Responsive Text Problem
-
Dear @gunesmu
Sorry for delay in getting to this thread ✅
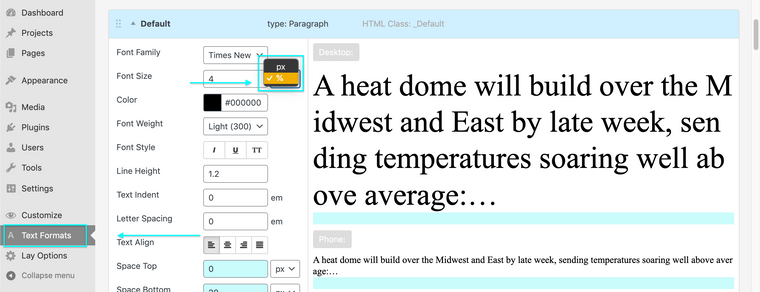
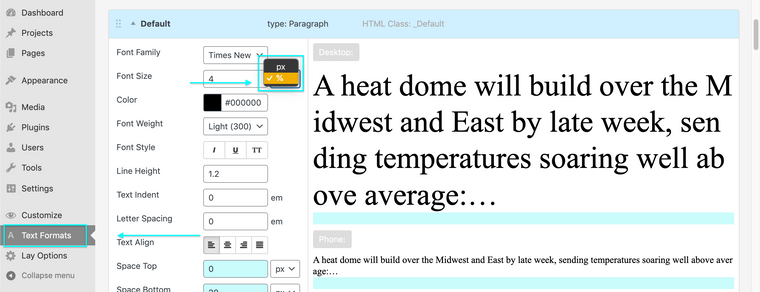
At first glance i think it's related to what unit is being used to set the font's size.
If the font-size is set to px (pixels) then this is a fixed measurement. This means the text won't grow smaller if it hits another element, it will just force through.
For example % is a relative unit that will change based on it's parent container.
You can change the Font's to a % within > Text Formats >

Best wishes & talk soon ✨
Richard
-
Dear @gunesmu
Sorry for delay in getting to this thread ✅
At first glance i think it's related to what unit is being used to set the font's size.
If the font-size is set to px (pixels) then this is a fixed measurement. This means the text won't grow smaller if it hits another element, it will just force through.
For example % is a relative unit that will change based on it's parent container.
You can change the Font's to a % within > Text Formats >

Best wishes & talk soon ✨
Richard
Thank you for your answer, Richard!
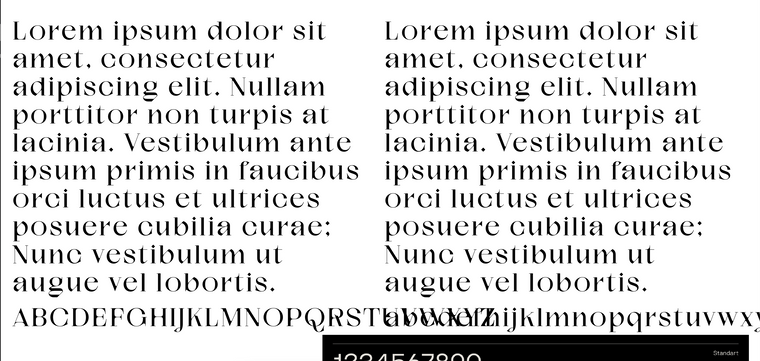
I even tried vw, px, em, and %, but none of them worked, indicating that text is not responsible based on its container and is always mingling with each other.
If someone else is experiencing this problem, I would be happy to know that it is not just my side. Also surprisingly, my old pages don't have the same problem with texts and they work just fine.

Best,
-
Dear @gunesmu
Interesting indeed! are you able to post a link to your website so i could inspect the text boxes 🔍
Best wishes
Richard
-
Dear @gunesmu
Unfortunately the link takes me to:
http://laythemeforum.com:4567/topic/7552/responsive-text-problem/gunesmuhittin.com/gronland-2
Is this the same for you? 🌝
Best wishes
Richard
-
Dear @gunesmu
Unfortunately the link takes me to:
http://laythemeforum.com:4567/topic/7552/responsive-text-problem/gunesmuhittin.com/gronland-2
Is this the same for you? 🌝
Best wishes
Richard
-
Dear @gunesmu
No worries with the link 🌝
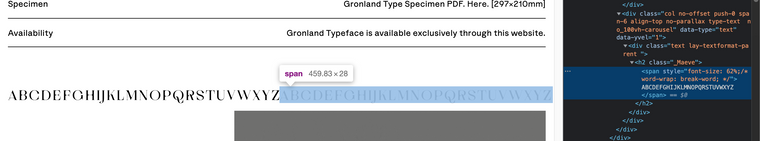
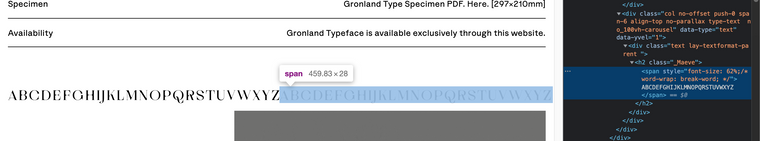
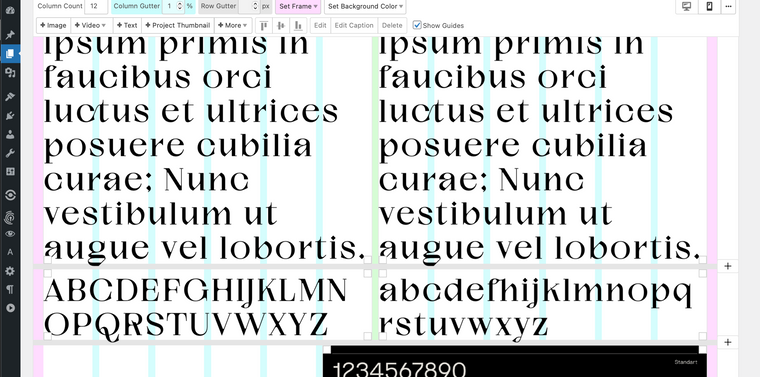
The font-size was set at 55px, when changing this to 62% The text does not clash and resizing of the page is maintained.

The font-szie % must be chosen correctly for the area it inhabits, if you chose say 70% they would of course push into each other.
Hope this helps
Richard
-
Dear @gunesmu
No worries with the link 🌝
The font-size was set at 55px, when changing this to 62% The text does not clash and resizing of the page is maintained.

The font-szie % must be chosen correctly for the area it inhabits, if you chose say 70% they would of course push into each other.
Hope this helps
Richard
@Richard Thank you for answer and your time Richard. But now I add the same text with the same codes, [26 px on pages [%4 in text formats]], just one is with longer text.
Here is the wordpress page.

Here is the website example, I still don't get why the lower ones are conflict but the upper ones are not.

Sorry If I'm not understand you correctly.
I will probably try another solution but wanted to update If anyone experience same things. Wish you a great day,
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it