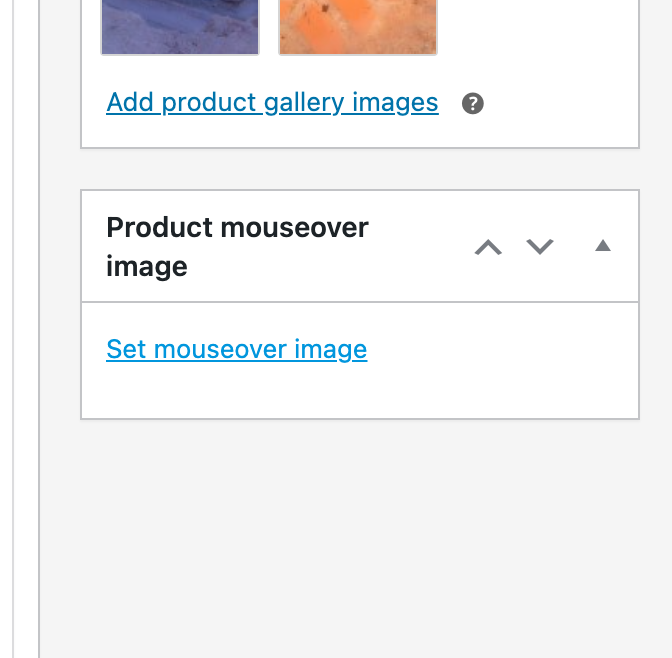
Mouse Over / Image Flipper for Product Thumbnails?
-
the replace image on mouseover feature for product thumbnails is on my todo list
@arminunruh cooool <3 <3
-
The same problem, I have installed the Image Flip For WooCommerce but it does not work well, I have tried with other plugins and none works correctly :(
How I can solve it?
Very grateful for all your work
:(

@tasio hey, sometimes external plugins don't work too well with laytheme but I think Armin said he will be working on an image flipper for laytheme woocommerce in the future.
-
@tasio hey, sometimes external plugins don't work too well with laytheme but I think Armin said he will be working on an image flipper for laytheme woocommerce in the future.
@alasdair17 Oh thanks !
-
damn mmmh
-
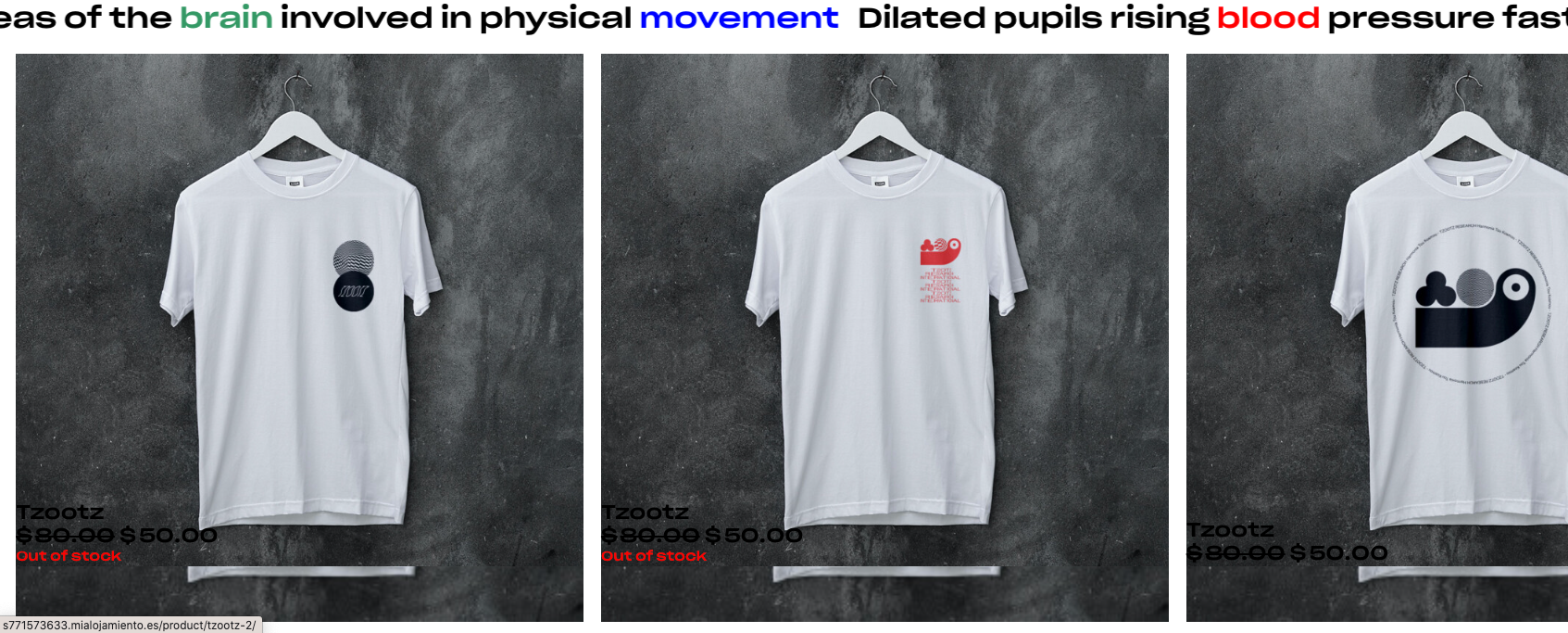
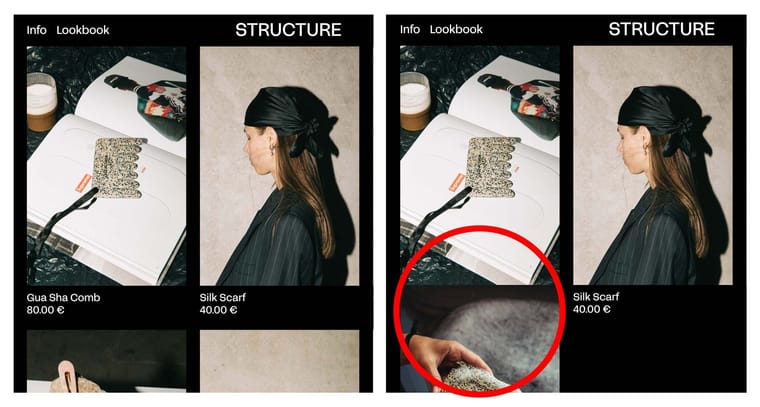
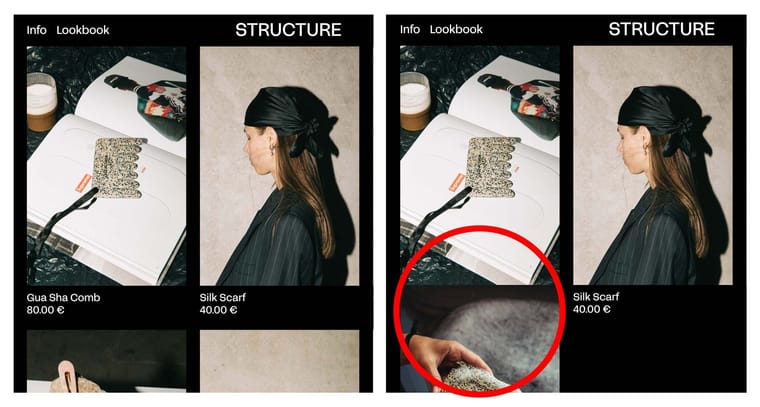
I'm also trying to do the same, and I feel like I've gotten pretty close, I just can't figure out the last bit: I've managed to get the next image in the gallery to show up and be positioned and sized appropriately, the only remaining issue is that it is showing up underneath the original thumbnail rather than replacing it:

I've modified the following thread to make it work a little better with lay theme as on its own causes similar problems as those shown above:
ORIGINAL THREAD
MODIFIED PHP SNIPPET
add_action( 'woocommerce_before_shop_loop_item_title', 'add_on_hover_shop_loop_image' ) ;
function add_on_hover_shop_loop_image() {
$image_id = wc_get_product()->get_gallery_image_ids()[1] ;
$img_size = wc_get_image_size( $image_id, 'full' );if ( $image_id ) {
echo '<div class="product-thumb-hover">'; echo wp_get_attachment_image( $image_id, 'full' ) ; echo '</div>';} else { //assuming not all products have galleries set
echo wp_get_attachment_image( wc_get_product()->get_image_id() ) ;}
}
MODIFIED CSS
.product-thumb-hover img {
display: none;
}.lay-product:hover .product-thumb-hover img {
display: block;
}.woocommerce-LoopProduct-link img {
position: relative;
}If you would like to view this live you can visit: https://structuremk.com/store/
I hope this helps either to figure out this issue I'm facing or to come up with a better solution
-
I'm also trying to do the same, and I feel like I've gotten pretty close, I just can't figure out the last bit: I've managed to get the next image in the gallery to show up and be positioned and sized appropriately, the only remaining issue is that it is showing up underneath the original thumbnail rather than replacing it:

I've modified the following thread to make it work a little better with lay theme as on its own causes similar problems as those shown above:
ORIGINAL THREAD
MODIFIED PHP SNIPPET
add_action( 'woocommerce_before_shop_loop_item_title', 'add_on_hover_shop_loop_image' ) ;
function add_on_hover_shop_loop_image() {
$image_id = wc_get_product()->get_gallery_image_ids()[1] ;
$img_size = wc_get_image_size( $image_id, 'full' );if ( $image_id ) {
echo '<div class="product-thumb-hover">'; echo wp_get_attachment_image( $image_id, 'full' ) ; echo '</div>';} else { //assuming not all products have galleries set
echo wp_get_attachment_image( wc_get_product()->get_image_id() ) ;}
}
MODIFIED CSS
.product-thumb-hover img {
display: none;
}.lay-product:hover .product-thumb-hover img {
display: block;
}.woocommerce-LoopProduct-link img {
position: relative;
}If you would like to view this live you can visit: https://structuremk.com/store/
I hope this helps either to figure out this issue I'm facing or to come up with a better solution
**Edit
I've changed the CSS to the following and it works, it doesn't feel like the most elegant solution so please let me know what you think, but it seems to do the job for now:
.product-thumb-hover img {
display: none;
margin-top: -150%;
}.lay-product:hover .product-thumb-hover img {
display: block;
}.lay-product:hover .ph.lay-woocommerce-image img {
display: none;
}.woocommerce-LoopProduct-link img {
position: relative;
} -
i think you did a great job, it looks like it works well!
i will release an update today that will include this as a feature

-
and your website looks really great btw!
-
i think you did a great job, it looks like it works well!
i will release an update today that will include this as a feature

@arminunruh oh really? brilliant! thanks Armin, loving using the theme
-
@arminunruh oh really? brilliant! thanks Armin, loving using the theme
@kumi-studio 1 last question, not sure if this is entirely related, but I couldn't find another post about it on the forum, currently there is no way to use video for either the thumbnails or in the product pages themselves right? would be super to be able to do so
-
oh yea its a great idea. shopify has this feature too. i will write it down!
at the moment i dont know if there is a way to do this mmh
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it