Responsive Alignment Issues
-
Hello,
We have build a customer of ours some functionality in his website:
1- Vertical Navigation
2- Social Media Button
3- Endless Scroll Function.However, we have massive problems aligning elements to certain places and making them responsive in a way it scales propotionally.
For instance we can't align the menu in the same hight as the image and logo:
https://i.imgur.com/AAo8ATY.png
For instance we had to special code the intro area in order to align the logo in the upper area and move the text around. However we can't get the text here to scale responsive in a way that it is propotional
https://i.imgur.com/PvKxoOy.jpg
We had to completeley override the navigation section because we couldn't do it otherwise.
Other things as well:
1- We can't implement a breadcrumb feature (tried many things like YoastSeo and such)
2- We can't add a space in de desktop view between image tiles. Currently it looks like this:
https://i.imgur.com/OkEXirv.png
I mean the visitor doesn't know which text belong to which image.
3- When using table in content the space between the coloumns disappear.
https://i.imgur.com/el6OCri.png
This had to be modified manually: https://i.imgur.com/2mbE0fS.png
Can anyone point us in the right direction on how to effectiveley use LayThemes and make the best of responsive usage?
-
Dear @yavuzyayla
"For instance we can't align the menu in the same hight as the image and logo:"
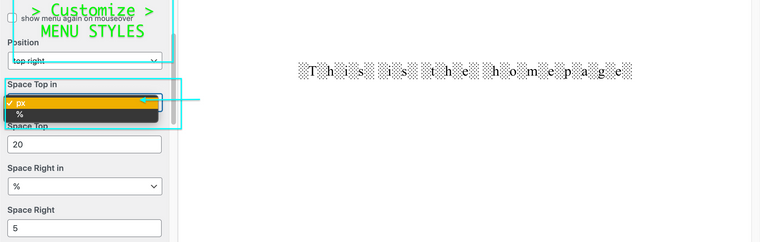
The Margin above the menu may be set to
pxinstead of the responsive%
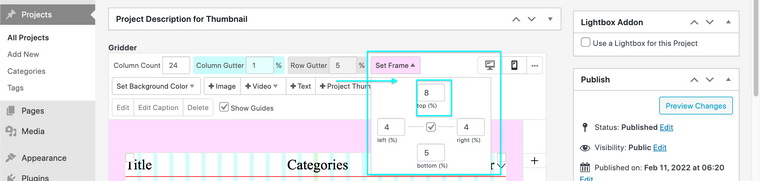
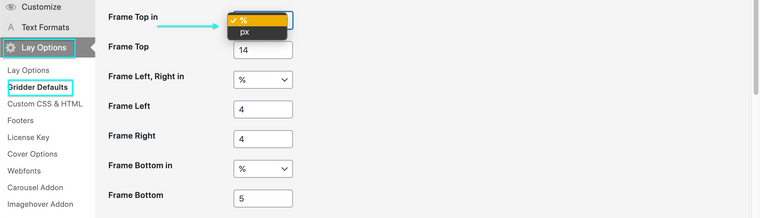
Or your Gridder Frame may be set to
pxor%

This can be changed in Gridder Defaults:

I feel a combination of two seperate measurements could be the issue.
"We can't add a space in de desktop view between image tiles."
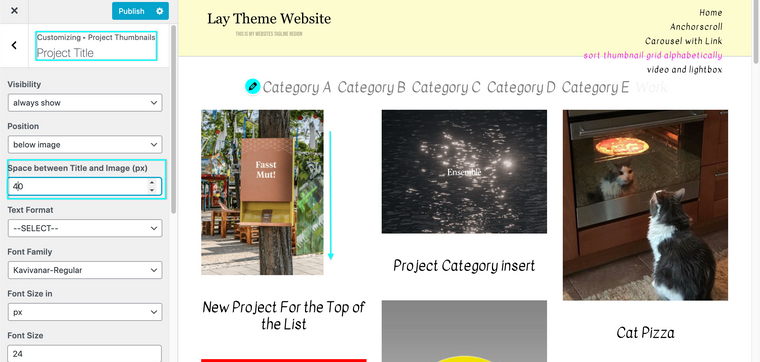
Are these spaces the Titles of Project's in a Thumbnail Grid?
If so they can be set within Customizing ▸ Project Thumbnails
Project Title:
Best wishes ✨
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it