Indent after Line break
-
wrote on Feb 9, 2022, 6:42 PM last edited by
Dear @Richard,
I already have an indent (-2 em) for a text style that works perfectly. Is it possible to have a negative indent as well for line breaks?
https://www.marthekrueger.com/text-2/
This is the custom CSS that I'm using for the negative indent of a new paragraph.
Many thanks and kind regards.
Daniel
-
Dear Daniel
@danny
I understand indenting with text, however because a line break is just white space, would we see the results of it?
I'm a little confused today! 🌝 You know what i mean?

Im sure we can achieve what you have in mind, i just need a little more info.
Talk soon 🌻
Richard
-
wrote on Feb 15, 2022, 4:59 PM last edited by
Dear @Richard
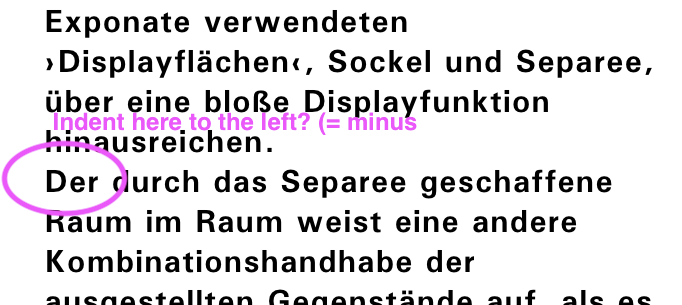
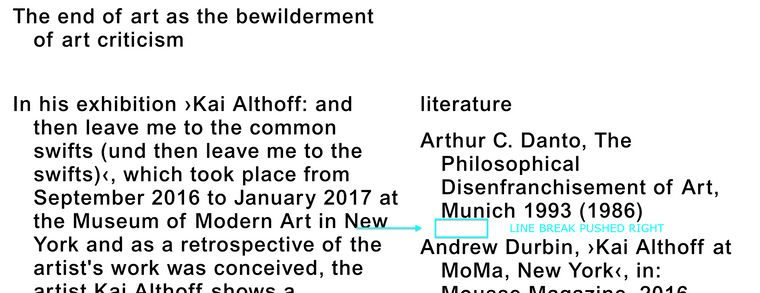
thanks so much for helping out. So hopefully this screenshot will explain it better: I would like to archive a negative indent within a text (after a line break). What now happens is, that if I do a line break, there is no negative indent.
Hope this explains it well enough?
Thanks again and have wonderfull day,
Daniel -
Dear Daniel
@danny
This one is likely not possible from me sorry as Forum moderator and would require some further coding. Im sure it;s possible but would take some time to research
Something like "Apply CSS to First Line after Linebreak <br>"
https://stackoverflow.com/questions/899252/can-you-target-br-with-css
https://www.codegrepper.com/code-examples/javascript/jquery+get+first+word+before+line+break
Best
Richard
-
wrote on Mar 1, 2022, 8:53 PM last edited by
Sure I totally understand. Thanks anyways for the helpful links. Have a good day. All best, Daniel
-
Thanks @danny best of luck for your project! ⭐️
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it