile phone in safari, the next and previous images are visible too (see screenshot) - is this the same bug? And if so, will that be dealt with in the next update? Thanks!

-
Hi Richard,
thanks for your reply - do you have an estimate of when this will be addressed? We can't launch this site before this issue is addressed unfortunately.. Thanks in advance!
-
Dear @EstherdeGraaf
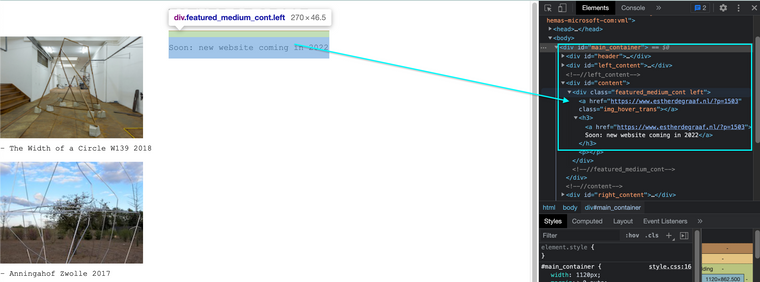
When visiting estherdegraaf.nl it doesn't appear to be Lay Theme:

Please make sure of the following if experiencing bugs:
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed.
Any third-party plugins are de-activated to see if this resolves the issue.
If using a WordPress Cache plugin, disable it or clear your cache.
Best Wishes
Richard
-
Hi Richard,
that's not the relevant website - the website is www.estherdegraaf.nl/ontwikkelomgeving :)
-
Dear @EstherdeGraaf
Thank you for the Link i was confused by the home domain 🌝
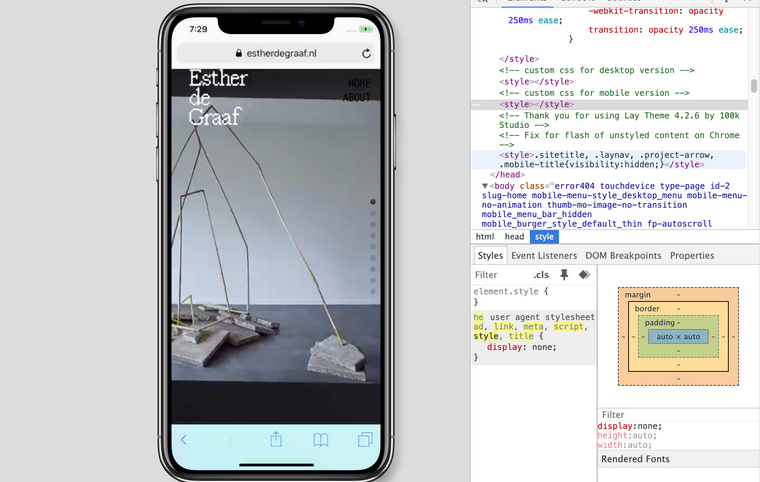
I am running the Fullscreen Slider / safari on Iphone 13 unable to recreate the bug - what version are you running?:
I also tested on an older iphone. is there a better way for me to recreate the bug?





Best
Richard
-
Hi Richard,
that's strange indeed - the phone I'm on is an Iphone X with iOS 15.3.1
I am experiencing other issues with the Fullscreen Slider add-on too (http://laythemeforum.com:4567/topic/7799/anchor-to-image-in-full-screen-slider?_=1650183328438) - could it have something to do with that? Should I re-install the plugin? Or are these issues unrelated?
-
Tried re-installing the plugin but no luck ^^
-
Hi Richard,
so I've run into another person on the Forum who had similar issues in October of 2021. At the time you suggested the following bit of code which seems to work for my situation aswel. Is this still the same bug from October of 2021 do you think? It has to do with the new Safari format in newest iOS versions, so it might be worth looking into regardless :)
.is-safari #custom-phone-grid .fp-section { min-height: 100vh !important; height:100vh !important; } .is-iphone #custom-phone-grid .fp-section { min-height: 100vh !important; height:100vh !important; } .is-safari #custom-phone-grid .fp-auto-scroll { min-height: 100vh !important; height:100vh !important; } -
PS here's the relevant Forum Topic, in case you're interested ^^
-
Dear @EstherdeGraaf
I am testing on an Iphone X, when removing all Custom CSS the Fullscreen Slider displays correctly for the height of the viewport:

Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it