Some features requests for LayTheme
-
Hi there,
I just want to preface this by saying Laytheme is already amazing but here are some suggestions that I'd love to see implemented in the future if possible!
Tag bubble/filter system:
- Images from projects appear/populate instantly from a project when you click on a Tag Bubble.
https://alandimmick.com/archive/#category-year - I am heavily utilising the Tag filter system here and it would be incredible if when you click on a Tag Bubble all of the images appear instantly rather than a thumbnail link to the page. As occasionally users think there is only one image when really there is hundreds - they just don’t click the project thumbnail.
- Option for Tag bubbles on y-axis for mobiles
I personally prefer having it on the y-axis but have noticed some people aren’t seeing that you need to drag on the y-axis for more tag bubbles to appear and are missing out on important categories.
Element grid:
- A way for the user to sort through images by ‘ascending’, ‘descending’ or a 'random' sort
The same website I have designed has hundreds of images on various project (an example: https://alandimmick.com/all-glasgow/). The images are in chronological order from earliest to latest and would be great if the user could adjust this so the latest images showed at the top or even just a way to randomise them.
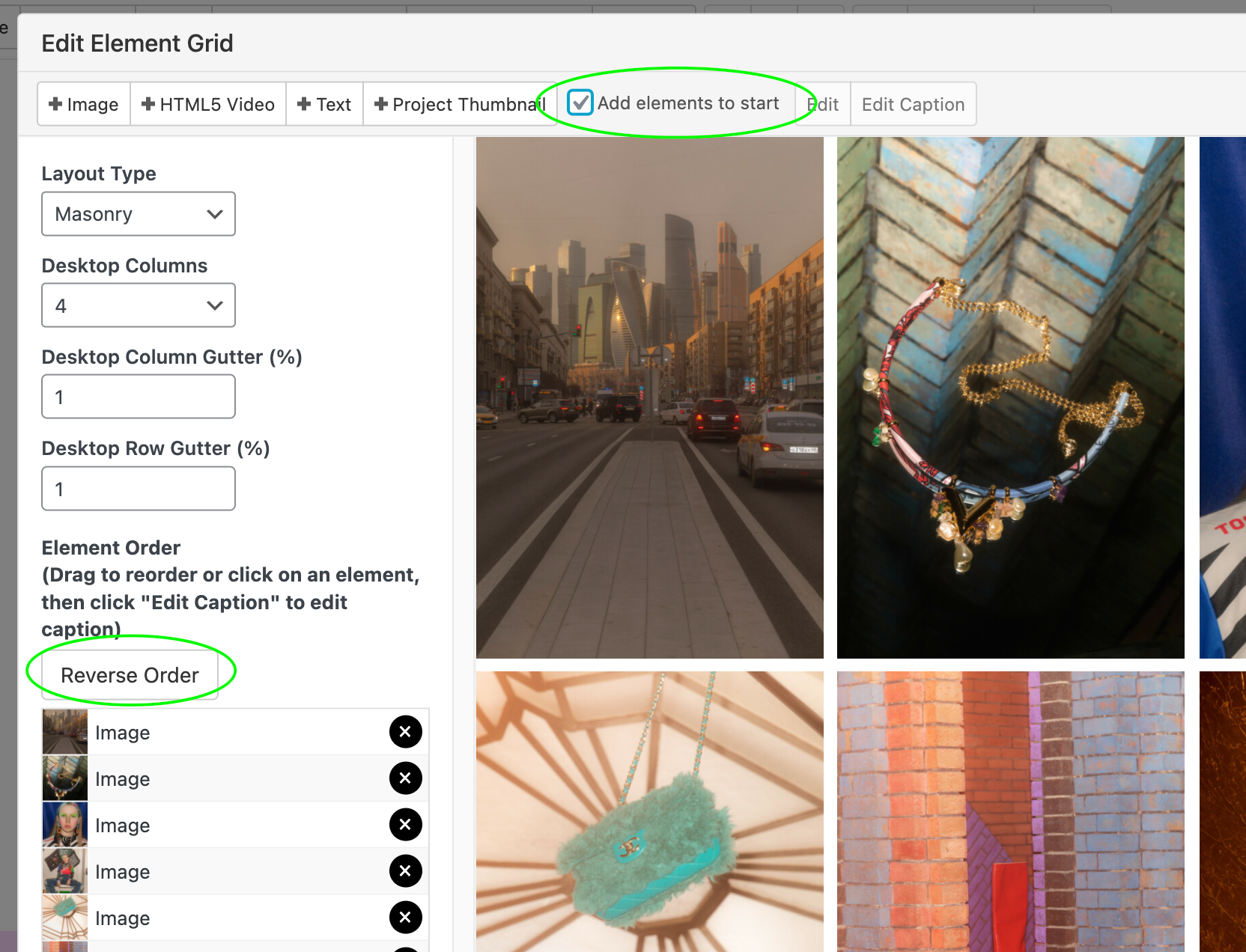
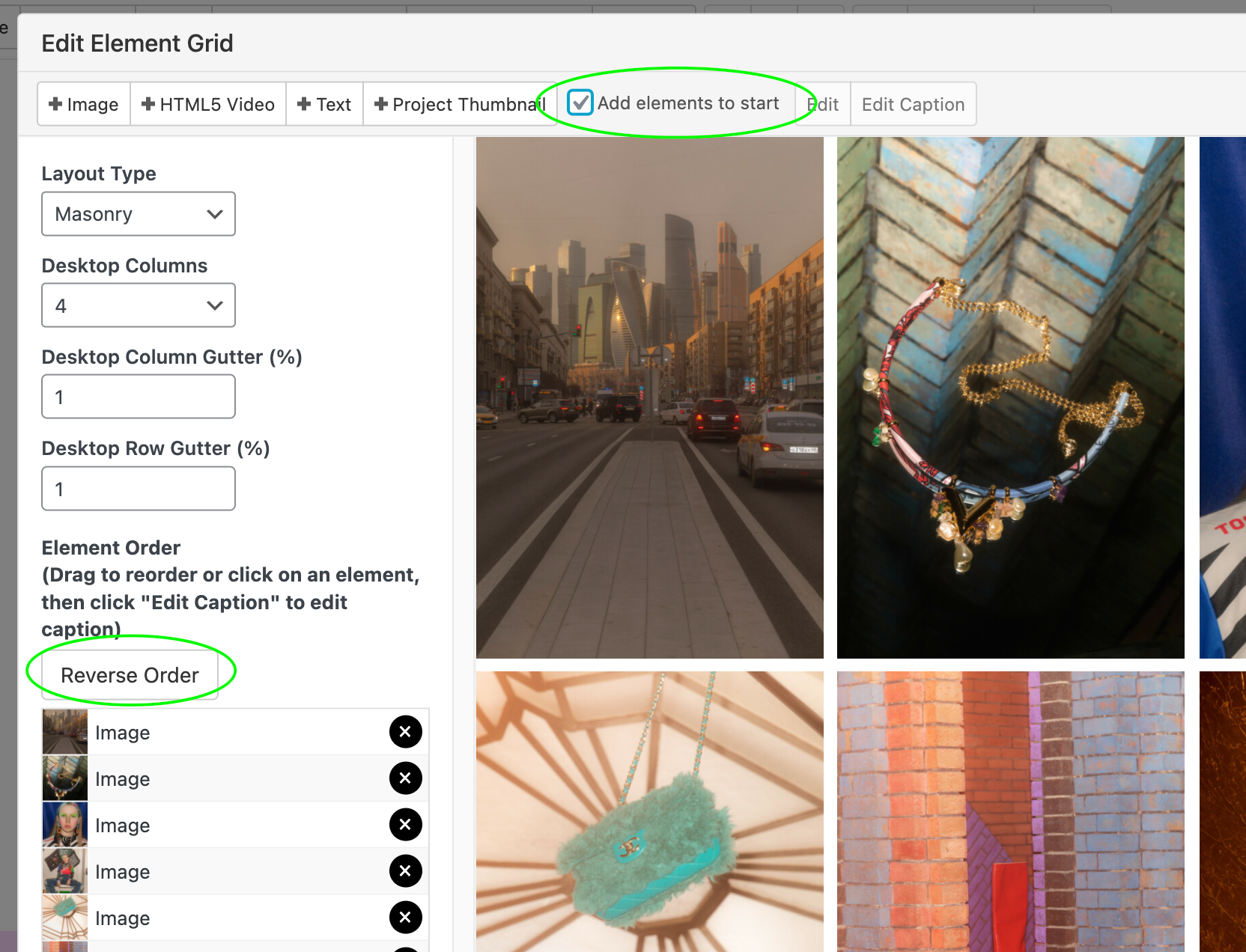
- A way when you add images to an element grid the new images appear at the bottom so you don’t need to manually drag them from the top to the bottom on the ‘Element Order’ panel.
This project called, ‘All Glasgow’ (example: https://alandimmick.com/all-glasgow/), it contains hundreds of photographs taken from 1978 until 1999. In the future I’ll be adding later years, 2000 onwards and they’ll need to appear at the bottom of the element grid as they need the order to be from earliest to latest and when I add these 2000 onwards photos I’ll need to manually drag hundreds of images to the bottom of the grid. Something like this would really speed up this process.
- Adjust order by dragging from the preview window rather than the ‘Element order’.
Again, something like this would really speed up the process as you can see the images much larger as opposed to the, 'Element Order' panel'.
Lightbox:
- Captions in the media library have an option to be automatically applied to, ‘Lightbox caption’.
If when I upload an image to the 'Media Library' I can type in the caption straight away and then there is an option to automatically apply this to the 'Lightbox caption'.
Mobile lightbox has its own option for ‘Space around image’.
- I'd like less space around images on mobile and more space around images for desktop but it's difficult to achieve with only one option that is applied to both screen sizes.
Zoom on the mobile lightbox option.
- I realise this could be glitchy but it would be amazing if you could make it possible to pinch/zoom on the mobile lightbox. As in some of the landscape/horizontal photos I am uploading there are details you might miss if you can’t pinch/zoom into them.
Search bar:
- The 'Search bar' finds images based on their caption and opens in a lightbox.
This would be great for the aforementioned website that has thousand's of images.
I hope all that makes sense and let me know if you would like me to explain further! It would be great to see these in the future.
Cheers,
Alasdair
-
Dear Alasdair
@alasdair17
Thank you so much for the feedback! have forwarded to Armin ✅
Best wishes
Richard
-
Dear Alasdair
@alasdair17
Thank you so much for the feedback! have forwarded to Armin ✅
Best wishes
Richard
@Richard Thanks Richard.
I understand there are probably many other things that take priority but are any of these feature requests a realistic ask and could be implemented?
Cheers,
Alasdair
-
Dear Alasdair
@alasdair17
Unsure myself sorry, this will be up to Armin. I will email him for further insight 🔍
Best
Richard
-
hey thank you very much for these ideas, i wrote them down and will work on them when i got time, will take some time though
-
hello!
you can update lay theme and now the elementgrid has these new settings:

-
also new in customize:
Customize → Project Thumbnails → Thumbnail Grid Tag Filter: Option "For Mobile put tags in a scrollable line" and "Mobile Space between Tags (px)"
and
Customize → Project Thumbnails → Thumbnail Grid Category Filter: Option "For Mobile put in a scrollable line" and "Mobile Space between (px)"
-
This post is deleted!
-
Thank you so much @arminunruh - these updates are fantastic!
Can't wait to see more updates! I understand they'll take time :)
Thank you again,
Cheers,
Alasdair
-
Awesome @arminunruh 💥
-
hello!
you can update lay theme and now the elementgrid has these new settings:

@arminunruh is this available with a Thumbnail Grid?
I want to recreate this site using a Thumbnail Grid with Categories in LayTheme, but the Thumbs must appear in reverse chronological order (ideally, by seeing the 'Published' date in WP which would allow the client to upload old paintings in the future and change their date)
-
Dear @billykioso
The order can be changed Manually, Will forward this idea to Armin ✅
If i am correct it's to add a "reverse order" button to the Thumbnail grid.(recreate this sveltkit website in laytheme)
Meantime: If you end up with a large amount of categories you could always use jQuery to reverse the order of them:
https://stackoverflow.com/questions/5347839/jquery-reversing-the-order-of-child-elements
Best
Richard
-
Dear @billykioso
The order can be changed Manually, Will forward this idea to Armin ✅
If i am correct it's to add a "reverse order" button to the Thumbnail grid.(recreate this sveltkit website in laytheme)
Meantime: If you end up with a large amount of categories you could always use jQuery to reverse the order of them:
https://stackoverflow.com/questions/5347839/jquery-reversing-the-order-of-child-elements
Best
Richard
@Richard yes, a "reverse order" button would be fantastic!
I can't do it manually because each painting belongs to different categories and it would be too complicated to do.
I had a look at your link, but I'm not a developer, so not sure how to use the code... Do I simply paste this into the Customs CSS & HTML?
Element.prototype.reverse = function(){
var c = [].slice.call(this.children).reverse();
while (this.firstChild) { this.removeChild(this.firstChild); };
c.forEach(function( child ){ this.appendChild(child) }.bind(this))
} -
Dear Billy
@billykioso
var list = $('ul'); var listItems = list.children('li'); list.append(listItems.get().reverse());You will need to define both the parent container and the children for this to work. The Parent Container being the
uland the children being theli- These ul & li will be called something different in Lay Theme. You may wish to seek the aid of a developer or there is some good documentation that will help you through if you are willing to 🌝The code above is saying
- " Create a variable (var) called "list"
- This 'list' is equal to the HTML element
ul(parent container) - Then create a variable (var) called "listItems"
- This "listItems" is equal to the variable "list"s Children ( the children live inside the HTML element
ul(parent-child relationship). - The last line is taking these children and reversing them.
Google is your Friend! 🔍
Best
Richard
-
Any updates on these feature requests? Cheers @arminunruh and @Richard
-
hey man have been super busy lately, i will take another look at this thread soon
-
hey man have been super busy lately, i will take another look at this thread soon
@arminunruh Thanks Armin. I really appreciate your hard work that you're putting into improving LayTheme. Cheers.
-
@arminunruh @Richard thank you for the 'Reverse Order' button in the thumbnails, it's great! :)
-
Hi Armin, any updates on the possibilities for these requests? Thanks again for your hard work on improving Laytheme.
-
hey there!
thanks for getting back to me about these features!
i will work on them
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it