4.1.6 "frame bug" — displaced elements after update
-
hey there.
after i updated to 4.1.6 (05.02.2022) i noticed an issue wie the (in my case) left frame as shown in the images.
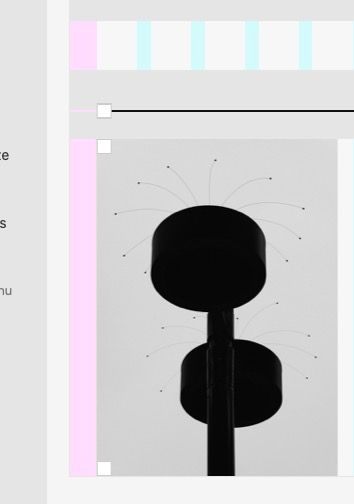
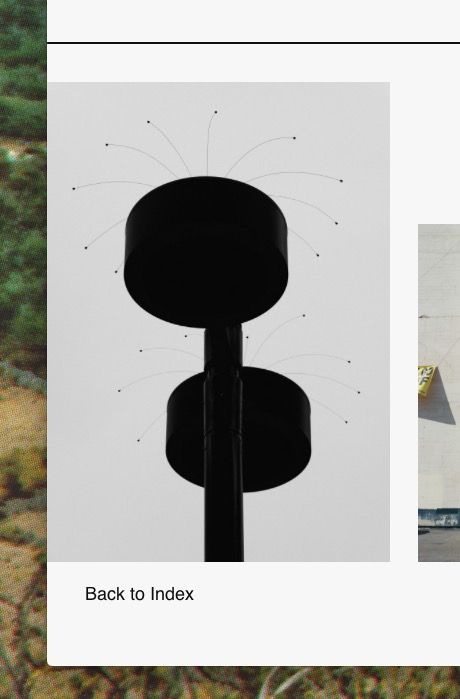
 — here's 2% frame (left)
— here's 2% frame (left) — here the elements reach the website's border despite the 2% frame setting
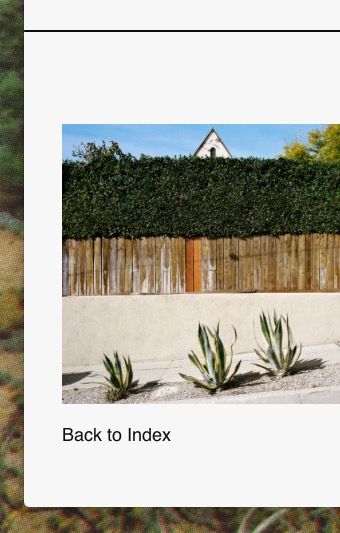
— here the elements reach the website's border despite the 2% frame setting — this is the same element on a different page: here only the line is displaced, the project thumbnail element is correctly placed
— this is the same element on a different page: here only the line is displaced, the project thumbnail element is correctly placedthis is not only happening with the project thumbnail element but with regular text or site titles as well. interestingly it doesn't happen all the time as you can see in the screenshots and doesn't effect only specific elements. it happens randomly.
i was able to recreate this bug on a clean-install of lay theme without any custom css tho..
the site is life: https://allcitiesarebeautiful.com/ci-demi-istanbul/ — scroll down to the end
-
-
Ah thank god I’m not the only one.
Was about to go crazy trying to figure out what exactly I’ve crashed in my custom css. 😩In my case, only the left content in my very last row gets pushed to x: 0;
Let’s hope Armin has a quick fox for this one.
-
ok so i kinda fixed it for now. i moved my content one step right, saved, moved it back to the absolute left, saved – and now it works. lol
hope this maybe also does the trick for you.
Have a nice weekend, alexandre!
-
Hey! @mariusjopen I'm having the same issue :( is there a way to revert back to the previous version of Lay Theme? While a solution is being found?
-
Hey
I have the same problem. :/http://laythemeforum.com:4567/topic/7617/gridder-defaults-not-active
-
Dear All
@alexandre @chrsgrbr @leo01 @Garrod @wua-frank @rookie @aarondawkins @Nzagamba @albsss
Have forwarded to Armin ASAP! ✅ (also emailed), hope for a fix soon!
UPDATE:
Please test this Bug after deleting any Cache, Browser Cache or Purging any Cache Plugins (de-activating cache plugins even better)
Let me know if this changes things ⭐️
Does @chrsgrbr Fix :
"ok so i kinda fixed it for now. i moved my content one step right, saved, moved it back to the absolute left, saved – and now it works. lol"
Work for the majority or only for him?
For anyone who needs a fix urgently please send me an email via: lostfiles@laytheme.com with your License key & link to this thread.
I will create download files for you asap of Lay Theme version 4.1.5. while we wait for this to be fixed 👍
Deleting version 4.1.6 and installing 4.1.5 will not delete your Gridder content
For anyone who has a clean recreation of the Bug ( e.g @alexandre ) :
Please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
Armin can then have a better look 🔍✅
Promise to keep you all updated and talk soon, thank you for all commenting on this thread 🌝
Richard
-
Hello,
I also have the same issue after updating this morning.
In my case, I moved my text one step right, saved, moved it back to the original left position, saved – and the text goes back to the correct position.
But I am also using horizontal lines as separators, and this workaround doesn't work with the lines. They keep an offset to the left, and do not respond to the gridder positioning.
-
@leo01 did you find a way to fix the problem? I just looked at your site and it’s all aligned correctly
Thanks
-
i tried to empty cache and use ingogioto mode of course. looking fwd to a fix @Armin-Unruh @mariusjopen
-
Hello,
I also have the same issue after updating this morning.
In my case, I moved my text one step right, saved, moved it back to the original left position, saved – and the text goes back to the correct position.
But I am also using horizontal lines as separators, and this workaround doesn't work with the lines. They keep an offset to the left, and do not respond to the gridder positioning.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it