Fullscreen Slider not full width
-
The Fullscreen Slider is set to 100% width&height but shows a blank ∼5px border on the left&right depending on the viewport size. Upon browser resize, it scales to full width. (tested on Chrome and Safari)
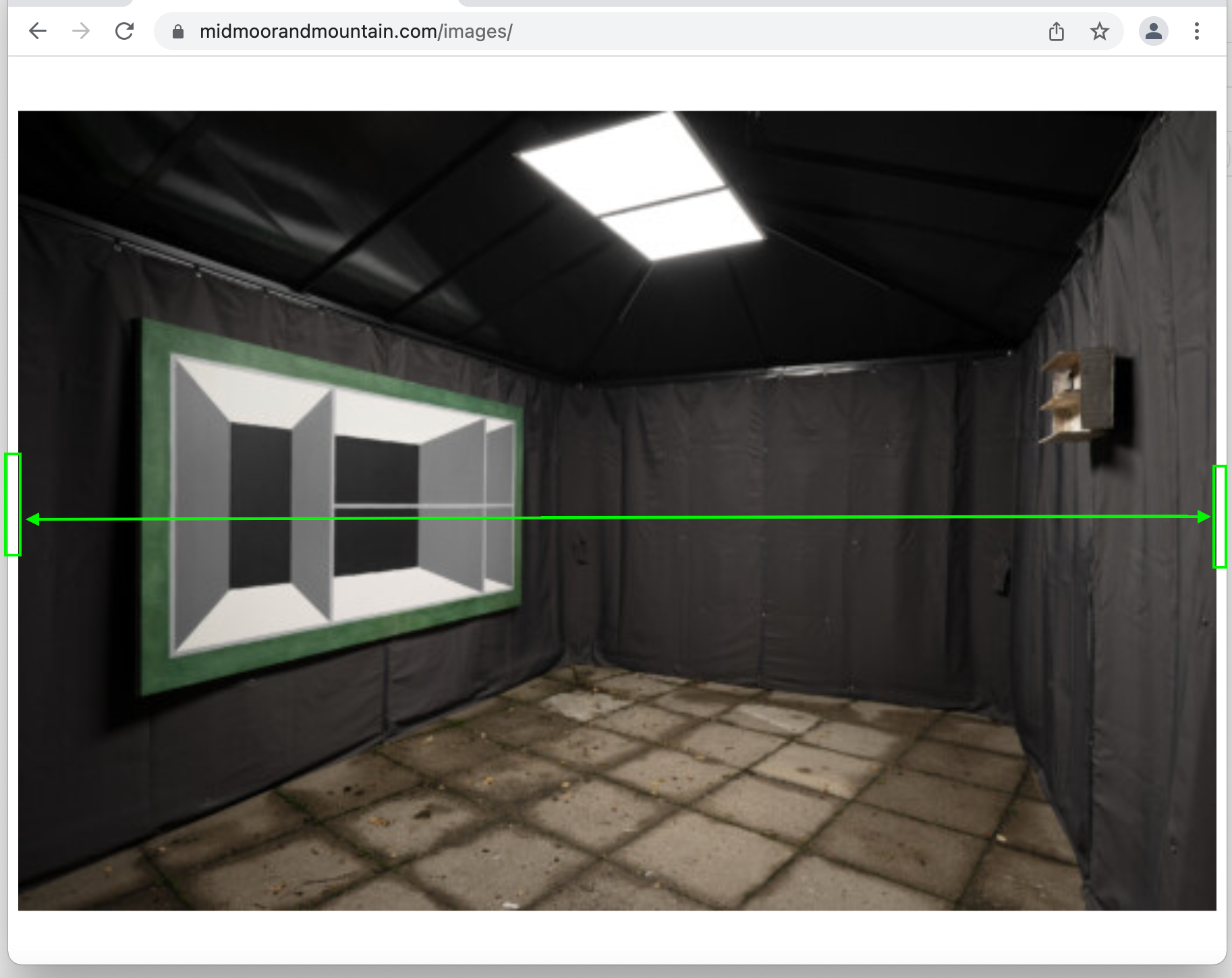
From the main page of the desktop version (https://lady-helen.com), „Images“ opens a page based on the Fullscreen Slider. The blank border gets visible, when the viewport size is around 1050x740px. (landscape images only)
Many thanks for your help!
-
Dear @tim
When i test your webpage without Custom CSS i get a very different setup.
Are you able to create a fullscreen slider test on a seperate page without the Custom CSS or JS applied to see if you get the correct Behaviour (testing in a vanilla Lay Theme environment)
Best wishes
Richard
-
-
-
Dear @tim
This is the test page, sorry that i dont understand 🌝

The scrollbar at the right?
Best
Richard
-
-
Dear @tim !!! 💥
I do see that the image is not 100% the width of the page.
Is it possible to login and see what i can do to help with that?Custom CSS is possible but shouldnt be needed. If the fullscreen slider is defined correctly it should be "Fullscreen". I see you issue and am sorry that my replies have not been prompt ⭐️
You are welcome to contact me via 'Chats' or email: licensekeys@laytheme.com I am happy to login and sort this issue out properly rather than adding custom code. It should be true "Fullscreen" 🌝
Talk soon and thanks for your patience Tim
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it