Blur just on text links NOT on linked images
-
Re: Blurry links
Hello,
i would love to have the blur effect for text links only, but it seems like the code is also making my linked images blurry. is their a way to avoid this?
i am using following code i guess i found in the forum as well:
a { color: #000000; transition: ease-in-out 0.2s; } a:hover { color: #000000; -webkit-filter: blur(10px); /* Safari */ filter: blur(20px); transition: ease-in-out 0.2s; }Whoever can tell me will make me very happy :)
Have a great day!
Cheers, Max
-
Dear Max
@MaxWinter
I think i can help 🌝
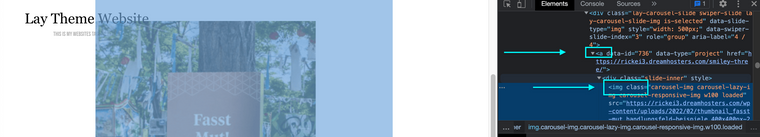
When a Link has an image inside of it, we would have the 'nesting'a img{ //insert css here }
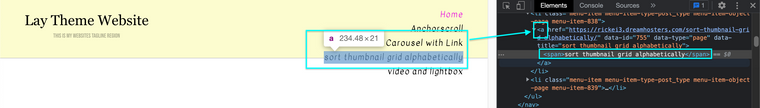
But in most cases with a link and text - the link would have a
spanelement inside wrapping the text:
a span{ // insert css here }Because if this we can target only the links that have
spanwithin therefore only text links, e.ga span { color: #000000; transition: ease-in-out 0.2s; } a span:hover { color: #000000; -webkit-filter: blur(10px); /* Safari */ filter: blur(20px); transition: ease-in-out 0.2s; }
Best wishes Max, have a great weekend
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com