Hidden Mobile Menu > white Bar on Bottom by 100vh
-
Hey,
I have completely hidden the mobile menu on the new page I am creating. For this site I created a row with browser height in the gridder, unfortunately this area is compressed at the bottom by a strange white bar.
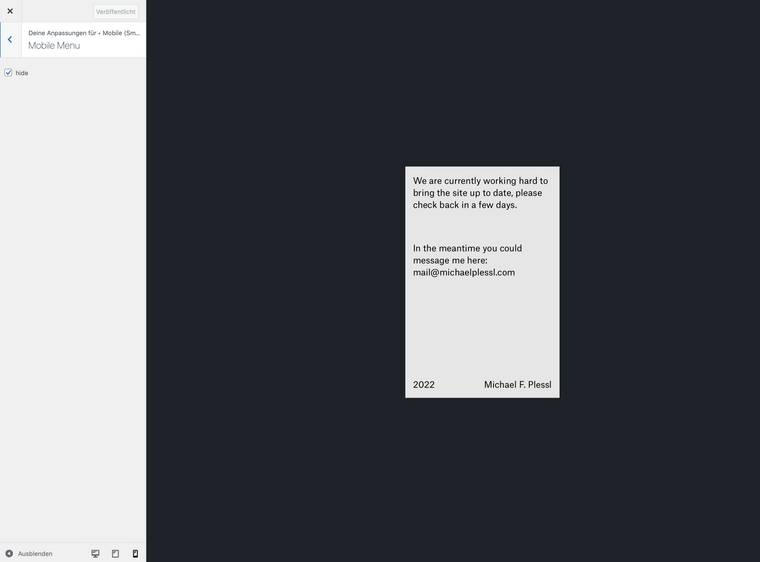
In the Inspector it looks like this bar is caused by the menu, although in the Customizer all menu items are disabled and hidden.
Is there a way to get rid of this via custom code, or did I miss something and this is supposed to be like this?
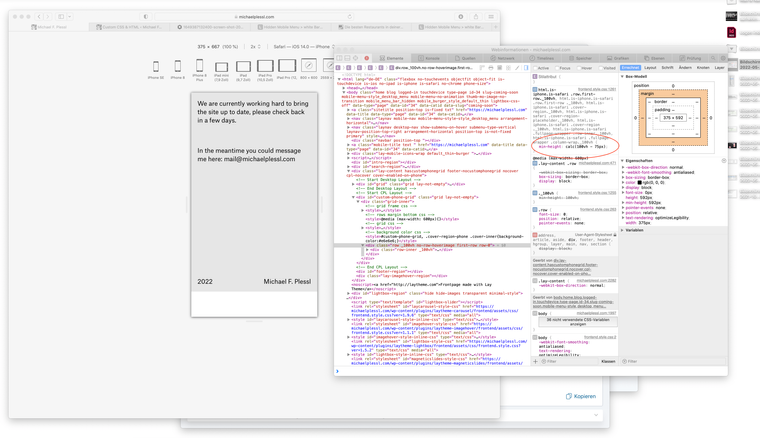
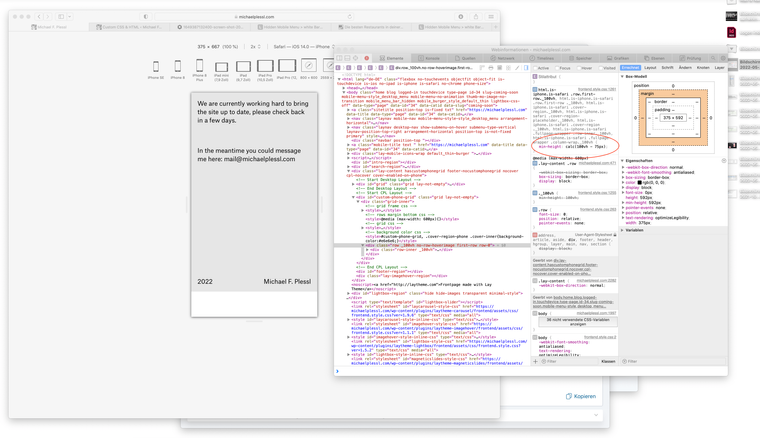
Btw. you could perfectly see it live an in the inspector but in der customizer it does not appear:


Thank you,
Fabian -
Dear Fabian
@fabiandraxl
Hello again 🌝
I believe the white bar is for "True Mobile" Safari devices.
This White space is the area needed for Safari Navigation.Here testing on a real mobile device:

The Heights are correct
I have found that Lay Theme's compensation for Mobile devices shows when testing on Desktop Safari Responsive mode . The problem is not present on True Devices.
Have a wonderful day Fabian ✨
Richard
-
Dear Fabian
@fabiandraxl
Hello again 🌝
I believe the white bar is for "True Mobile" Safari devices.
This White space is the area needed for Safari Navigation.Here testing on a real mobile device:

The Heights are correct
I have found that Lay Theme's compensation for Mobile devices shows when testing on Desktop Safari Responsive mode . The problem is not present on True Devices.
Have a wonderful day Fabian ✨
Richard
Hej @Richard,
Thank you for taking a closer look.
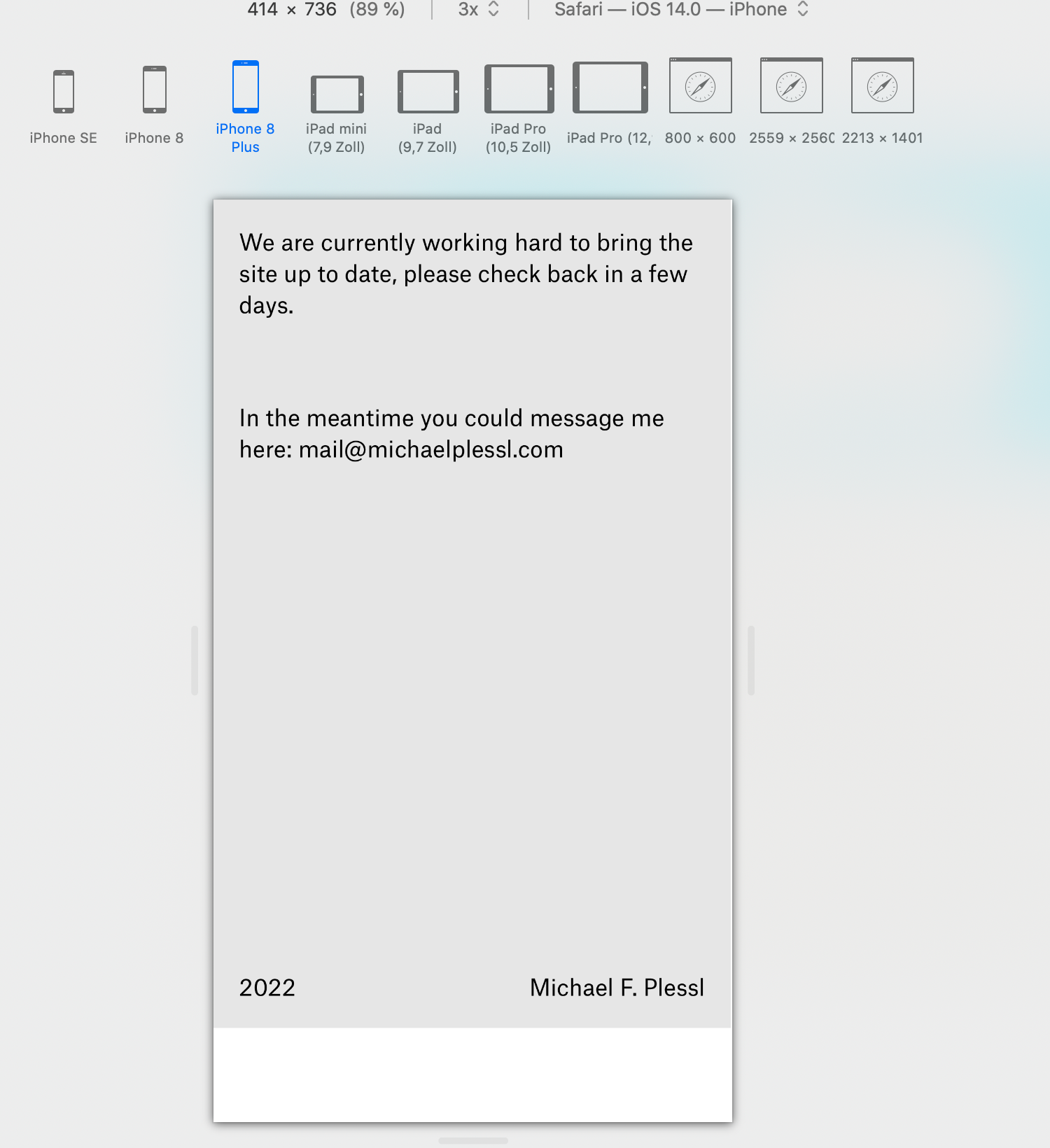
Unfortunately, I can't confirm this. When I visit the page on my iPhone, I still get the error described above.
Can you please take a closer look, I have no idea what the problem could be.Thank you very much and best regards,
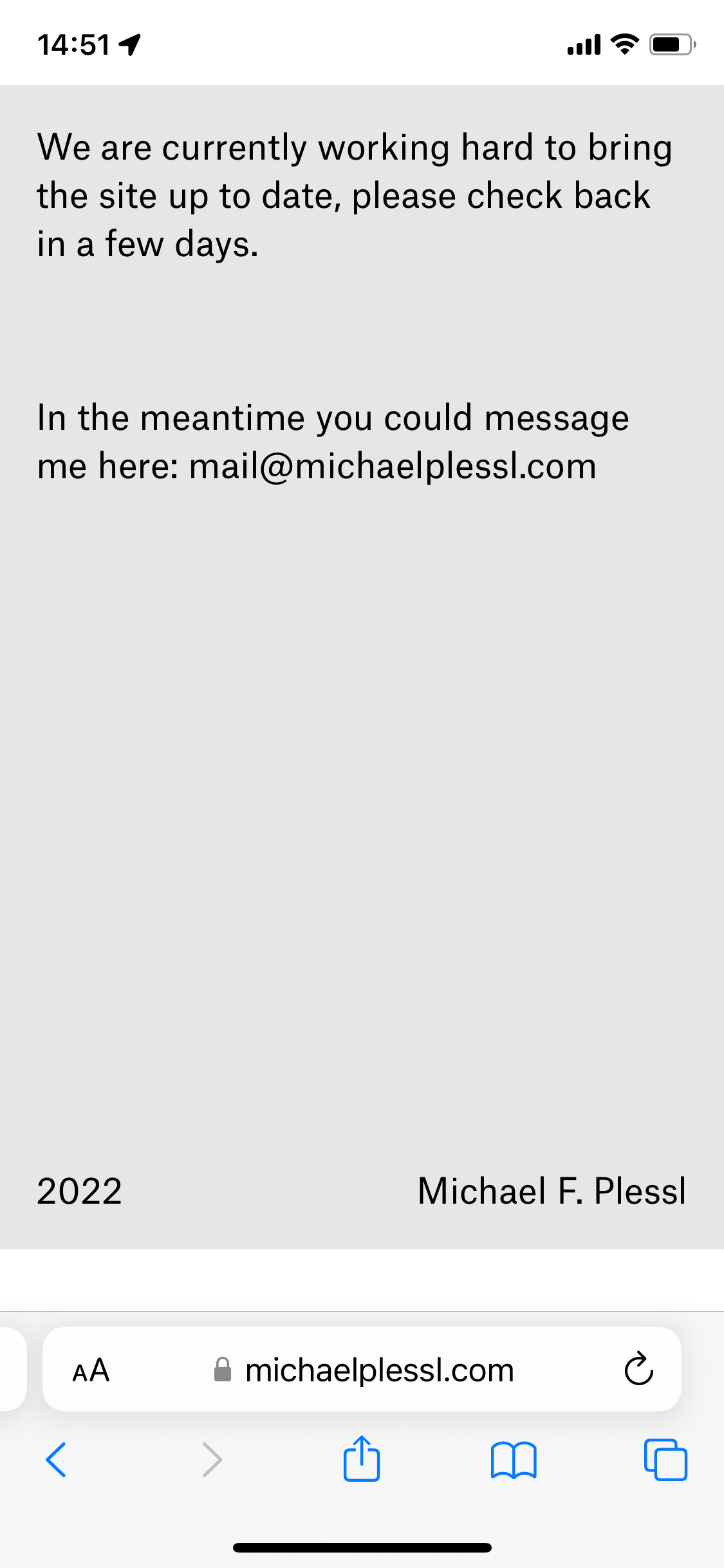
FabiHere is a screenshot from my iPhone:

-
Dear Fabi
@fabiandraxl
I am still unable to see the white bar when testing on IOS, Safari for Iphone 13, 11 or 8:
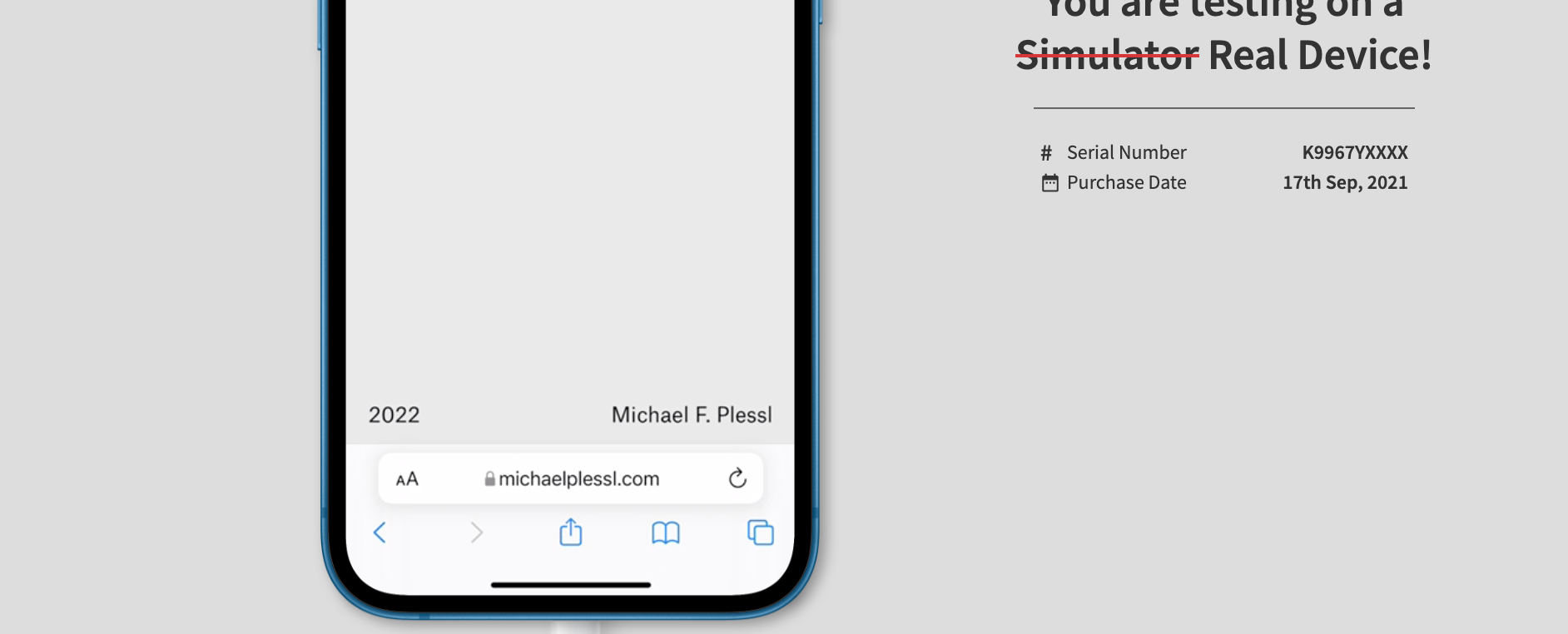
13:

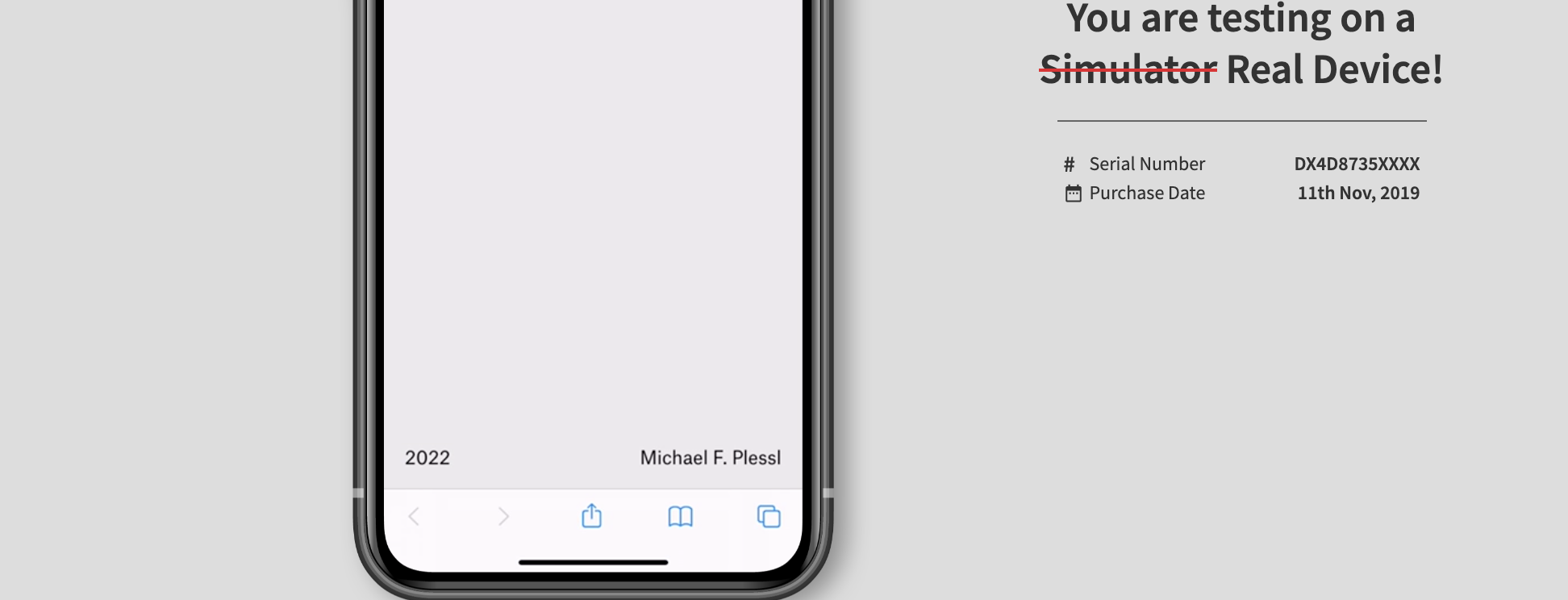
11:

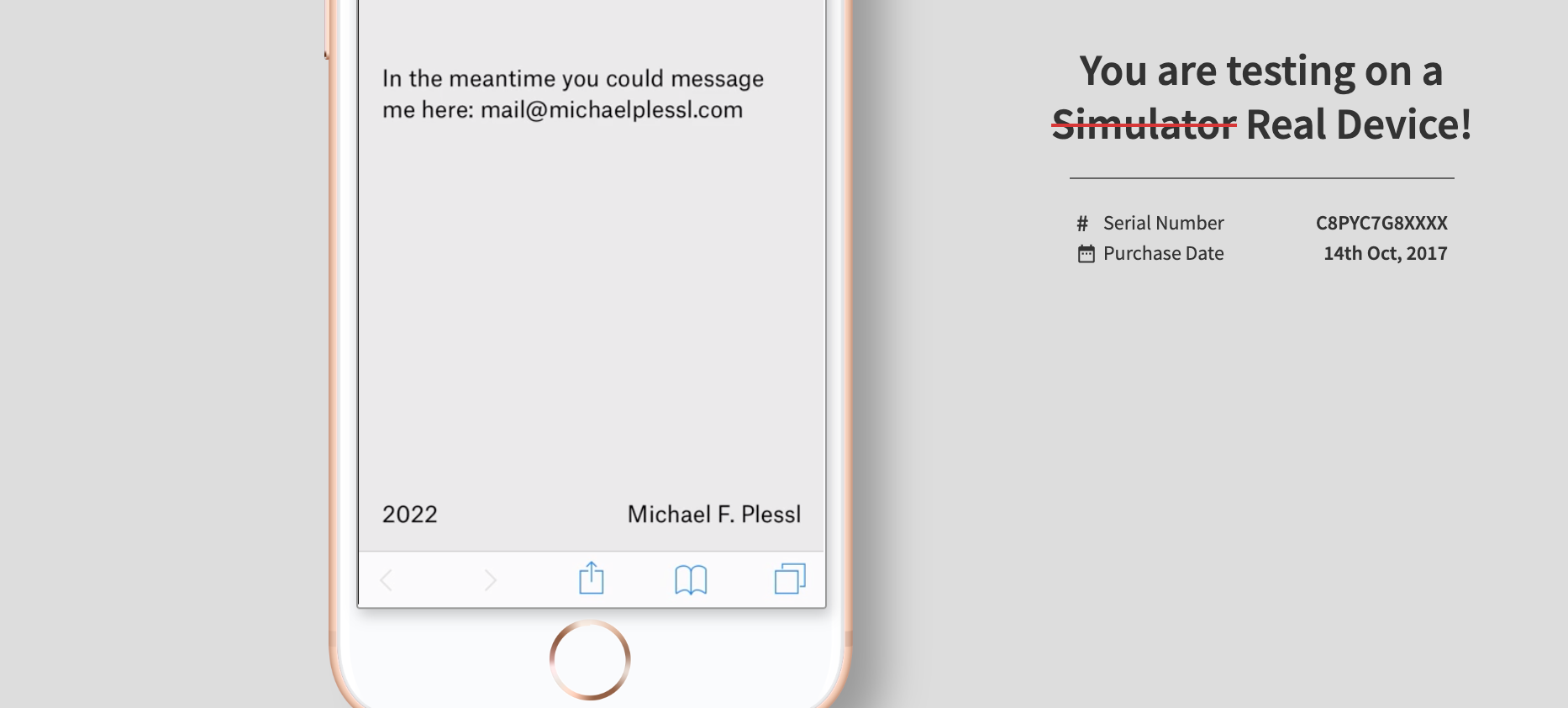
8:

I have also tested on my personal phone, i will find another phone off a friend and take a look there too! 🌝
Talk soon
Richard
-
Hej @Richard,
Thank you for getting into this again.
I am Testing in Safari Responsive Mode and my iPhone X on 15.4.1 but somehow I still have this stupid bar. :/
The Size of the Grey Background seams to chance when you choose to display the Website as Desktop Version.What Software are you using to Test / Simulate?
Any Update/Insight on your Friends device?
Best, Fabi
-
Dear Fabi
@fabiandraxl
Aha! yes i see now 🌝
I am using 'Browserstack' which is testing on real device although in computer form if that makes sense.When testing on Safari responsive mode the white bar you see is the compensation for the navigation area present when testing on a true mobile device.
It may be there on responsive mode but it shouldn't be present on a real mobile.
Best
Richard
-
Dear Fabi
@fabiandraxl
Aha! yes i see now 🌝
I am using 'Browserstack' which is testing on real device although in computer form if that makes sense.When testing on Safari responsive mode the white bar you see is the compensation for the navigation area present when testing on a true mobile device.
It may be there on responsive mode but it shouldn't be present on a real mobile.
Best
Richard
Hej @Richard,
Thanks for the info, I'll take a closer look at the tool.
Unfortunately, the bar is definitely visible on my phone (iPhone X) and my colleague's phone (iPhone 13 mini) :/
There is also a white strip at the top edge where the notch is.
What else can I do? Unfortunately, I'm slowly getting desperate ...
Best regards,
Fabi -
Hej @Richard,
Thanks for the info, I'll take a closer look at the tool.
Unfortunately, the bar is definitely visible on my phone (iPhone X) and my colleague's phone (iPhone 13 mini) :/
There is also a white strip at the top edge where the notch is.
What else can I do? Unfortunately, I'm slowly getting desperate ...
Best regards,
FabiHello again,
I have just spoken to my developer friend again and he also says that this is a problem caused by Laytheme. It also varies in severity depending on the iPhone version and browser used.

It looks like you are setting different values for each device, which means I would have to adjust the values for each device and overwrite yours?
Please tell me there is a simpler solution?
Best regards and many thanks,
Fabian -
Hello again,
I have just spoken to my developer friend again and he also says that this is a problem caused by Laytheme. It also varies in severity depending on the iPhone version and browser used.

It looks like you are setting different values for each device, which means I would have to adjust the values for each device and overwrite yours?
Please tell me there is a simpler solution?
Best regards and many thanks,
FabianDid you have another chance to look at the whole thing? Is there anything that can be done?
Unfortunately, I'm running out of time with this project and would otherwise have to find a completely different solution.
Many thanks in advance,
Fabi -
Dear Fabi
@fabiandraxl
I am using Browserstack which are real devices and not simulations to be clear. 🌝
I have tested on an old Iphone of mine & a new android. (in my hands)
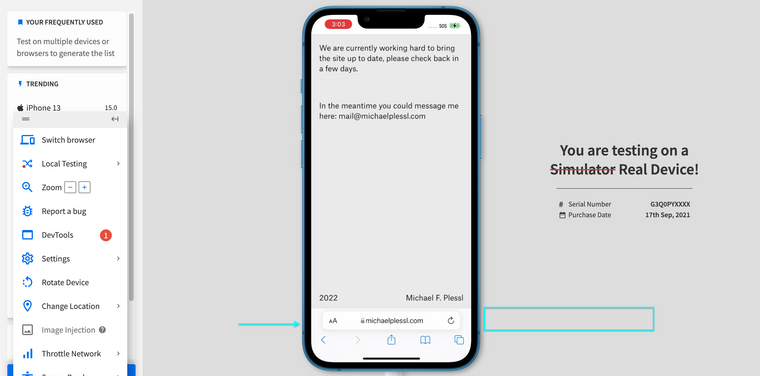
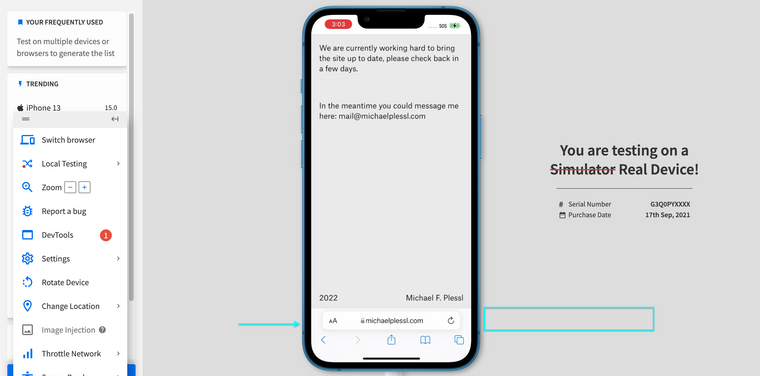
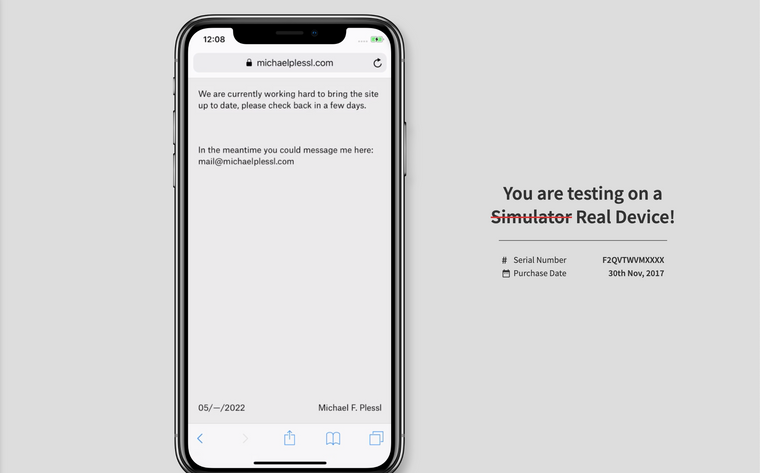
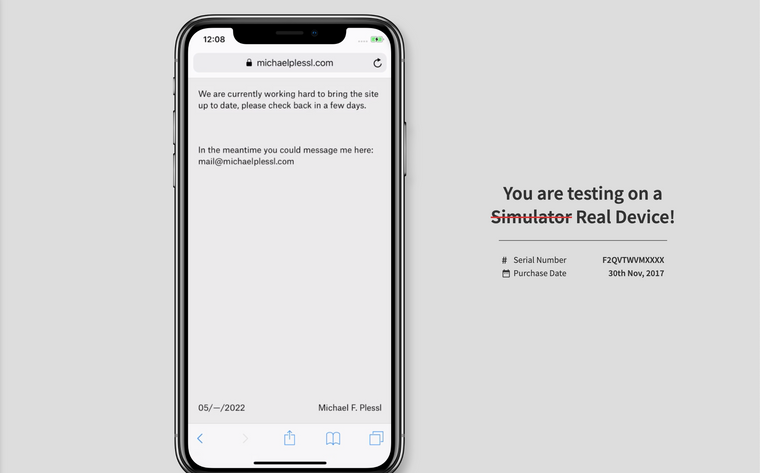
I have tested on Iphone 13, 11 & 8Here is testing on an IPhone X:

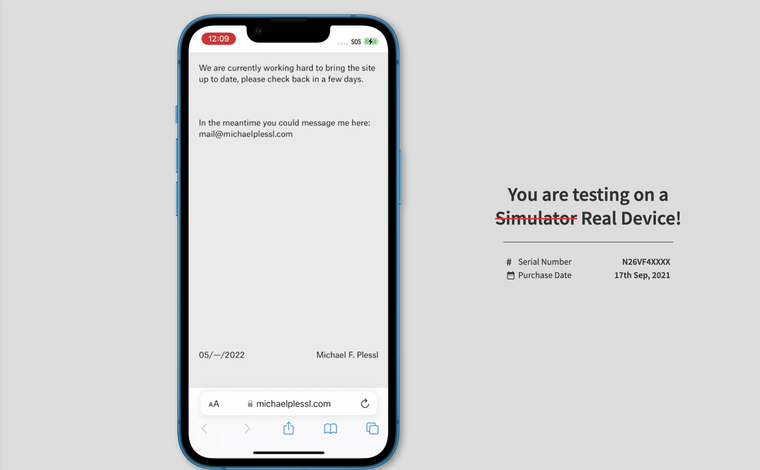
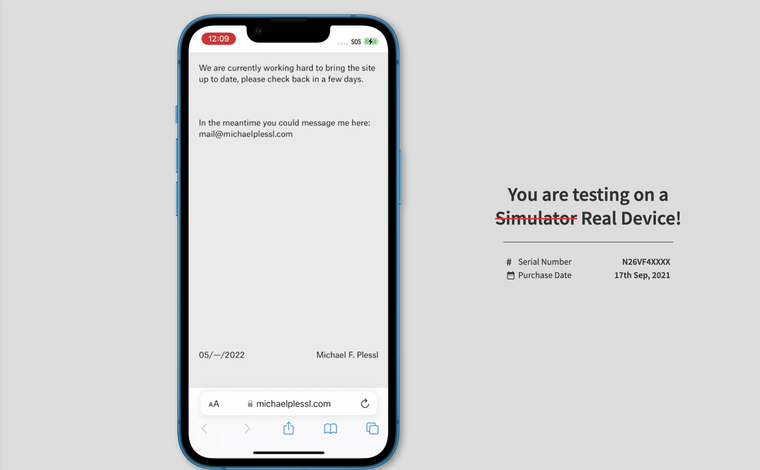
Here testing on Iphone 13 Mini:

Once again: Safari Responsive Mode is not a true mobile
The white bar may be there but not on true devices.
I am really unable to recreate the white bar on all these different devices. I really wish to help but cant see it at the moment.You are sure that you experience the white bar on real mobiles? 🌝
I will forward this to Armin for this thoughts ✅
Best
Richard
-
Dear Fabi
@fabiandraxl
I am using Browserstack which are real devices and not simulations to be clear. 🌝
I have tested on an old Iphone of mine & a new android. (in my hands)
I have tested on Iphone 13, 11 & 8Here is testing on an IPhone X:

Here testing on Iphone 13 Mini:

Once again: Safari Responsive Mode is not a true mobile
The white bar may be there but not on true devices.
I am really unable to recreate the white bar on all these different devices. I really wish to help but cant see it at the moment.You are sure that you experience the white bar on real mobiles? 🌝
I will forward this to Armin for this thoughts ✅
Best
Richard
Hej @Richard,
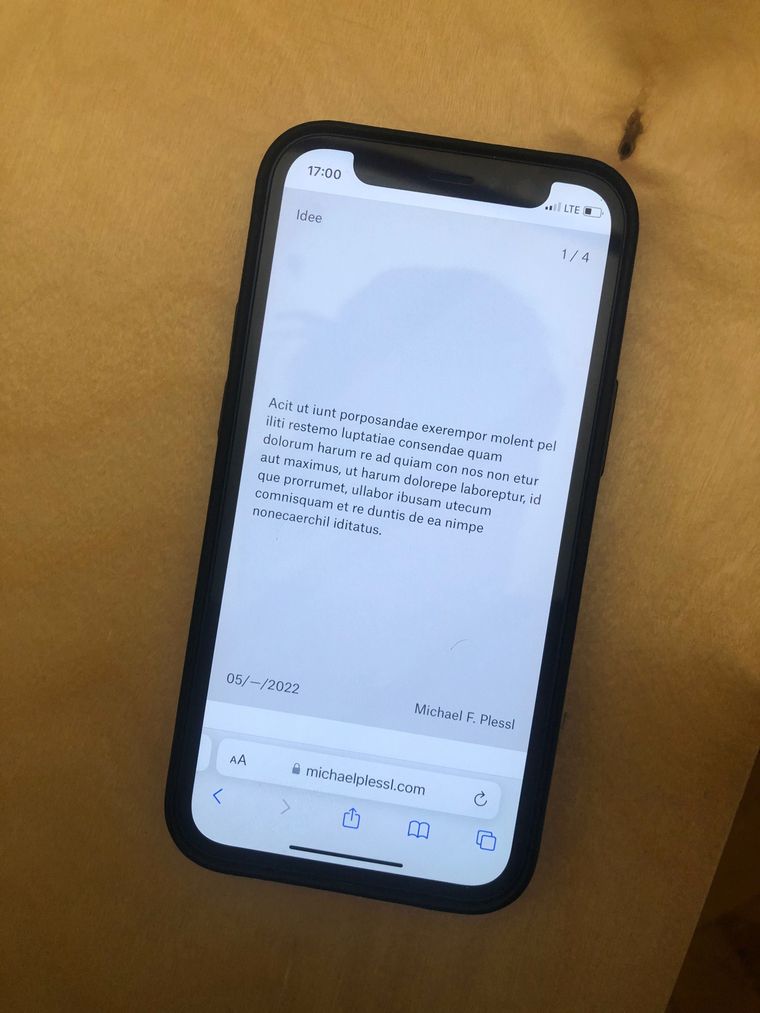
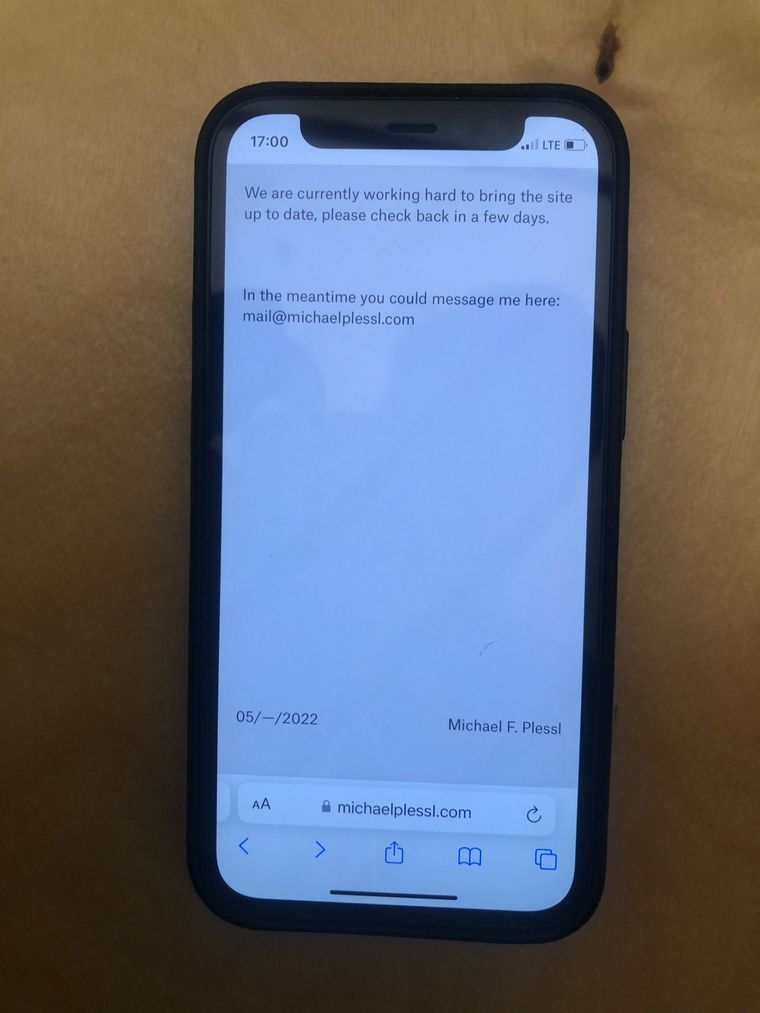
I don't know about you, but I have this problem on every iPhone I use. Attached is a photo of my colleague's screen as proof.
This page is built with the fullpageslider at 100vh:

And this page is a "normal" Laytheme page with rows (the first row should be 100vh).

In the second screenshot, the bar at the bottom is no longer white because I changed the background color from white to grey, but the bar remains.
If you want I cloud setup up an account for you, to get deeper into this?
Best regards and thanks in advance, Fabi
-
Dear Fabi
@fabiandraxl
Thank you for the confirmation, it is strange that we experience different outcomes 🌝
Please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
Armin can then have a better look 🔍✅
Bet wishes
Richard
-
Dear Fabi
@fabiandraxl
Thank you for the confirmation, it is strange that we experience different outcomes 🌝
Please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
Armin can then have a better look 🔍✅
Bet wishes
Richard
Hej @Richard,
I have sent you the login data, thank you very much.
I am also working on another page. I have set up the same scenario here for test purposes, and the problem is exactly the same.
On this page you can also see a bar at the bottom of the page, if you open the page with Safari on iPhone.
https://algorithmicwalking.com/test

-
-
Mhm, is there already an update in this case, my client is still waiting very hard for the site. And would like to finally be able to get started ... did you get my mail with the login data?
Thanks,
Fabi 😇 -
:O
hey! sry this seems to have not been resolved for a very long time, im taking a look at it now
-
you need to remove your custom CSS:
.lay-content { min-height: calc(100vh - 40px); }it messes up the height! xD
it is here:
@media (max-width: 600px) { body.woocommerce-page .lay-content { min-height: auto; }/* account for possible mobile menu menubar height, not if this is a woocommerce page */ .lay-content { min-height: calc(100vh - 40px); } }please carefully read the instructions, before posting a bug please always remove all of your custom css and disable all plugins to see if the bug still persists.
lmk if that fixed the issue for you. if not i will take another look!
-
Hej @arminunruh ,
Thank you for your quick answer.
I think you mixed up my two requests, the email from today was for another post.
I only reconstructed the same problem from this thread on this site too (algorithmicwalking.com).michaelplessl.com/frontpage is not a whoocommerce page and there is no custom code like the one you mentioned above on both of the sites. :P
Video proof here: https://www.dropbox.com/s/lf358ay9tiq7nli/No Custom Code.mov?dl=0
I also sent you the login data to info@laytheme.com for michaelplessl.com 2 weeks ago.
Can you please have a look at it again.
Thanks and best regards,
Fabi -
hey!
oh
i took another look and yea, my fault.
i just changed something in lay theme's code and released an update, can you update your site and check again? -
hey!
oh
i took another look and yea, my fault.
i just changed something in lay theme's code and released an update, can you update your site and check again?Hej @arminunruh,
Thanks again for taking care of this. 🥰
I have installed the update, but unfortunately I couldn't see any difference. I also checked again in the Customizer whether the menu and all other menu parts are hidden. Still the same problem, that 100vh does not correspond to 100vh on Safari mobile.
Any other ideas to solve this problem?
P.S.: Don't know if you've seen it yet, but unfortunately the update caused the other site (algorithmicwalking.com) to crash.
Best regards and thanks in advance, Fabi
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it