Retina SVG Cursors with mix-blend-mode
-
When using the SVG Cursors in Fullscreen Slider they get rendered blurry on retina Screens in Safari (Firefox and Chrome work fine).
I've found a website based on Lay theme which found a smart way to use a SVG cursor that renders sharp in Safari and works with mix blend mode.
https://www.polytechnic.works/
Can somebody help on how to implement this? I'd like to use it with left/right arrows in Fullscreen slider Addon :)
-
Dear @simonnelli
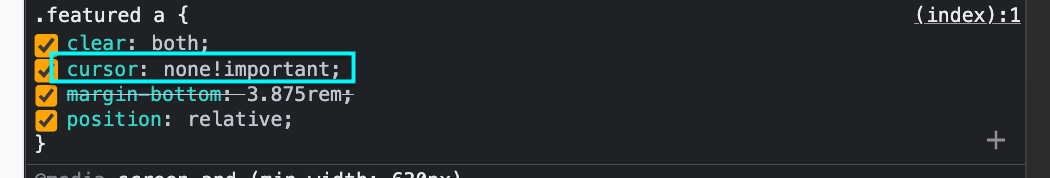
The linked images have no cursor applied with CSS:

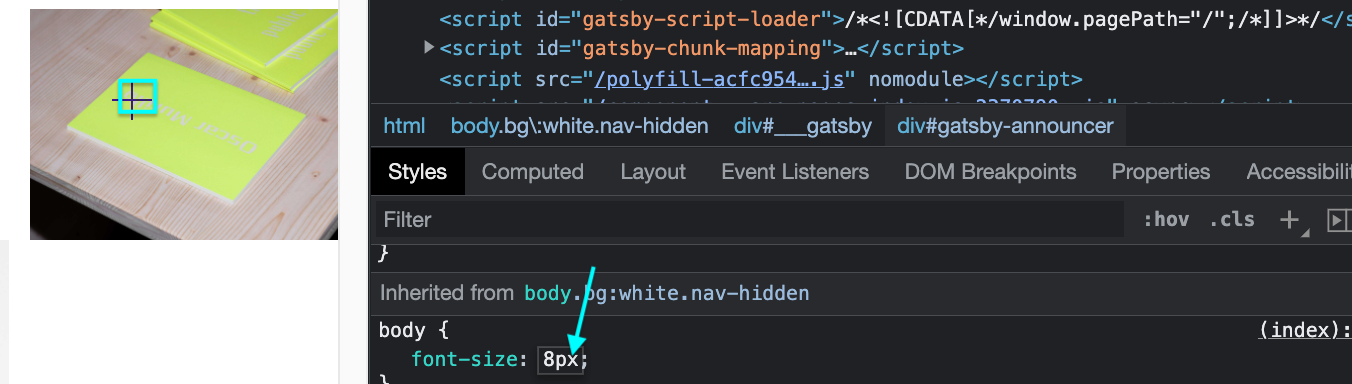
We can see the + in a screenshot which gives away that it's not the true cursor but some element on the website.
I think it may be a Unicode applied to the screen with some JS.
https://dev.to/b4two/how-to-make-a-custom-cursor-with-css-and-jquery-5g3m
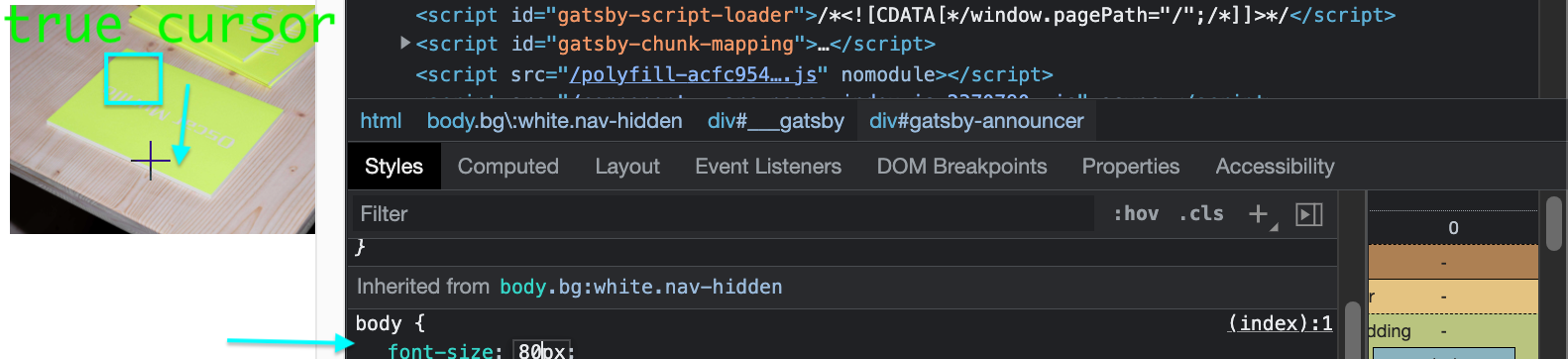
When i change the site's font size the Line height of + symbol increases and pushes away from where the true cursor is:


For this reason i think it's created out of Text / Unicode.
Best wishes 🌠
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it