Some features requests for LayTheme
-
Dear @billykioso
The order can be changed Manually, Will forward this idea to Armin ✅
If i am correct it's to add a "reverse order" button to the Thumbnail grid.(recreate this sveltkit website in laytheme)
Meantime: If you end up with a large amount of categories you could always use jQuery to reverse the order of them:
https://stackoverflow.com/questions/5347839/jquery-reversing-the-order-of-child-elements
Best
Richard
-
Dear @billykioso
The order can be changed Manually, Will forward this idea to Armin ✅
If i am correct it's to add a "reverse order" button to the Thumbnail grid.(recreate this sveltkit website in laytheme)
Meantime: If you end up with a large amount of categories you could always use jQuery to reverse the order of them:
https://stackoverflow.com/questions/5347839/jquery-reversing-the-order-of-child-elements
Best
Richard
@Richard yes, a "reverse order" button would be fantastic!
I can't do it manually because each painting belongs to different categories and it would be too complicated to do.
I had a look at your link, but I'm not a developer, so not sure how to use the code... Do I simply paste this into the Customs CSS & HTML?
Element.prototype.reverse = function(){
var c = [].slice.call(this.children).reverse();
while (this.firstChild) { this.removeChild(this.firstChild); };
c.forEach(function( child ){ this.appendChild(child) }.bind(this))
} -
Dear Billy
@billykioso
var list = $('ul'); var listItems = list.children('li'); list.append(listItems.get().reverse());You will need to define both the parent container and the children for this to work. The Parent Container being the
uland the children being theli- These ul & li will be called something different in Lay Theme. You may wish to seek the aid of a developer or there is some good documentation that will help you through if you are willing to 🌝The code above is saying
- " Create a variable (var) called "list"
- This 'list' is equal to the HTML element
ul(parent container) - Then create a variable (var) called "listItems"
- This "listItems" is equal to the variable "list"s Children ( the children live inside the HTML element
ul(parent-child relationship). - The last line is taking these children and reversing them.
Google is your Friend! 🔍
Best
Richard
-
Any updates on these feature requests? Cheers @arminunruh and @Richard
-
hey man have been super busy lately, i will take another look at this thread soon
-
hey man have been super busy lately, i will take another look at this thread soon
@arminunruh Thanks Armin. I really appreciate your hard work that you're putting into improving LayTheme. Cheers.
-
@arminunruh @Richard thank you for the 'Reverse Order' button in the thumbnails, it's great! :)
-
Hi Armin, any updates on the possibilities for these requests? Thanks again for your hard work on improving Laytheme.
-
hey there!
thanks for getting back to me about these features!
i will work on them -
i just released a lightbox addon update. it covers all your requests except zooming by pinching on phone.
-
Images from projects appear/populate instantly from a project when you click on a Tag Bubble.
i think i wont code this feature sorry
-
Hi Armin, thanks for working on these, much appreciated!
Is this one possible as well:
Search bar:
The 'Search bar' finds images based on their caption and opens in a lightbox.
With the pinch/zoom on mobiles, could this be an option where people could check a box as to whether to activate it or not? This is really important for a website I am working on due to the details in some of their horizontal images.
-
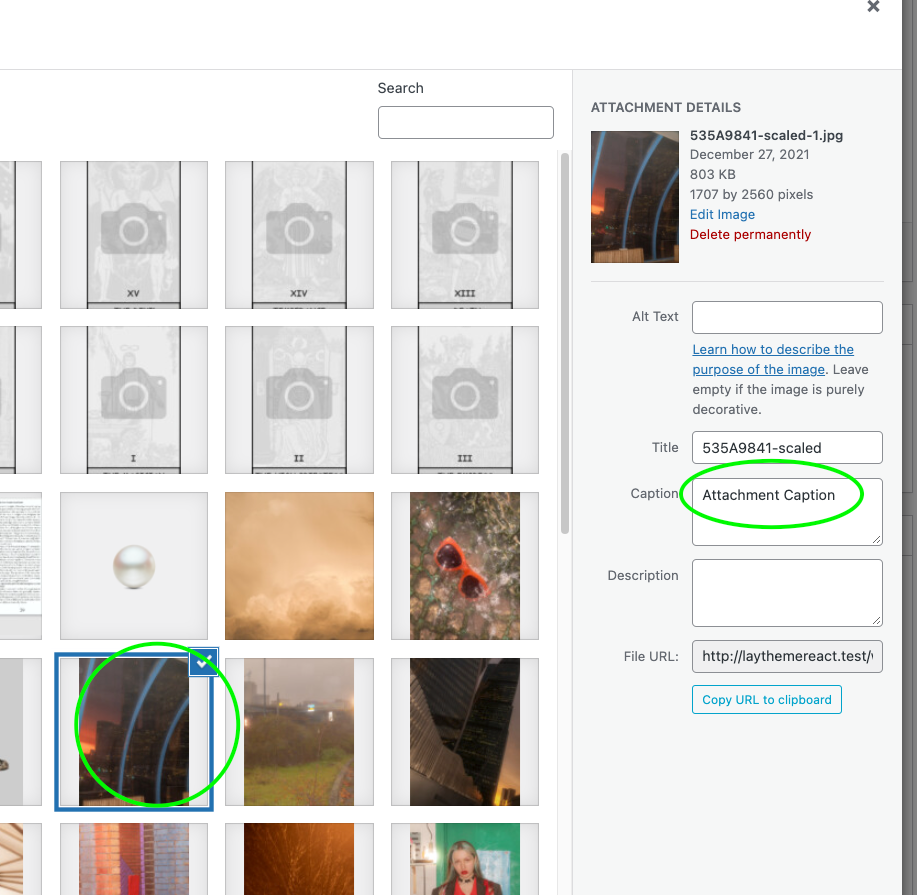
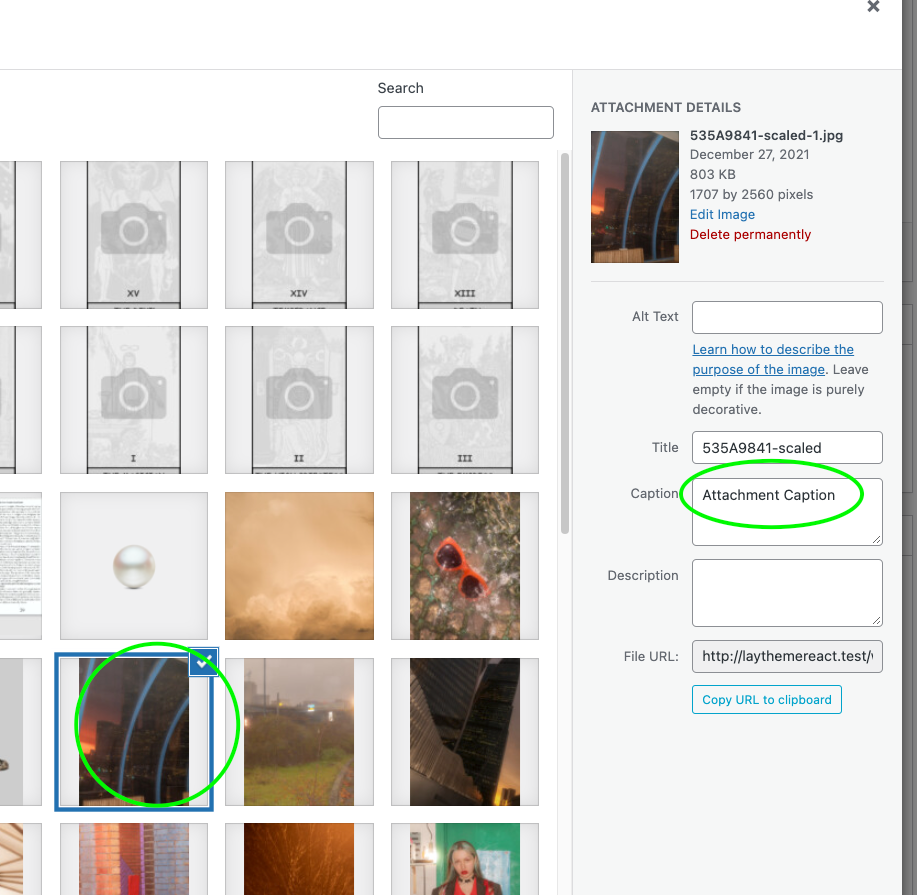
also is there something you need to activate to get the media library captions to show on the lightbox? I uploaded a new image into media > library > typed in title into caption box > save but no caption appears?
thanks again for your hard work, sorry if I'm being difficult! it's just this website is so close to being perfect, just need these few more options.
-
Hi @arminunruh any feedback if you have a moment?
I understand the pinch/zoom is probably just not going to happen with lightboxes on mobiles so I'll disable this for mobiles to allow for zooming.
Be great if the Search function could be enhanced to display single images rather than just projects.
Also, I'll retry the media library captions fix, perhaps I need to disable a plugin.
-
@alasdair17 said in Some features requests for LayTheme:
The 'Search bar' finds images based on their caption and opens in a lightbox.
not sure if this is a feature that many people would use, i think for now there are many other more important features i should work on
also is there something you need to activate to get the media library captions to show on the lightbox? I uploaded a new image into media > library > typed in title into caption box > save but no caption appears?
Oh really?
I thought this works.Make sure you've updated your lightbox addon/plugin and lay theme.
In the gridder, double click the image to edit it and make sure it really has a caption.
also make sure to disable any caching plugins.

lmk if that worked
-
@alasdair17 said in Some features requests for LayTheme:
The 'Search bar' finds images based on their caption and opens in a lightbox.
not sure if this is a feature that many people would use, i think for now there are many other more important features i should work on
also is there something you need to activate to get the media library captions to show on the lightbox? I uploaded a new image into media > library > typed in title into caption box > save but no caption appears?
Oh really?
I thought this works.Make sure you've updated your lightbox addon/plugin and lay theme.
In the gridder, double click the image to edit it and make sure it really has a caption.
also make sure to disable any caching plugins.

lmk if that worked
@arminunruh Cheers yeah working now.
Also, I've decided to rework the way I am displaying images so I won't keep asking about the pinch/zoom on mobile! I am now going to give each image it's own project page this will solve lots of issues. The filter works the way I need it to now, I can utilise the Search function now too (I am having an issue with this but I will open a new topic for it) and by disabling the lightbox on mobile and change some of the header code it lets the user zoom into the images so they can see more details. Thanks again for helping me out Armin, Laytheme is so great and keeps getting better and better!
-
thank you :))
im glad it is working out for you!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it