Urgent: stuck with product styling, please help
-
Hello,
please answer soon, I am still stuck with styling the single product. The widths and sizes are totally off.When I make the browser window smaller at a size of about 1000px width the product looks fine. However in the "original" full browser size I only see about half or less of the product shot (portrait/vertical orientation). There is no way to view the full image, only parts of it, and I have to scroll way down (to the bottom of the image) to "discover" the carousel slider bottom. And the product description is way to narrow even though there is so much empty space on the right of the description. I tried changing this in the customizer Woocommerce spaces but the space to the right never gets filled.
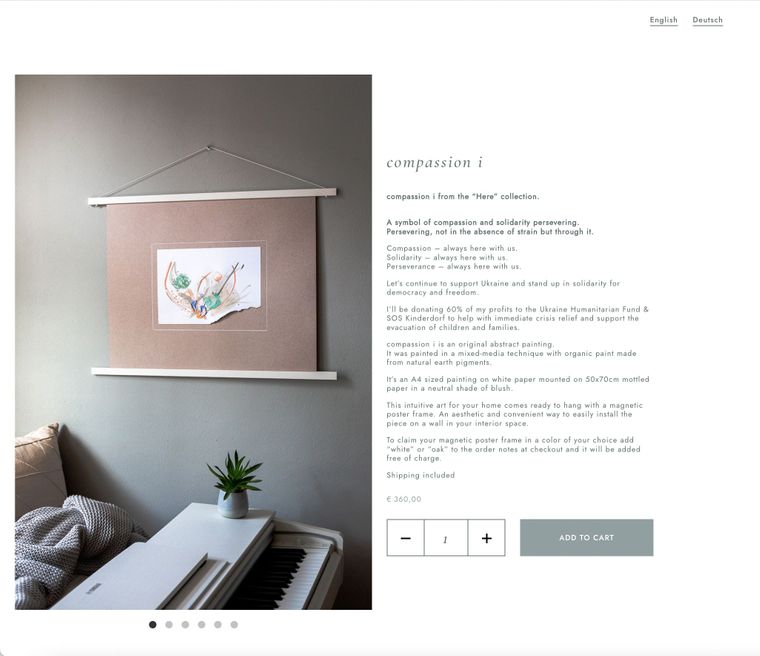
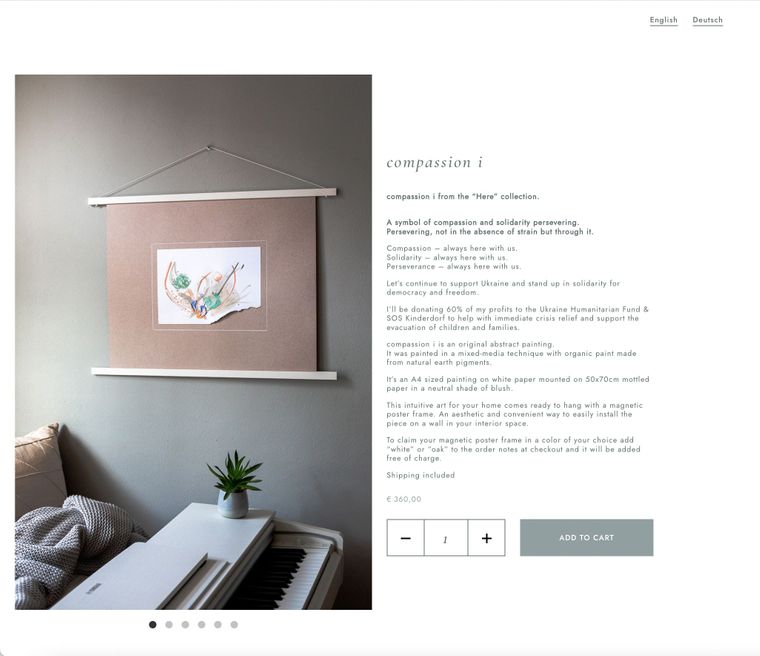
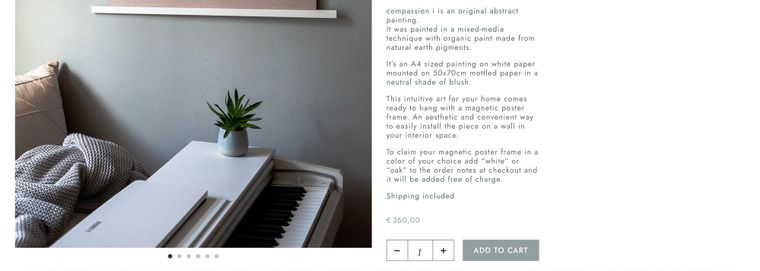
For reference: I would like for the product page to look about like in the first screenshot (where I changed the browser width to about 1000px.)
So for the whole picture and the carousel option to be visible without scrolling, and for the textfield to be wider.
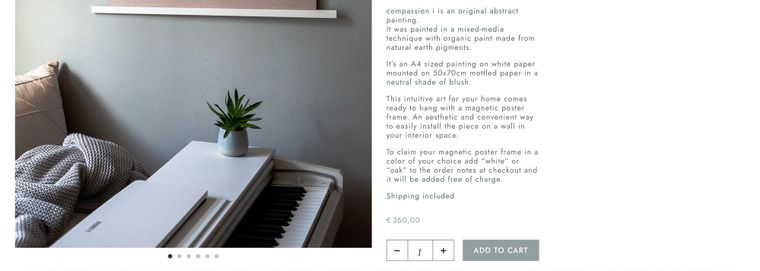
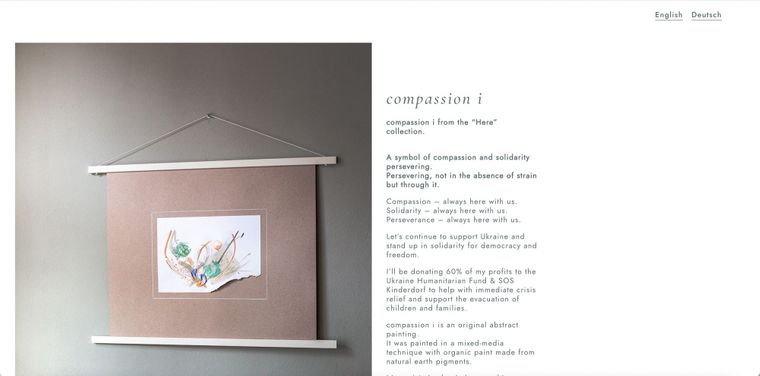
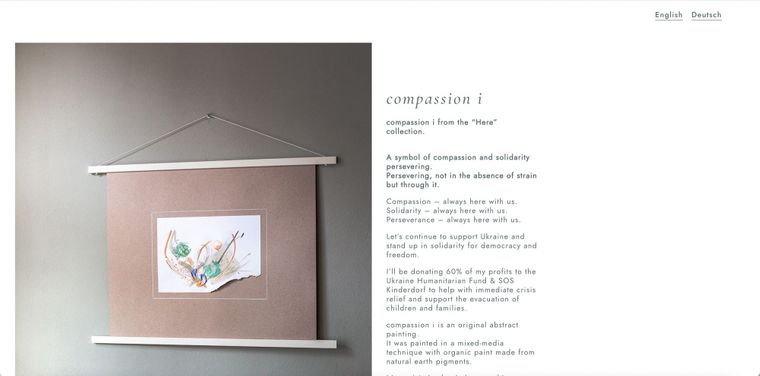
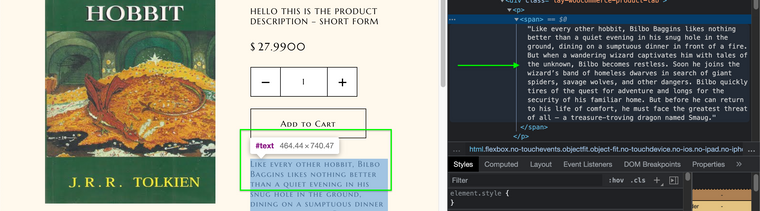
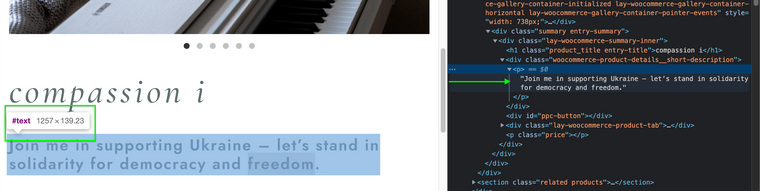
Maybe it won't be possible that all of the text is visible without scrolling, that's fine, but the buyer has to be able to see the whole image and also, to see immediately that there are more product shots, without having to scroll way down.The second and third screenshot are how it looks now, without changing the browser size in any way.
Here's the product link:
https://rosereichart.com/product/compassion-i/And just as a note: I'm having the same issue with my test product (image being bigger than the screen --> only half of the photo visible) but there is a way shorter text. So it doesn't seem to have anything to do with the length of the text either.
https://rosereichart.com/product/test/Please help! Thank you!



-
Hello,
please answer soon, I am still stuck with styling the single product. The widths and sizes are totally off.When I make the browser window smaller at a size of about 1000px width the product looks fine. However in the "original" full browser size I only see about half or less of the product shot (portrait/vertical orientation). There is no way to view the full image, only parts of it, and I have to scroll way down (to the bottom of the image) to "discover" the carousel slider bottom. And the product description is way to narrow even though there is so much empty space on the right of the description. I tried changing this in the customizer Woocommerce spaces but the space to the right never gets filled.
For reference: I would like for the product page to look about like in the first screenshot (where I changed the browser width to about 1000px.)
So for the whole picture and the carousel option to be visible without scrolling, and for the textfield to be wider.
Maybe it won't be possible that all of the text is visible without scrolling, that's fine, but the buyer has to be able to see the whole image and also, to see immediately that there are more product shots, without having to scroll way down.The second and third screenshot are how it looks now, without changing the browser size in any way.
Here's the product link:
https://rosereichart.com/product/compassion-i/And just as a note: I'm having the same issue with my test product (image being bigger than the screen --> only half of the photo visible) but there is a way shorter text. So it doesn't seem to have anything to do with the length of the text either.
https://rosereichart.com/product/test/Please help! Thank you!



@Richard @arminunruh
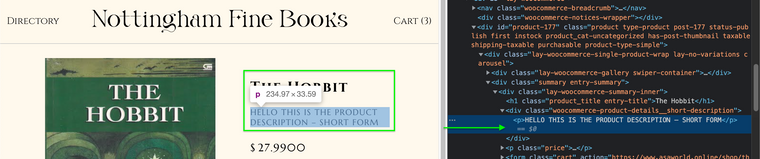
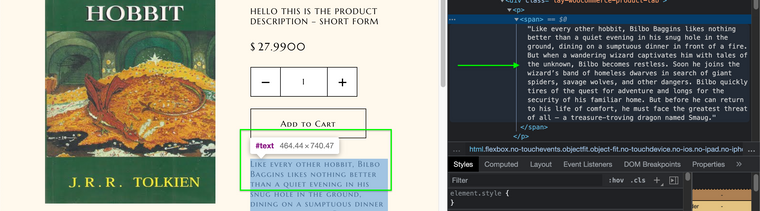
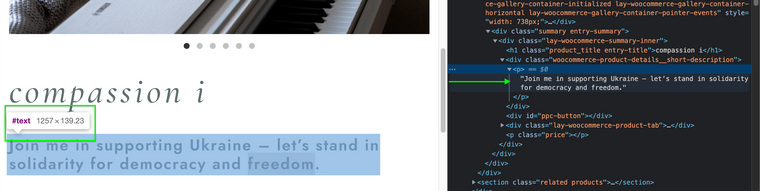
The carousel won't work either and I have no idea why. The gallery images are uploaded in the backend and the dots show up but can't be clicked.Also the product description text seems to be displayed as an image, not as text? Why ist this? Then all of the written text won't be of use for SEO, won't it?
I have tried fixing the text width issue with changing the width manually in css to a min-width of the vw but since I have no idea what I'm doing now when changing the browser width it sometimes runs out of of the visible browser. Not ideal either.
Please help.I'm also really hoping for the option of using the gridder to design a product, as already mentioned by a few other lay theme users.
Thank you!
-
Dear @Bella
Have replied via this thread too:
http://laythemeforum.com:4567/topic/7691/woocommerce-carousel/2
First Question:
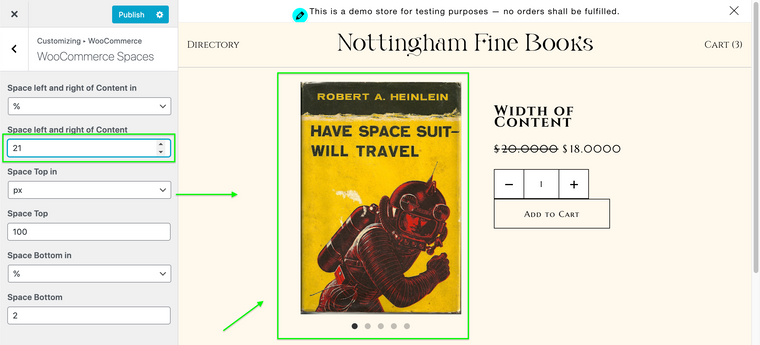
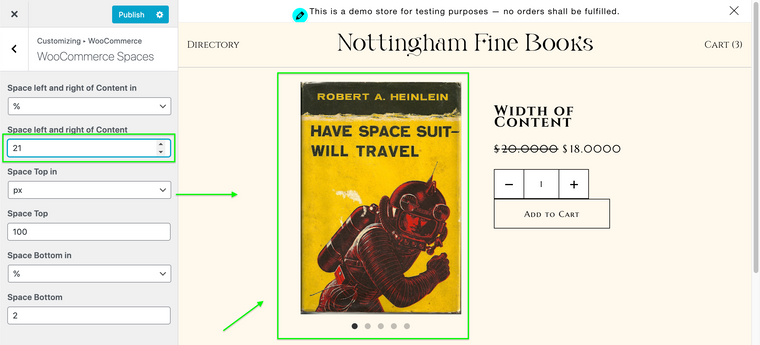
Woocommerce "Spaces" in Customizer can help with that:
Custom CSS is needed i think Bella. Will forward to Armin as feedback ✅
Question 2:
"Also the product description text seems to be displayed as an image, not as text?"
I cant recreate the Bug sorry, product description's are text for me running
Wordpress: 5.9.1
Lay Theme: 4.2.2
Woo-commerce: 6.2.1

Your Website (possibly you are referring to the decriptions in the product thumbnails page):

If the following is confirmed:
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed.
Any third-party plugins are temporarily deactivated.
And bug still occurring:
Please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
Thanks for the feedback, have forwarded ✅
"I'm also really hoping for the option of using the gridder to design a product, as already mentioned by a few other lay theme users."
Best ✨
Richard
-
Dear @Bella
Have replied via this thread too:
http://laythemeforum.com:4567/topic/7691/woocommerce-carousel/2
First Question:
Woocommerce "Spaces" in Customizer can help with that:
Custom CSS is needed i think Bella. Will forward to Armin as feedback ✅
Question 2:
"Also the product description text seems to be displayed as an image, not as text?"
I cant recreate the Bug sorry, product description's are text for me running
Wordpress: 5.9.1
Lay Theme: 4.2.2
Woo-commerce: 6.2.1

Your Website (possibly you are referring to the decriptions in the product thumbnails page):

If the following is confirmed:
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed.
Any third-party plugins are temporarily deactivated.
And bug still occurring:
Please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
Thanks for the feedback, have forwarded ✅
"I'm also really hoping for the option of using the gridder to design a product, as already mentioned by a few other lay theme users."
Best ✨
Richard
@Richard
Hello Richard, thanks for the reply, unfortunately it didn't help at all this time.
As I have said before, I've tried working with the "spaces" in the customizer but this changes nothing.
The image is still higher than the browser and thus not visible fully.
Also the text is unaffected by changing the spaces too. It's still very narrow (unless I add the css but as I said this brings new issues).
So the customizer doesn't work for this.Everything is up to date.
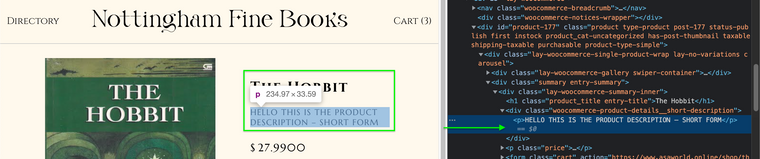
Also for the text/image issue, yes, the line that you marked is the only thing that's text. That's because it's not the product description but the product short description which is filled in in the backend in a different text field.
Everything below this is the full product description and only shows up as an image.The carousel is swipeable, which on the mobile makes sense but on desktop with the dots below that are not clickable it's very confusing. To me, it would make sense to click on them or click on the image for it to change. Not to have to drag it with the mouse. That seems very unintuitive to me.
Please tell me how to fix this!
The most urgent thing for me right now is that the photo should be visible fully, and not only the upper half.
Thanks. -
hello!

Please update Lay Theme.
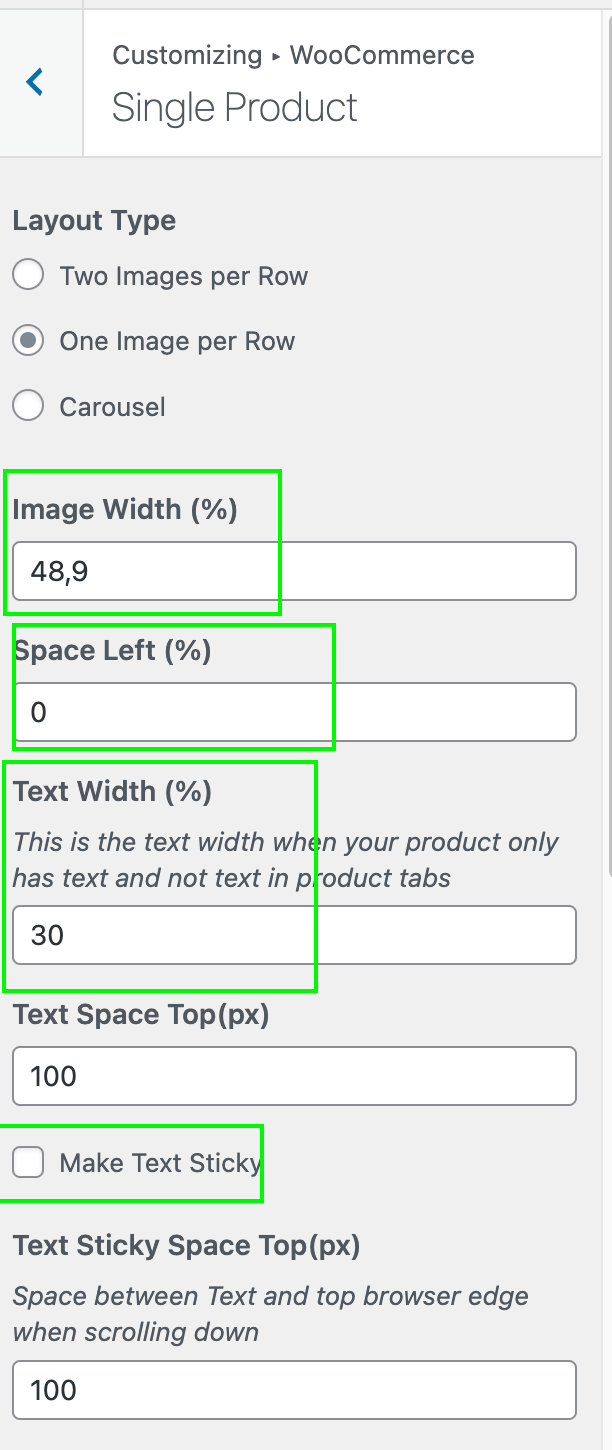
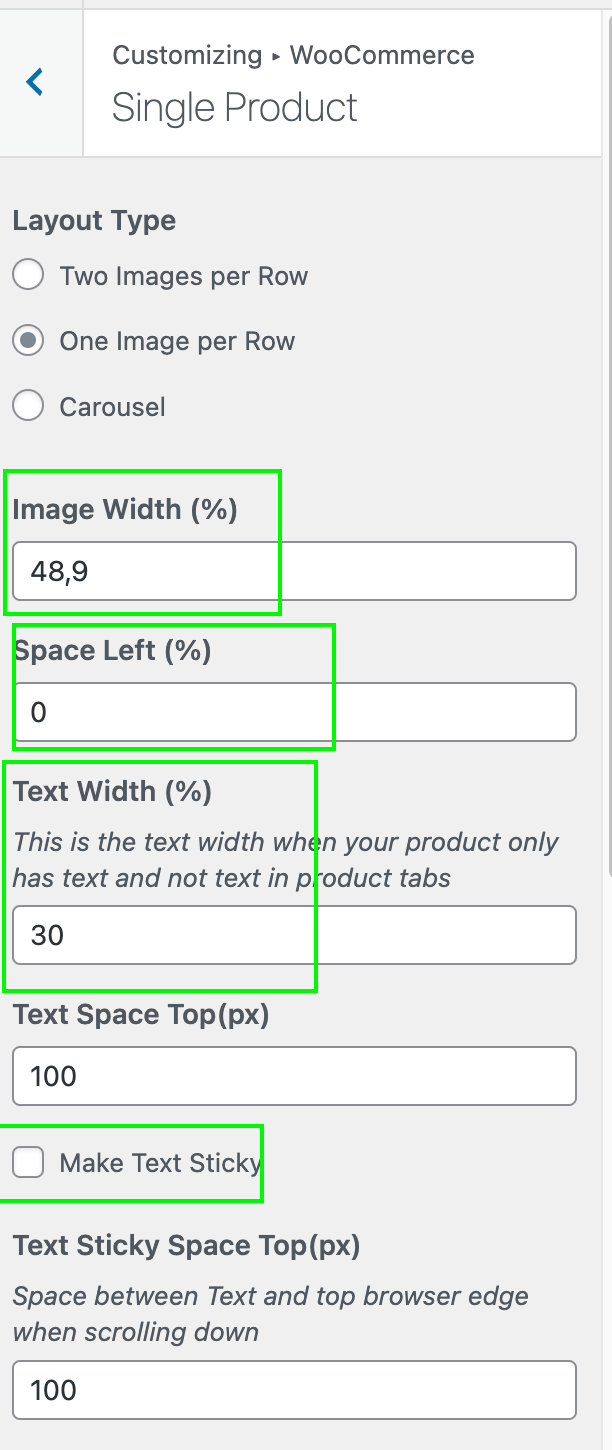
Now in customize -> woocommerce -> single product you have new options:- image width
- space left
- text width
- make text sticky (turn off)
these settings should help with the layout you'd like to achieve
-
@Bella @arminunruh
Amazing thanks Armin! 💥
-
hello!

Please update Lay Theme.
Now in customize -> woocommerce -> single product you have new options:- image width
- space left
- text width
- make text sticky (turn off)
these settings should help with the layout you'd like to achieve
@arminunruh thanks so much for helping with this! The customizer definitely helps now.
I notice that the headline and the short product description still has a very confined width. For example the headline can only be about two words, before it already moves into the next line, and something similar happens with the subhead/short product description.
Maybe for the next update this could be customizable too, but definitely not as urgent as the last issue :)
Thanks again!
-
hey i looked into this and the positioning of the vimeo video affects in the fullscreen state still.
however, i cant find a way to fix this for safari sorry
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it