Custom font size for mobile element in CSS not working
-
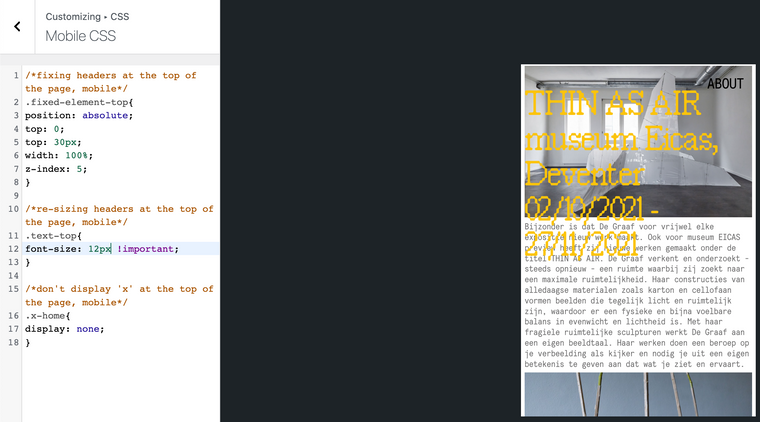
Hi! I want to change the font size of all headers on mobile. The text is too big when viewed on a phone. I've given the text element a class/ID (text-top) and have added code to the CSS editor (see print screen, second line of code) but nothing seems to change. It concerns the yellow text (THIN AS AIR... 2021) Am I missing anything? Thanks in advance!

-
Dear @EstherdeGraaf
Are these text elements also links? 🔍
If so you may need to target them witha:
best wishes
Richard
-
Hi Richard,
I already figured it out using Text Formats, thanks anyways!
-
Thank you for the update @EstherdeGraaf have a great day! 🌻
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com