important Gridder option missing!?
-
Hey, why ist it not possible within the Gridder to set two smaller(in hight) images next to a larger without having spacing in between? So is it possible to set the width and stack images underneath without having a spacing in between them by using more that one row? Is that a bug or why does the hight values act different to the width? Think there is an important feature missing! Thanks for your help!
-
Hey, why ist it not possible within the Gridder to set two smaller(in hight) images next to a larger without having spacing in between? So is it possible to set the width and stack images underneath without having a spacing in between them by using more that one row? Is that a bug or why does the hight values act different to the width? Think there is an important feature missing! Thanks for your help!
-
Hello hazel, I'm not sure if I understand you correctly. Can you explain it differently please or maybe send a screenshot of what you are trying to do?
Do you want same-height images in a row?
-
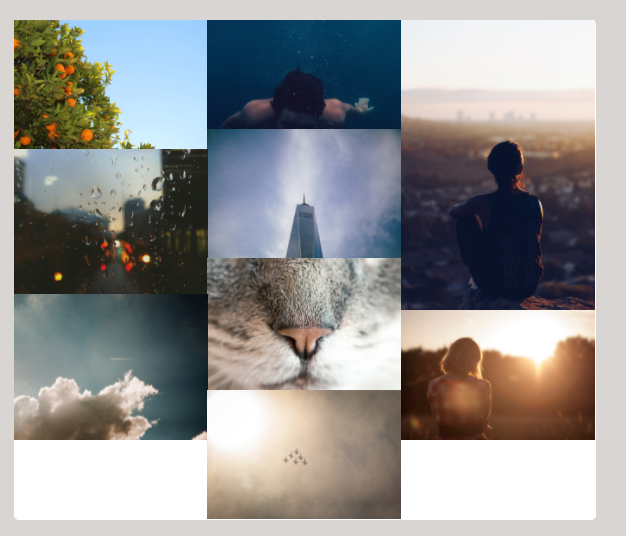
hey Armin, this is an example, witch I cant figure out how do do it like that, without having a blanc space in between the images at the bottom! Do know what I mean? Thanks
https://img2.picload.org/image/rdcoawwr/bildschirmfoto2016-10-28um13.3.png
-
so what you want is a masonry-style kind of layout like that (http://masonry.desandro.com/)

Well, it's not really possible at the moment. :/
-
hey hazel!
so even though this is not possible at the moment it is def. something i will work on. But I can't tell u exactly when that feature will be available. If this is a dealbreaker for you and u don't want to use lay theme anymore I can give u a refund if u like.
-
yes true, this is actually what I too thought I should do :D
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it