product customization
-
Hello Richard,
I am wondering a few things, see this test product for example:
https://rosereichart.com/product/test/- how can I change the color of the line around the quantity in the single product?
- how can I change the order of the shown information? For example how would I put the price and the button below the product description?
Thank you
-
Dear @Bella
Best wishes & hope you are well ✨
-
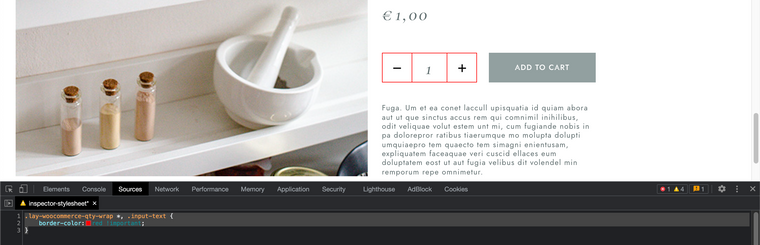
how can I change the color of the line around the quantity in the single product?
It's actually three boxes with borders so the following code relates to all, let me know if it works for you
(w e may need to specify the input-text with an ID if it affects other input-texts):.lay-woocommerce-qty-wrap *, .input-text { border-color:red !important; }Result:

-
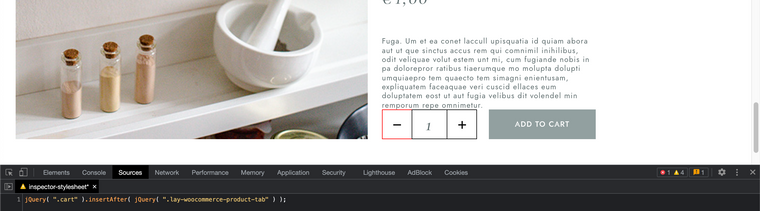
how can I change the order of the shown information? For example how would I put the price and the button below the product description?
The following Code:
<script> window.laytheme.on("newpageshown", function(){ jQuery( ".cart" ).insertAfter( jQuery( ".lay-woocommerce-product-tab" ) ); }); </script>Gives the result:

This is added into Custom <head> Content in Lay Options > Custom CSS & HTML >
We also need a little space between the Quantity and Description now that they have been switched:
.woocommerce div.product form.cart { margin-top: 50px; }
Hope this helps Bella! 🏖
Richard
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it