Carousel captions do not appear on smartphones
-
Hello,
I am writing here because I am having some problems with the "Fullscreen Slider" and "Carousel" plugins.
I have built my site using these two plugins combined.
The Fullscreen Slider is used on the vertical axis. There is then a horizontal carousel in each vertical slide.Here is the address of my site: bottexelsensohn.com
I've tried to list as accurately as possible below what I can't fix.
DESKTOP
Safari: carousel captions only appear after passing the first slide.
SMARTPHONE
The site structure remains the same as on the desktop. (Fullscreen vertical slider + carousel horizontal)
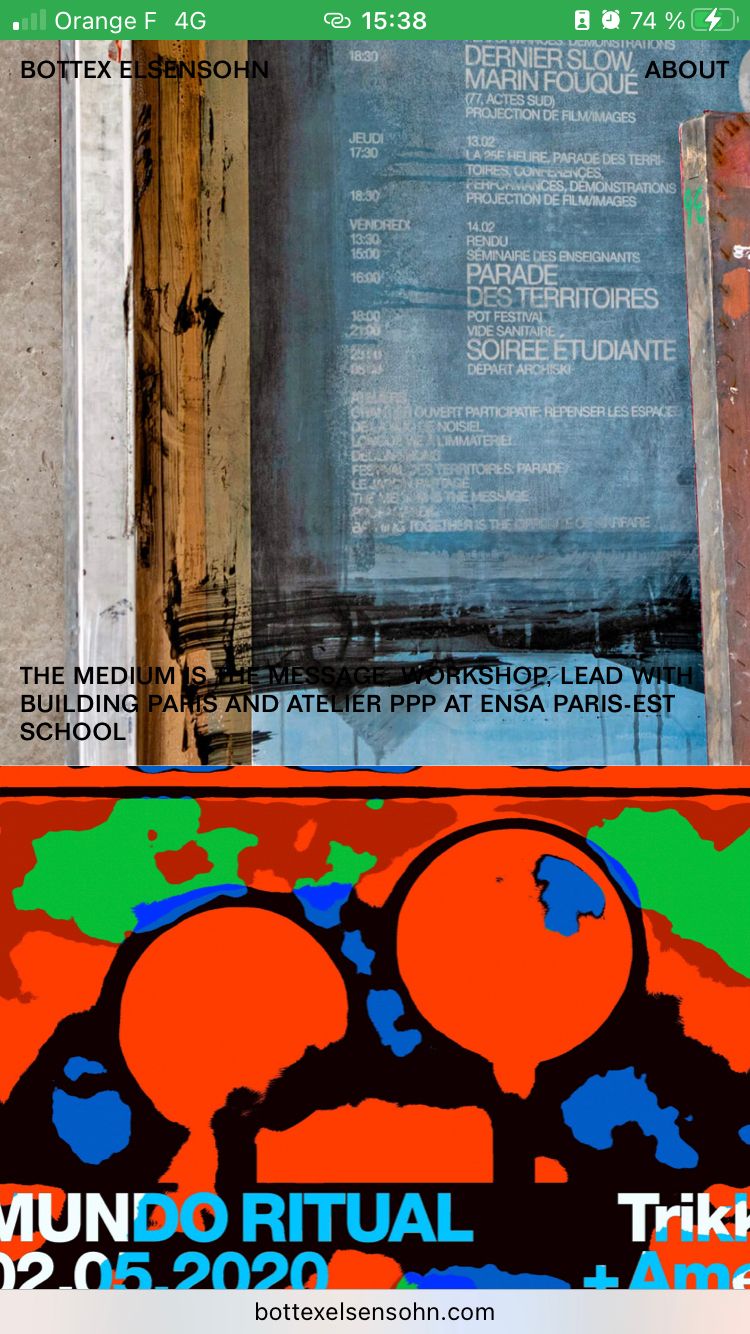
I use the 100vh + fill slides function in the carousel so that the images always take the full height and width.Chrome: The problem is that the first caption of the carousel is displayed well at the bottom when you arrive on the site, but the captions are no longer displayed when you go down.
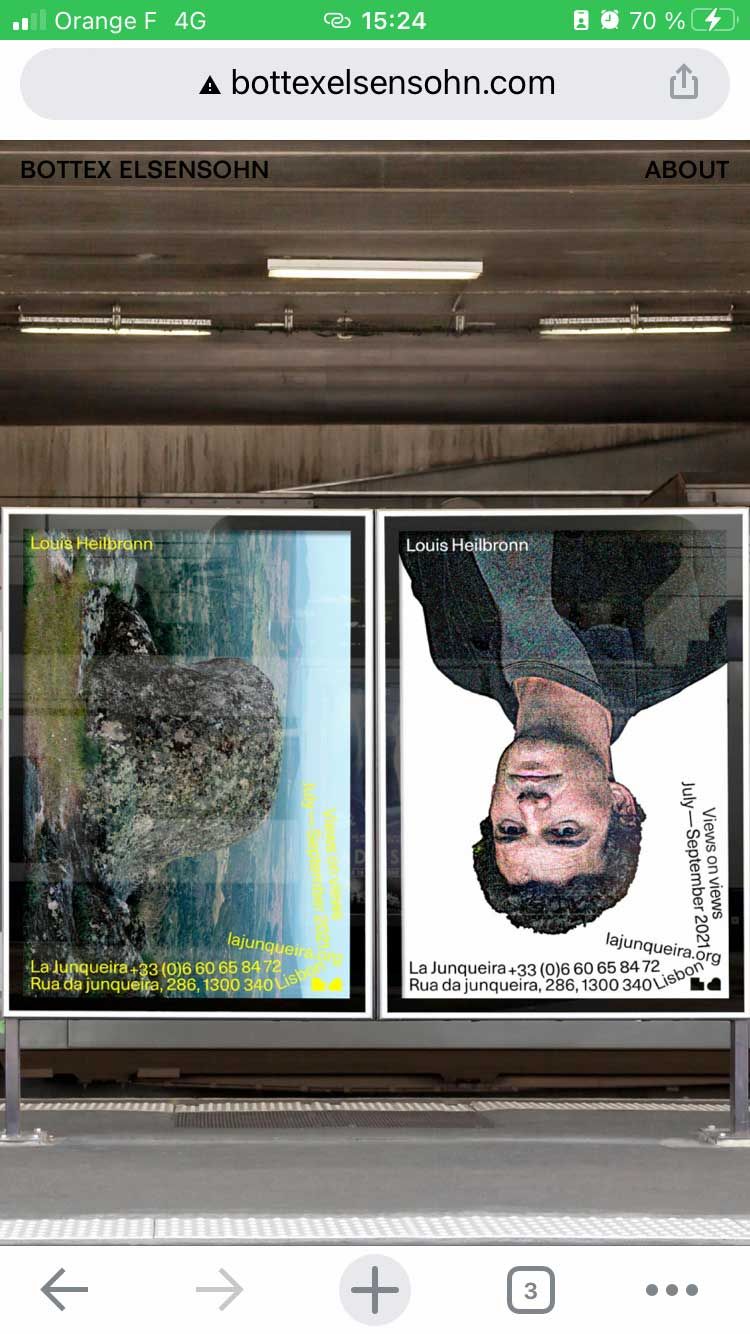
However, when I customize the smartphone version from my computer, everything displays well in the simulation.Safari: the browser copies the 100vh function on the first slider, but when you go down, the site navigation hides and lets the image appear below.
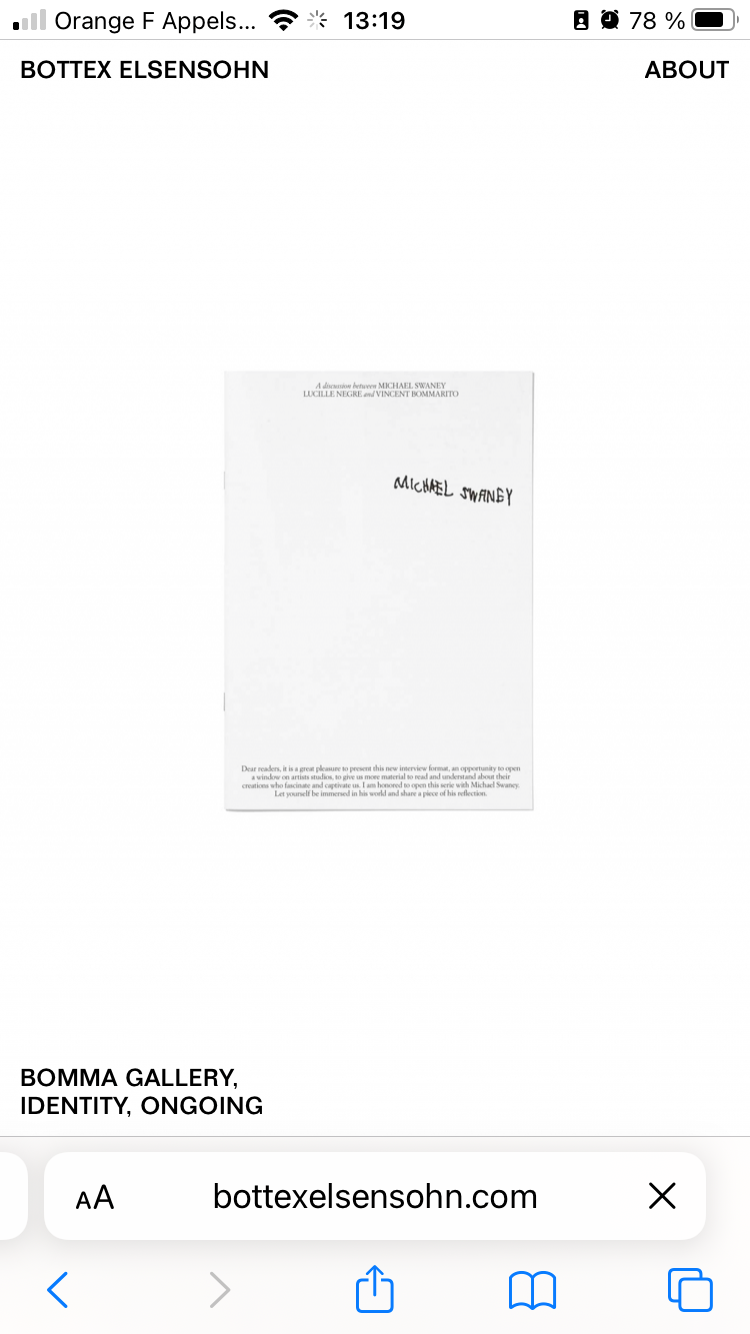
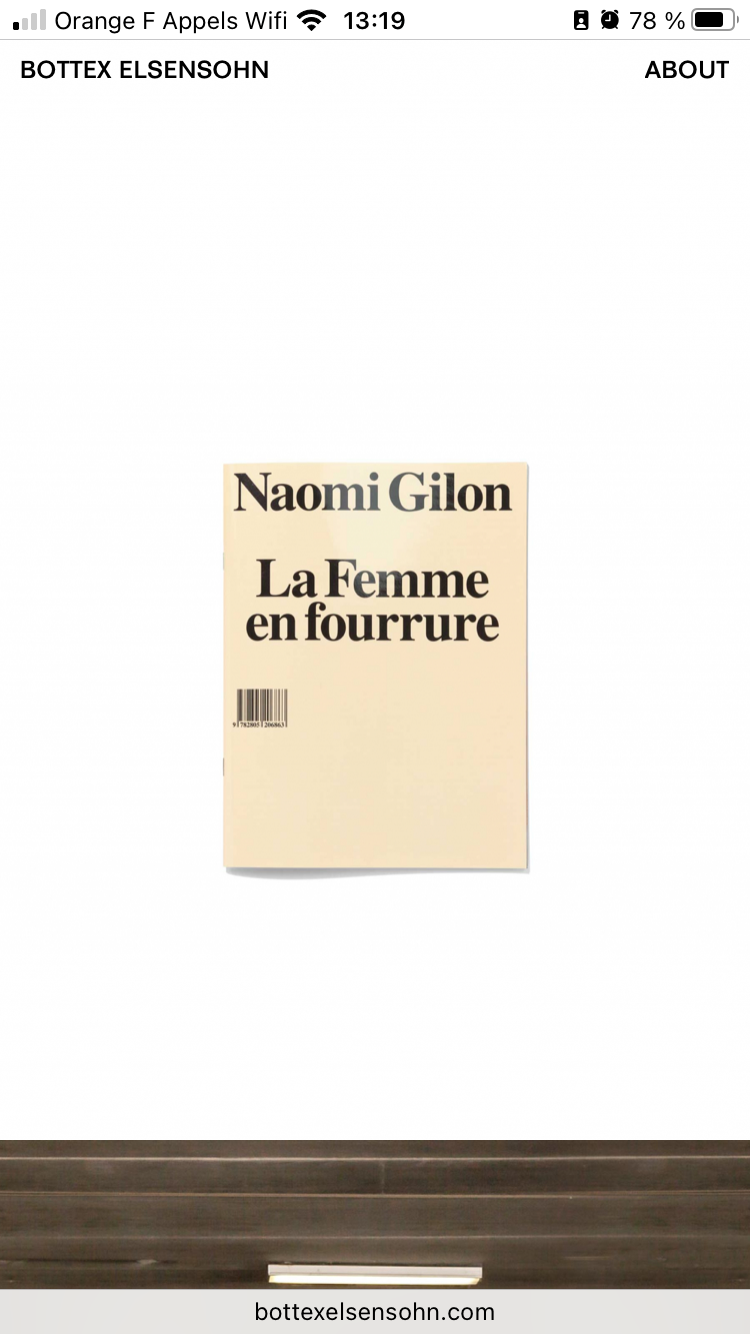
There is also the same problem as on Safari. The first caption is displayed, but when you go down the site, the captions are no longer displayed, or are hidden by the browser bar at the bottom.Safari (first image: caption is here) (second image: image below appear, without any captions)


Chrome

However, the captions display well on all smartphone browsers when the Fullscren Slider is disabled.

CUSTOM CSS
I also tried this piece of CSS code given by Richard. It is used to change the speed of the slides animation..swiper-wrapper {
transition-duration: 600ms !important;
}This changes the speed well on all browsers (desktop + smartphone) but when it reaches the last slide, it starts again at full speed on the second slide.
Otherwise, apart from these little problems, everything works very well, it's very cool! Thanks LayTheme team!
-
Dear @Bottexelsensohn
Hope you are well, just to let you know I'm looking into this! 🌝
Best wishes
Richard
-
Hello Richard. Thank you very much! Don't hesitate to write to me if you need more details from me.
Have a nice day
-
Will do @Bottexelsensohn ! have a nice day too 🌻
-
Dear @Bottexelsensohn
Hope you are well - Have the two latest updates of Lay Theme altered this thread? do you still have the same issue after upgrading to version 4.2.5?
Talk soon 🌝
Richard
-
Hello Richard, sorry for the late reply, and thanks for your feedback! Everything is fine, hope for you too :)
We have updated the theme and extensions, but the problems still persist. -
Dear @Bottexelsensohn
Am i correct that the layout has changed with no Carousel on the main page anymore? (phone layout)
Best
Richard
-
Hello Richard,
I'm not sure I understand what you are saying about the layout.
We have adapted the design of the smartphone version, without the images being fixed in 100vh.
But there are carousels for every project (except one or two).Have a nice day
-
Dear @Bottexelsensohn
Sorry for the past comment, i lost my marbles a bit 🌝
Chrome: The problem is that the first caption of the carousel is displayed well at the bottom when you arrive on the site, but the captions are no longer displayed when you go down.
However, when I customize the smartphone version from my computer, everything displays well in the simulation.
Safari: the browser copies the 100vh function on the first slider, but when you go down, the site navigation hides and lets the image appear below.
There is also the same problem as on Safari. The first caption is displayed, but when you go down the site, the captions are no longer displayed, or are hidden by the browser bar at the bottom.
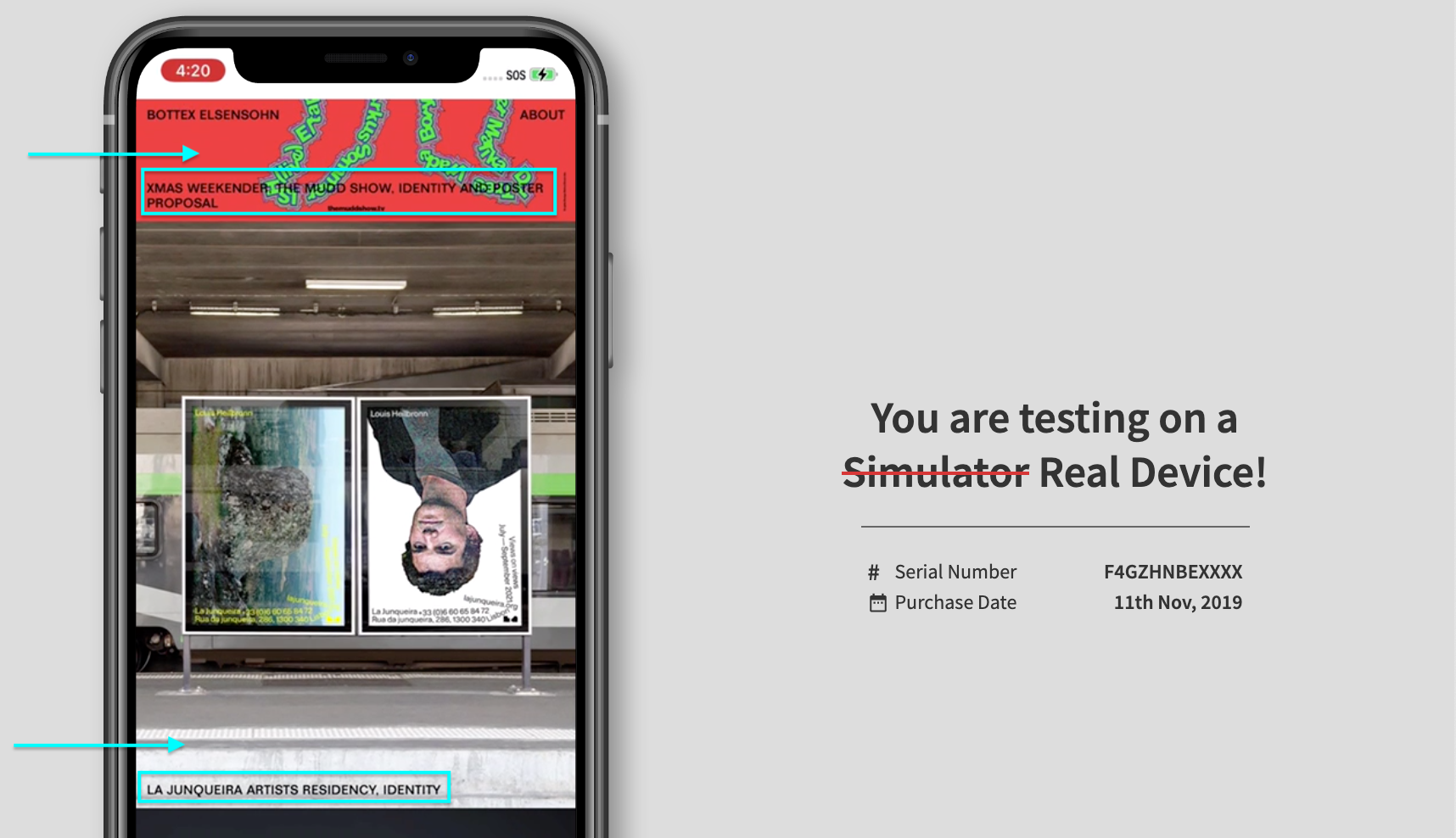
I am testing on Iphone 13 & 11 but maybe i need to go older, trying to recreate the Bug:


Once again sorry @Bottexelsensohn if i am off the mark and need re-directing 🌻
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it