Menu bar insert instead of overlay
-
Hello Richard,
I was just working on my menu bar (see my other question) and I'm very confused about the behavior of the menu bar. I thought it would be "inserted" on top of the page (like an extra row on top), not that it is just put "on top" (overlaying) what's already there underneath.See example below:
I need about 60px for the menu bar to actually work as the background for my menu points. But at that height, the menu bar "hides" the top of my pages, which I don't want. (for example in the cart, the top line just vanishes, because it is hidden by the menu bar).
Only at about 30px height would that line be visible again, but then on other pages, the menu bar is not high enough for the menu points to fit.
I don't understand why the menu isn't just "inserted" on the top of the page, like a seperate row would be in the gridder.
Is there any css that I can use so the menu bar is just always on top and doesn't hide the upper part of my pages?
I hope I explained this understandably.
Thanks again!Edit: for some reason I can't add the screenshots, I hope you understand what I mean without them.
-
Hello Richard,
I was just working on my menu bar (see my other question) and I'm very confused about the behavior of the menu bar. I thought it would be "inserted" on top of the page (like an extra row on top), not that it is just put "on top" (overlaying) what's already there underneath.See example below:
I need about 60px for the menu bar to actually work as the background for my menu points. But at that height, the menu bar "hides" the top of my pages, which I don't want. (for example in the cart, the top line just vanishes, because it is hidden by the menu bar).
Only at about 30px height would that line be visible again, but then on other pages, the menu bar is not high enough for the menu points to fit.
I don't understand why the menu isn't just "inserted" on the top of the page, like a seperate row would be in the gridder.
Is there any css that I can use so the menu bar is just always on top and doesn't hide the upper part of my pages?
I hope I explained this understandably.
Thanks again!Edit: for some reason I can't add the screenshots, I hope you understand what I mean without them.
-
@Richard never mind, I just found this support article (didn't find anything before) but it solved my problem I think :)
http://laythemeforum.com:4567/topic/409/precise-menu-design-with-logo-on-top/2@Richard ok sorr,y, the problem isn't totally solved after all.
So I did add a frame on top so on the normal pages everything works fine with the menu now, but on the cart page the problem persists, that the top line is covered by the menu (https://rosereichart.com/cart/)
How can I solve this?
Sorry for the back and forth on this..
Thank you! -
Dear @Bella
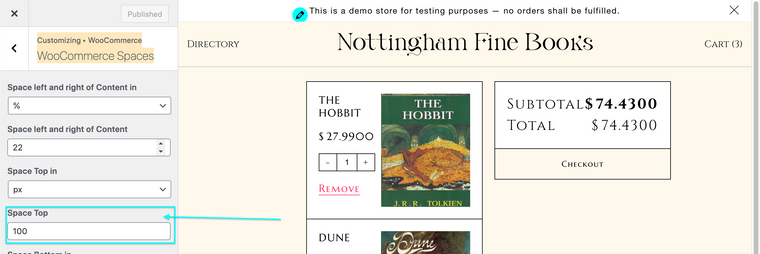
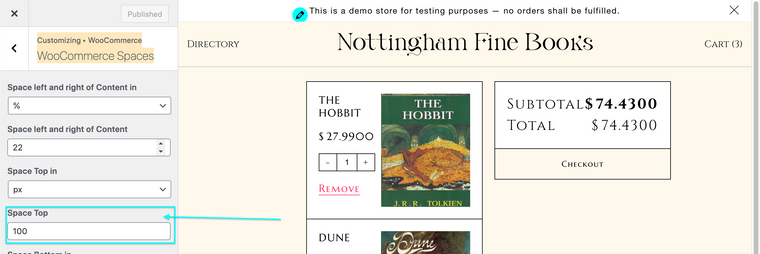
The current margin-top is set to 50px. The Top frame of a woocommerce page e.g Cart is defined in customize via:
Customizing ▸ WooCommerce > WooCommerce Spaces:

If needed Bella you can use the following CSS to work for your Cart page, you can set whatever amount you wish:
.slug-cart #lay-woocommerce { margin-top: 100px !important; }
Hope this helps Bella & have a great day ⭐️
Richard
-
Dear @Bella
The current margin-top is set to 50px. The Top frame of a woocommerce page e.g Cart is defined in customize via:
Customizing ▸ WooCommerce > WooCommerce Spaces:

If needed Bella you can use the following CSS to work for your Cart page, you can set whatever amount you wish:
.slug-cart #lay-woocommerce { margin-top: 100px !important; }
Hope this helps Bella & have a great day ⭐️
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it