create image with 100 vh height
-
Hi,
I would like to create an image with 100vh height. Does anyone have an idea how to achieve this?
Best,
Lukas -
Dear Lukas
@HorstoftheFuture
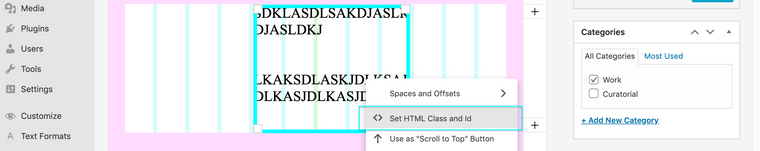
If not possible within the Gridder settings, then 'Right-click" the image element and give it a Custom Class or ID:

For example give it a class of
custom-image.
Then in > Lay Options > Custom CSS & HTMl > Custom CSS >You can target this element and add some CSS to style it.
E.g
.custom-image img{ height:100vh; width:auto; }
Best
Richard
-
Hi Richard, it’s already been a while but I still want to say thank you for your answer and let you know it worked!
-
Dear @HorstoftheFuture
Thank you for replying, great to hear that all is working! have an amazing day ⭐️
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com