Replace the previous and next slider buttons with text
-
Hello,
Is it possible to replace the previous and next buttons of the slider with text? (write with the typography of the site "previous" on the left, "next" on the right.)
Thank you very much!
-
Dear @Antoine-dvc
Not with standard options and will need to be custom coded by you - but I can set you in the right direction 🌝
https://stackoverflow.com/questions/1309452/how-to-replace-innerhtml-of-a-div-using-jquery
The following jQuery will target the classes
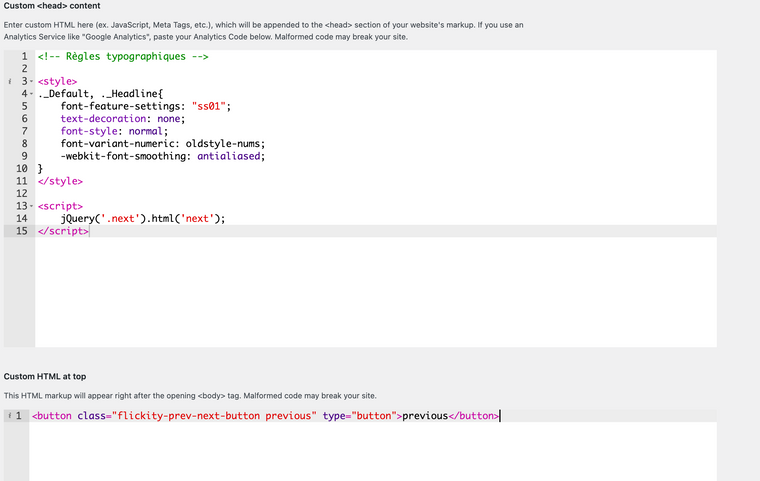
next&previousrelating to the Carousel ( you probably should specify which next and previous if there are multiple on your website) And change the inner HTML ( an image ) to some Text.jQuery('.next').html('next'); jQuery('.previous').html('Previous');
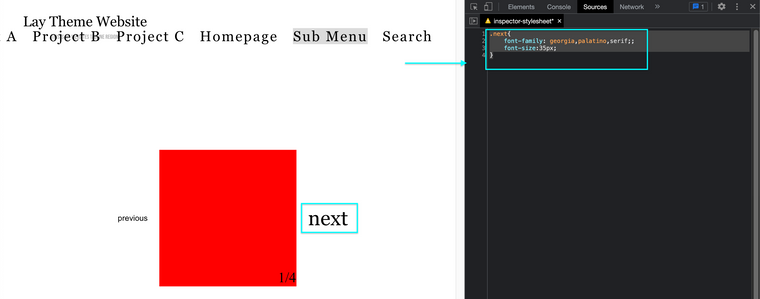
You will also need to define some CSS for your text to match the design of your website:
.next{ font-family: georgia,palatino,serif;; font-size:35px; }
Hope this helps & best wishes
Richard
-
@Richard said in Replace the previous and next slider buttons with text:
And change the inner HTML ( an image ) to some Text.
Hi Richard, Thanks for your feedback.
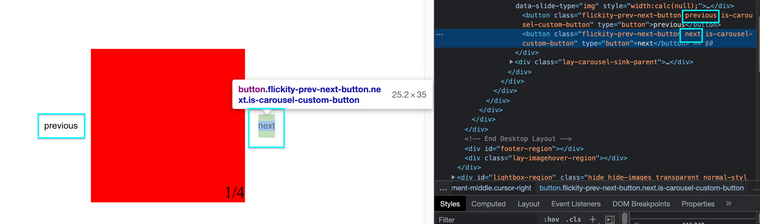
I understand pretty much, however how can I change the inner HTML ( an image ) to some Text ? I managed in the google chrome console to make "previous" appear by including this line "<button class="flickity-prev-next-button previous" type="button">previous</button>" however I can't seem to do it in the laytheme.
Here'is a screenshot
Thanks a lot,
-
Dear @Antoine-dvc
As a first test wrap the code into a 'newpage event" within your Custom <head> Content:
https://laytheme.com/documentation/custom-javascript.html
<script> window.laytheme.on("newpageshown", function(){ // insert your desired code here }); </script>
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it