text float image
-
hi there!
how can i make the text float around the image responsively?
in this page: http://isabelgatzke.com/about/
i tried the html option in the gridder but i couldnt make it work.thank you for your help!
-
Dear @hanna
The text and float requires the image and text to be within the same parent container.
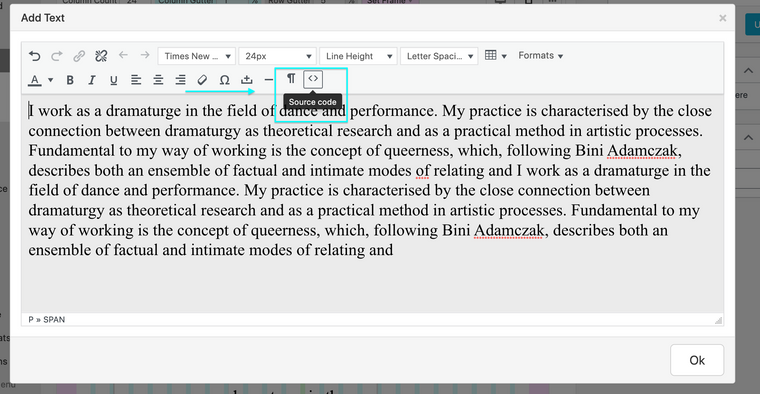
I was able to add the image to the same container as the text by using the <> source code input within the text element:

There i added an image manually:

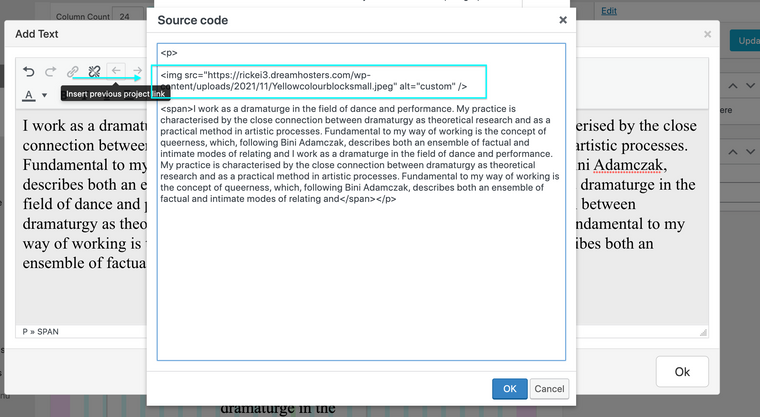
The Code:
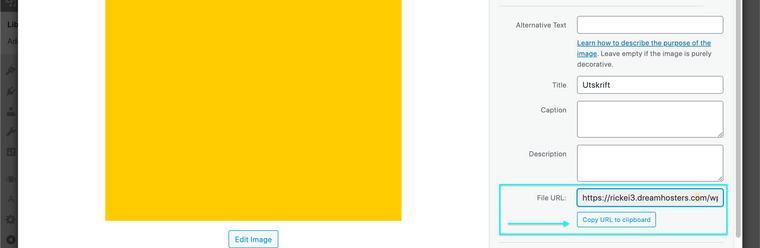
<img src="insert-image-url-address-here" alt="what-you-want-to-call-it" />The image url address can be found within media library when inspecting an image:

Then if i apply
float:leftto the image the text and image wrap 👍
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com