Some features requests for LayTheme
-
Dear Alasdair
@alasdair17
Thank you so much for the feedback! have forwarded to Armin ✅
Best wishes
Richard
@Richard Thanks Richard.
I understand there are probably many other things that take priority but are any of these feature requests a realistic ask and could be implemented?
Cheers,
Alasdair
-
Dear Alasdair
@alasdair17
Unsure myself sorry, this will be up to Armin. I will email him for further insight 🔍
Best
Richard
-
hey thank you very much for these ideas, i wrote them down and will work on them when i got time, will take some time though
-
hello!
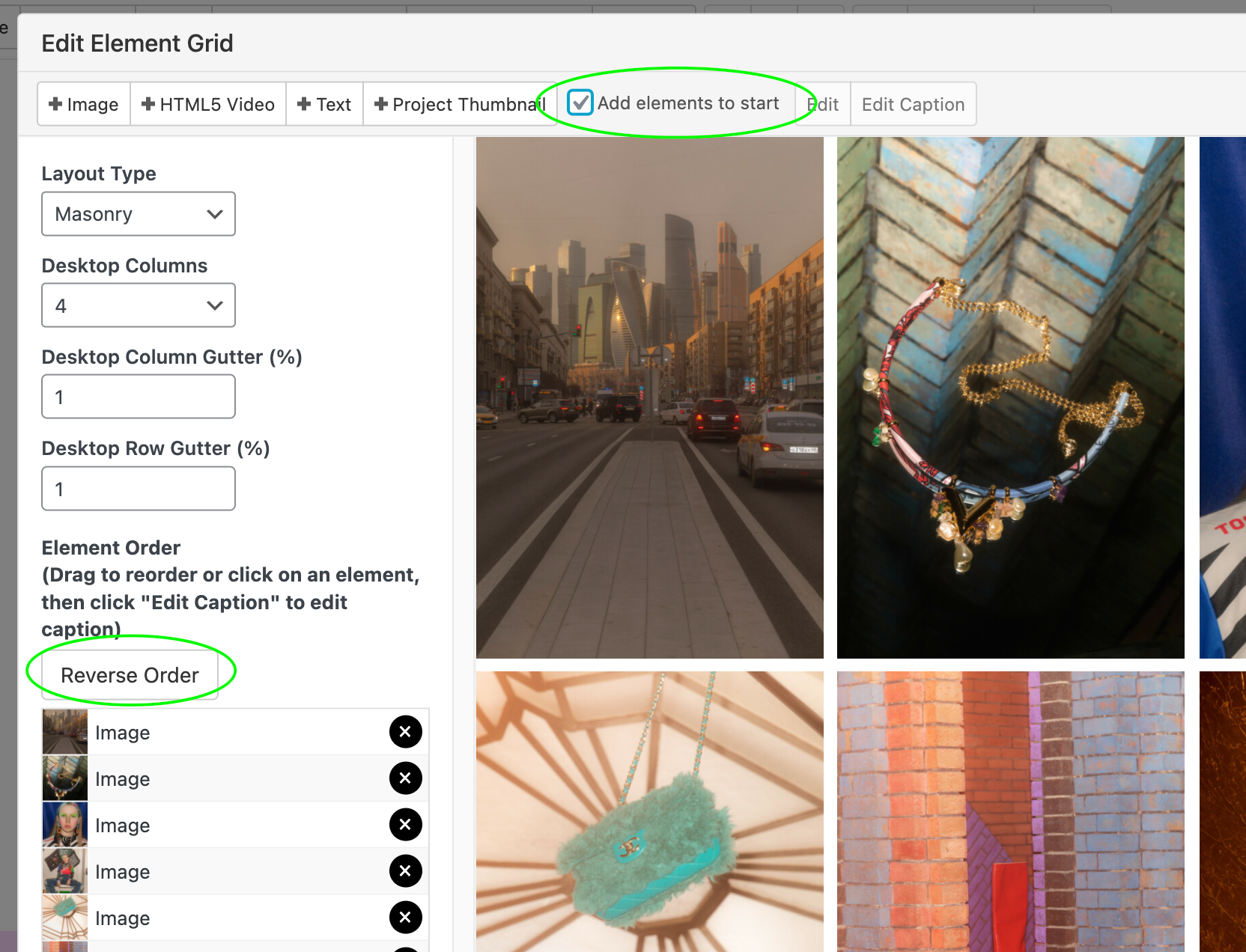
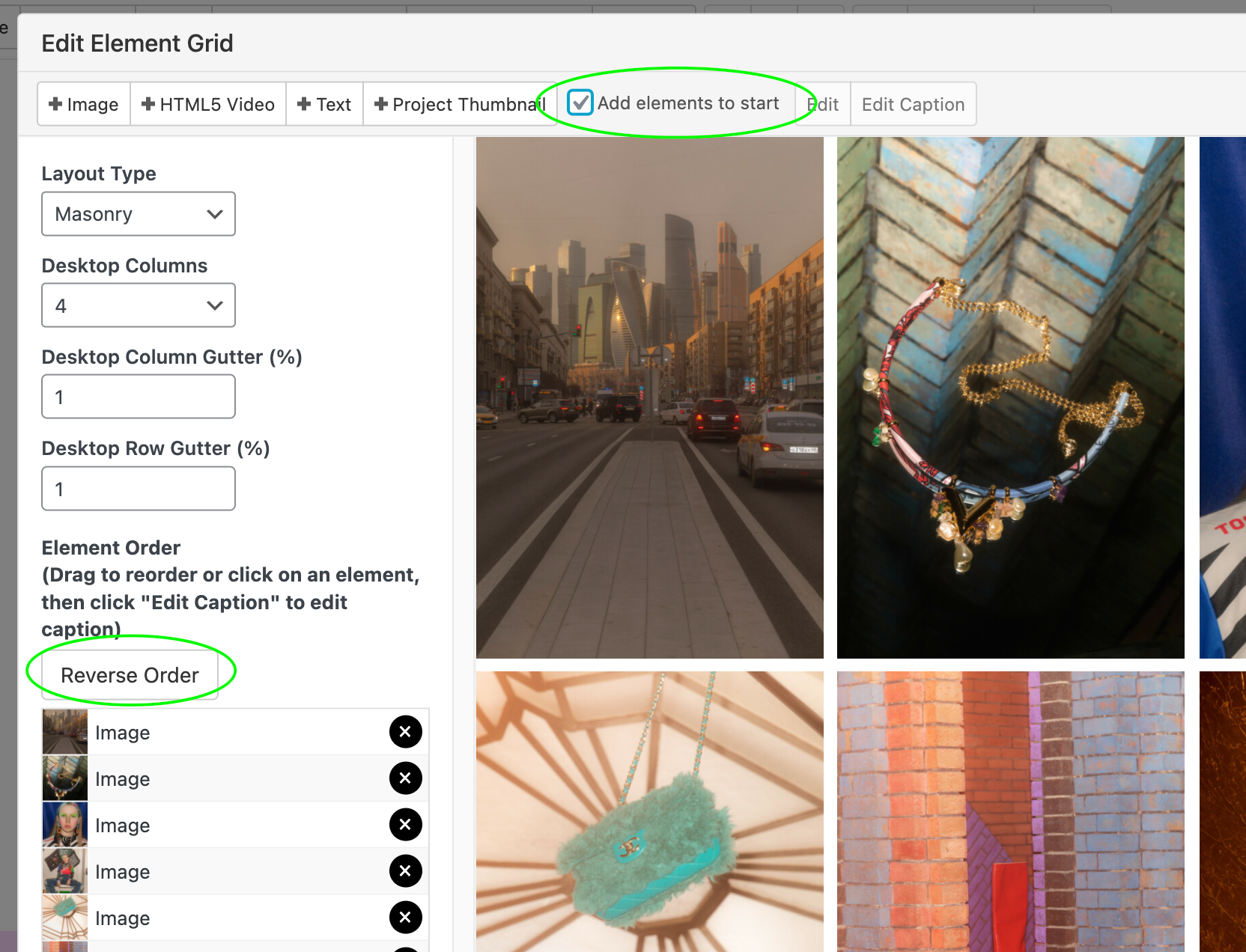
you can update lay theme and now the elementgrid has these new settings:

-
also new in customize:
Customize → Project Thumbnails → Thumbnail Grid Tag Filter: Option "For Mobile put tags in a scrollable line" and "Mobile Space between Tags (px)"
and
Customize → Project Thumbnails → Thumbnail Grid Category Filter: Option "For Mobile put in a scrollable line" and "Mobile Space between (px)"
-
This post is deleted!
-
Thank you so much @arminunruh - these updates are fantastic!
Can't wait to see more updates! I understand they'll take time :)
Thank you again,
Cheers,
Alasdair
-
Awesome @arminunruh 💥
-
hello!
you can update lay theme and now the elementgrid has these new settings:

@arminunruh is this available with a Thumbnail Grid?
I want to recreate this site using a Thumbnail Grid with Categories in LayTheme, but the Thumbs must appear in reverse chronological order (ideally, by seeing the 'Published' date in WP which would allow the client to upload old paintings in the future and change their date)
-
Dear @billykioso
The order can be changed Manually, Will forward this idea to Armin ✅
If i am correct it's to add a "reverse order" button to the Thumbnail grid.(recreate this sveltkit website in laytheme)
Meantime: If you end up with a large amount of categories you could always use jQuery to reverse the order of them:
https://stackoverflow.com/questions/5347839/jquery-reversing-the-order-of-child-elements
Best
Richard
-
Dear @billykioso
The order can be changed Manually, Will forward this idea to Armin ✅
If i am correct it's to add a "reverse order" button to the Thumbnail grid.(recreate this sveltkit website in laytheme)
Meantime: If you end up with a large amount of categories you could always use jQuery to reverse the order of them:
https://stackoverflow.com/questions/5347839/jquery-reversing-the-order-of-child-elements
Best
Richard
@Richard yes, a "reverse order" button would be fantastic!
I can't do it manually because each painting belongs to different categories and it would be too complicated to do.
I had a look at your link, but I'm not a developer, so not sure how to use the code... Do I simply paste this into the Customs CSS & HTML?
Element.prototype.reverse = function(){
var c = [].slice.call(this.children).reverse();
while (this.firstChild) { this.removeChild(this.firstChild); };
c.forEach(function( child ){ this.appendChild(child) }.bind(this))
} -
Dear Billy
@billykioso
var list = $('ul'); var listItems = list.children('li'); list.append(listItems.get().reverse());You will need to define both the parent container and the children for this to work. The Parent Container being the
uland the children being theli- These ul & li will be called something different in Lay Theme. You may wish to seek the aid of a developer or there is some good documentation that will help you through if you are willing to 🌝The code above is saying
- " Create a variable (var) called "list"
- This 'list' is equal to the HTML element
ul(parent container) - Then create a variable (var) called "listItems"
- This "listItems" is equal to the variable "list"s Children ( the children live inside the HTML element
ul(parent-child relationship). - The last line is taking these children and reversing them.
Google is your Friend! 🔍
Best
Richard
-
Any updates on these feature requests? Cheers @arminunruh and @Richard
-
hey man have been super busy lately, i will take another look at this thread soon
-
hey man have been super busy lately, i will take another look at this thread soon
@arminunruh Thanks Armin. I really appreciate your hard work that you're putting into improving LayTheme. Cheers.
-
@arminunruh @Richard thank you for the 'Reverse Order' button in the thumbnails, it's great! :)
-
Hi Armin, any updates on the possibilities for these requests? Thanks again for your hard work on improving Laytheme.
-
hey there!
thanks for getting back to me about these features!
i will work on them -
i just released a lightbox addon update. it covers all your requests except zooming by pinching on phone.
-
Images from projects appear/populate instantly from a project when you click on a Tag Bubble.
i think i wont code this feature sorry
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it