3 Menu points: left, center, right aligned & thumbnail max-height
-
Hey,
I'm trying in Custom CSS & HTML to give thumbnails either have a fixed height or a minimum/ max height...
I set the gridder row into browser height. But now when i want to put thumbnails there, i would like to have them covering a certain percentage of the browser height. This to provide them to be shown under the titles.Or is there a way to give a row a background color (white)?
Right now i've tried to do it with "max-height: 87vh;" but unfortunately this doesn't work.
Thanks in advance!
(images for illustration)


-
hey, well the size of an image or an element will always be width-based in lay theme. Not sure if you can change that by custom css.
Yes you can give a row a background color like that:
http://laytheme.com/documentation.html#background-colors -
Hey, thanks for the tips... though it's not completely working out for me.
Is it possible to give text blocks a background?So I don't have the problem of text overlaying the images as shown as in the example but the advantage of showing the page in browser height?
(Maybe with CSS or a different solution?)
-
Hey, how about using the "menu bar"? In "customize" -> "menu style" -> "menu bar".
This bar can be underneath your menu and above your content so it will overlay your content. -
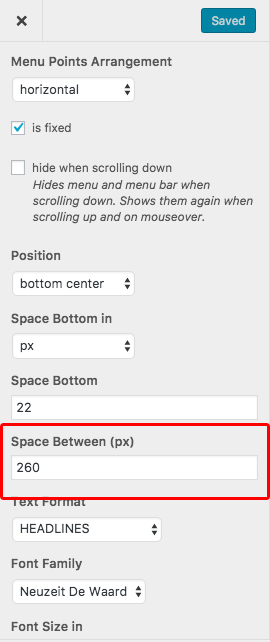
Hey I'm not sure which space you mean. In between the title?
-
Ah ok hmm seems its only in px.
Try this css for "css for desktop version" in "lay options" -> "custom css & html":
nav.primary li{ margin-right: 5%; }:)
Do you want to accomplish a certain special design with percentage based space between the menu points? Like a certain type of menu layout?
-
I would like to accomplish that the placing of the text is like the image in the first post.
here the text is centre aligned and the place from the left text to left the side is the same as the right text to the right. Also when it is scaled down/ the browser made less wide.I noticed with this custom CSS it doesn't work...
-
Hey please insert this css into "lay options" -> "custom css & html" -> "Custom CSS for Desktop Version":
nav.primary{ left: 10px; right: 10px; } nav.primary li{ margin-right: 0; } nav.primary li:nth-child(2){ position: fixed; left: 50%; transform: translateX(-50%); } nav.primary li:last-child{ right: 10px; position: fixed; }Please note this only works with 3 menu points.
One feature that I want to do for lay theme in the future is to be able to have multiple menus that you can place anywhere you want. Then this type of thing will work without custom css.
-
Is it possible to have this on Desktop with the 2 menu Points but
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it