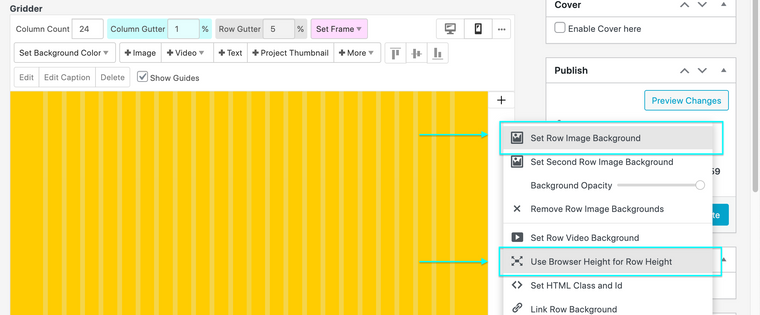
Image covering whole viewport
-
Hello Laytheme Team,
my website has 3 main pages: Home, Work and About.
Home and About should each start with an image that covers the whole viewport, responsive. Is there any Laytheme option to ONLY select e.g. Home and About (and not Work) and set the first image to cover the whole viewport (no effects, parallax etc) and resizes on all devices (responsive)? Thank you very much for your feedback.
Best, Annette
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com