Full screen carrousel captions in white border
-
Hi there!
I'm working on a portfolio project for someone.
I really like the full screen carousel, although I'm kinda stuck with some features.
Maybe someone here can help me with it?-
The full screen carousel (as it is self explanatory) is full screen. This includes that the images are the height of the browser, but the captions underneath the images are hidden, only when you scroll down they are visible.
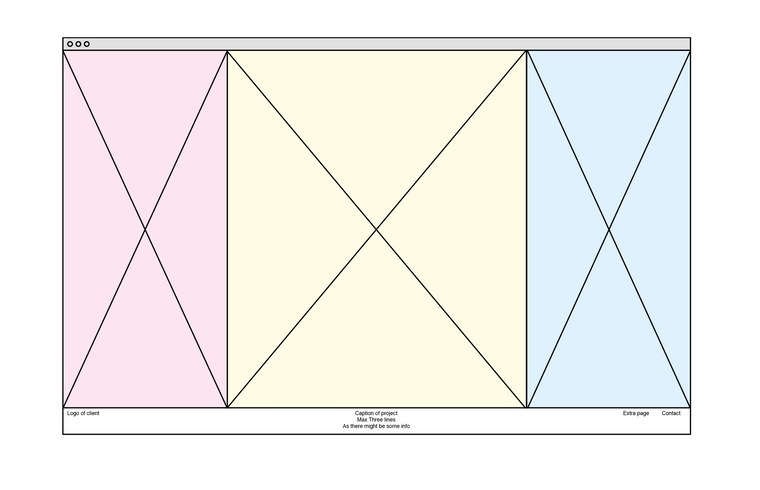
What I want to become is that there is a white border underneath the full screen carousel where the captions are visible.
I already tried to change the "Fixed Height" to 95vh - at first sight, that seemed to work, but as soon when I'm resizing the screen, the captions disappear behind the carousel or behind the screen. (already tried fixing them in css to the bottom of the page, but that doesn't work either). -
When I select the full screen carousel, including the captions, It puts captions under each picture. Is there a way to have one caption for the centered picture (I've put the carousel to centered pictures)? As I want to put some extra info left and right.
I've made a basic drawing of what I want to become.
I know some really basic css, all tips are welcome!Thanks in advance!
T.

-
-
Dear Tom
@Tom_
Just to confirm are we talking about the Fullscreen Slider or the Carousel Addon?
( i am assuming the Fullscreen Slider 🌝)
Best wishes
Richard
-
Update - I've managed to get the captions 'steady' underneath the pictures.
How I did it - in the fixed height panel of the carousel I've added (instead of only 100vh) "100vh - 65px" which shrinks the carousel 65 pixels, but it still keeps the full screen ratio without losing the captions under the browser screen.
Fjiew, happy that this already works :-)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it