Carousel – Set different Slide Settings for Mobile. "Show Multiple Slides" not responsive
-
Hello Laytheme team!
First of all, I have been a user of Laytheme for years and I really appreciate your work and your presence in this forum.
I came up across a problem on the Carousel Addon and would like to have your take on it.
Problem:
I have a project page that has a carousel with "Show Multiple Slides" option ticked in.
It works like a charm on Desktop. However, on Mobile, the landscape format pictures are being cropped vertically and don't automatically resize in the carousel div.Would there then be an option to deactivate "show multiple slides" on Mobile? Maybe some Javascript or PHP hack?
I did a test on other projects without the multiple slides on mobile and the carousel is working fine when this option is not activated, however I would like to keep it in the desktop page.Here are some screenshots and the link to the project page:
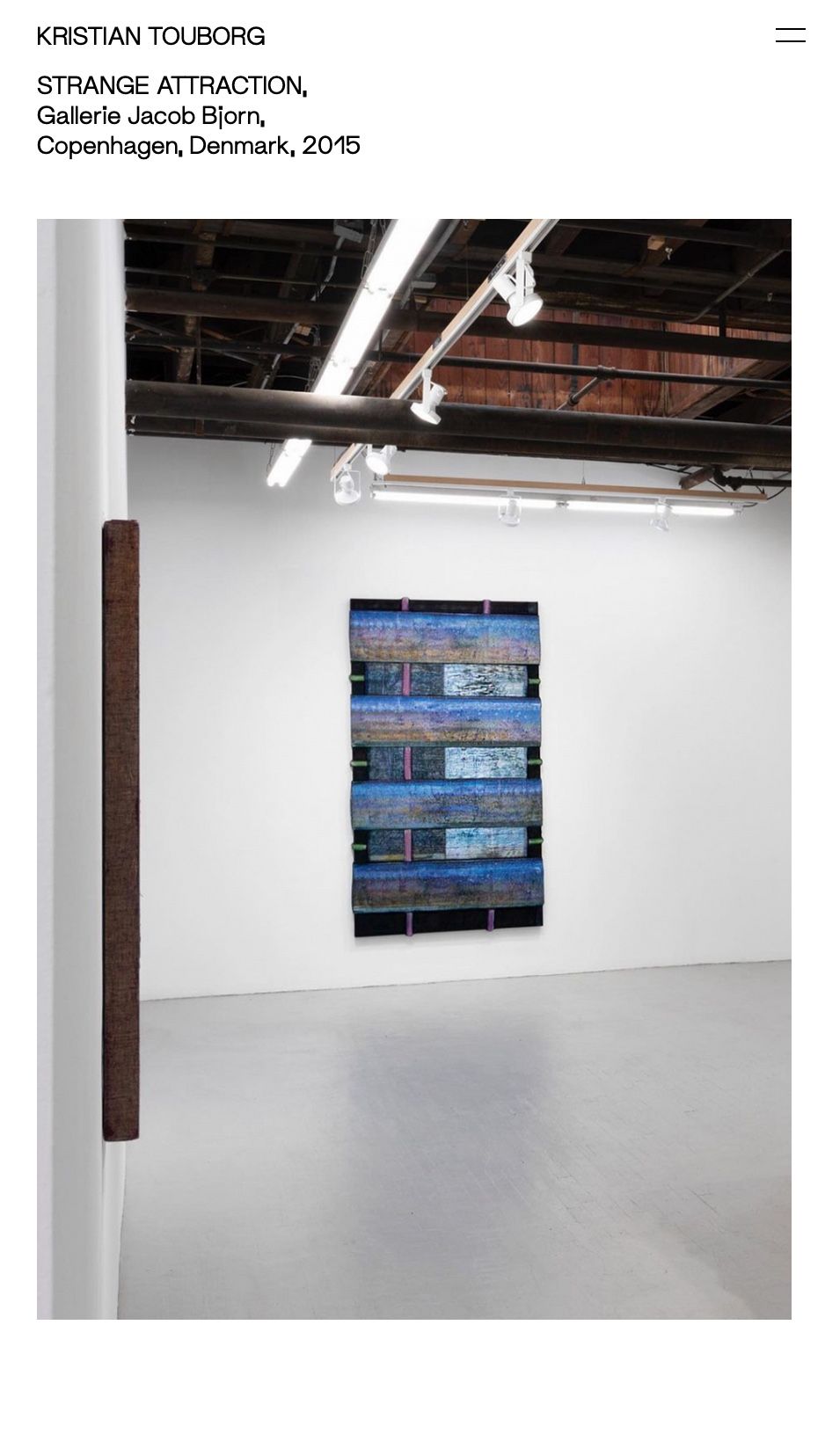
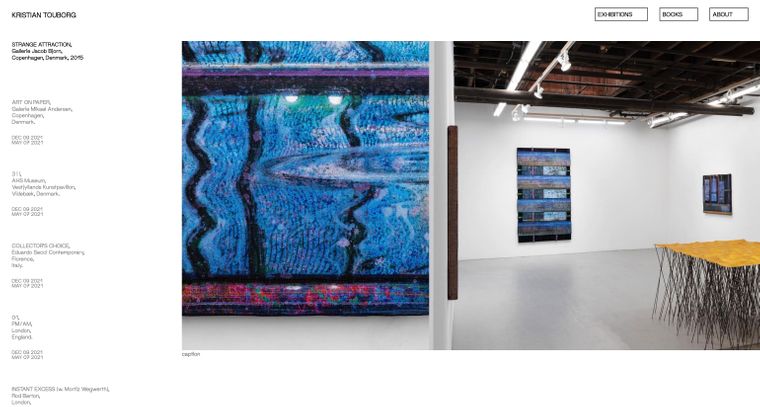
http://anakena.us/strange-attraction/
Mobile:

Desktop:

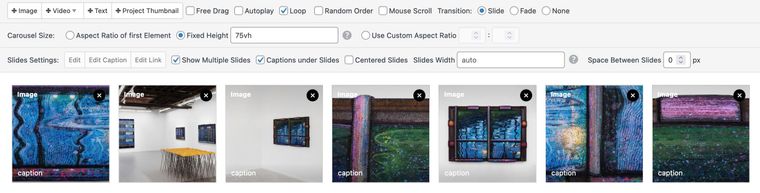
Laytheme Carousel Options:

-
Dear @franksvamp
You could use a Custom Phone Layout for mobile:
https://laytheme.com/documentation/custom-phone-layouts.html
And that way you can have two different versions of Carousel depending on your design needs.
Best
Richard
-
Dear @franksvamp
You could use a Custom Phone Layout for mobile:
https://laytheme.com/documentation/custom-phone-layouts.html
And that way you can have two different versions of Carousel depending on your design needs.
Best
Richard
Hi @Richard,
Thanks for your answer,
That means that I would have to change the images in both mobile and desktop version for each post right? -
Dear @franksvamp
Sorry if i don't understand fully but you can copy the current Layout into a Mobile Layout. Then go into the Carousel's and change what is needed 🌝
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it